꺾은선형 도표
꺾은선형 도표는 시간의 흐름에 따른 데이터 값의 변화를 추적하거나 여러 데이터 값에 대한 동일한 기간의 변화를 비교하는 데 적합합니다. 꺾은선형 도표는 기간을 가로로 정렬하고 데이터 값을 기호라고 하는 점으로 인코딩하고, 선 세그먼트로 점을 연결합니다. 꺾은선형 도표의 축 교환 플래그가 설정된 경우 도표는 기간을 수직으로 배열하고 수평 축을 따라 기호를 배치합니다.
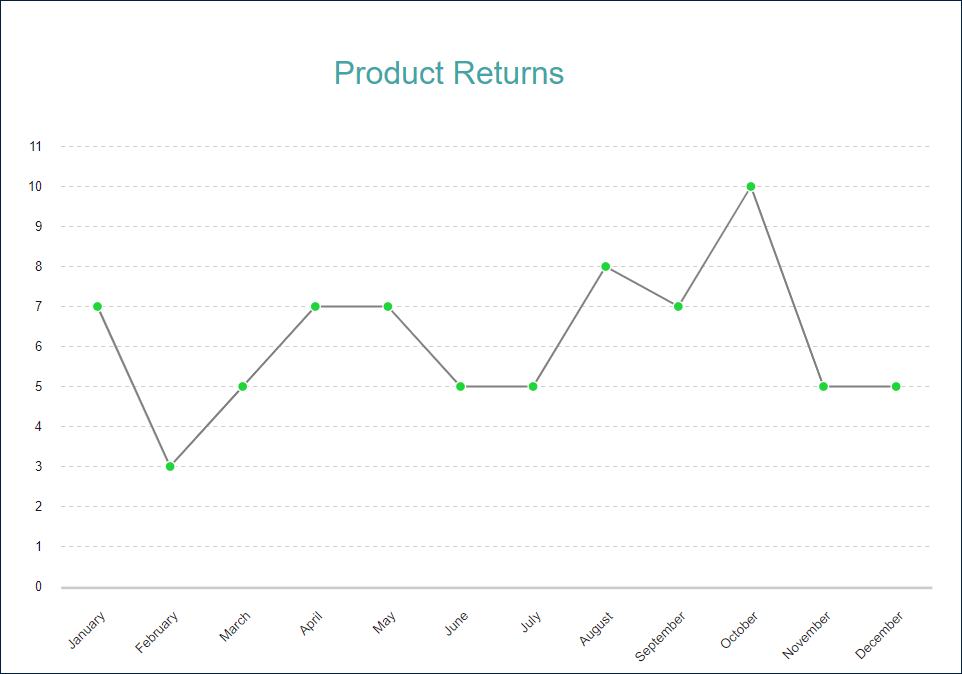
한 줄 꺾은선형 도표
한 줄 꺾은선형 도표는 데이터 값 하나의 변화를 시각화합니다.
예를 들어, 한 줄 꺾은선형 데모는 1년 동안 몇 가지 제품의 반품 변화를 보여줍니다.

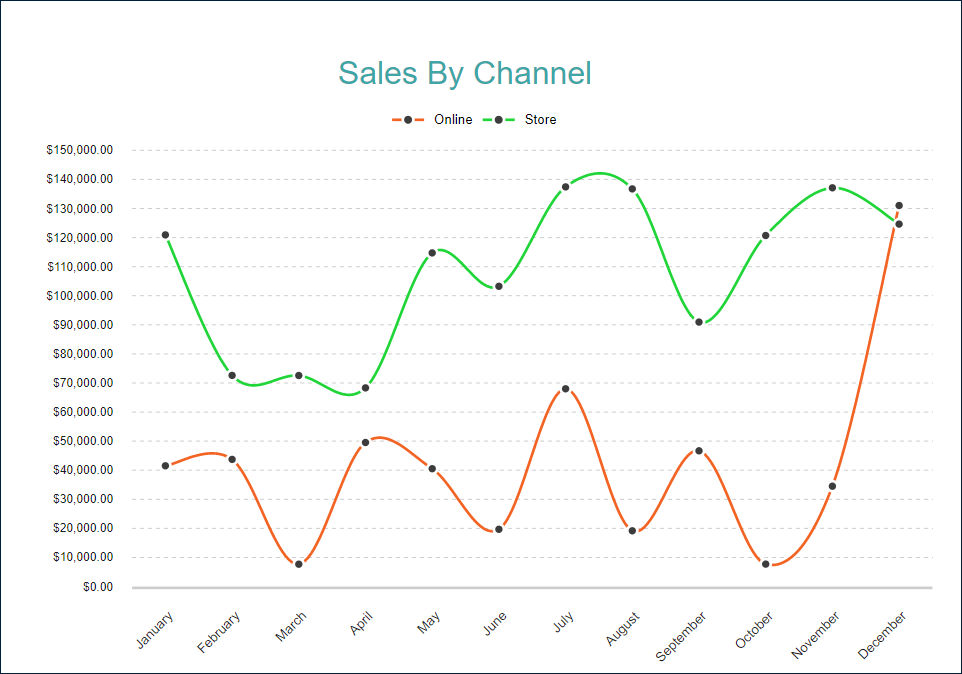
여러 줄 꺾은선형 도표
여러 줄 꺾은선형 도표를 사용하면 변화를 보다 세분화해 분석하기 위해 데이터 값을 하위 범주로 분할할 수 있습니다.
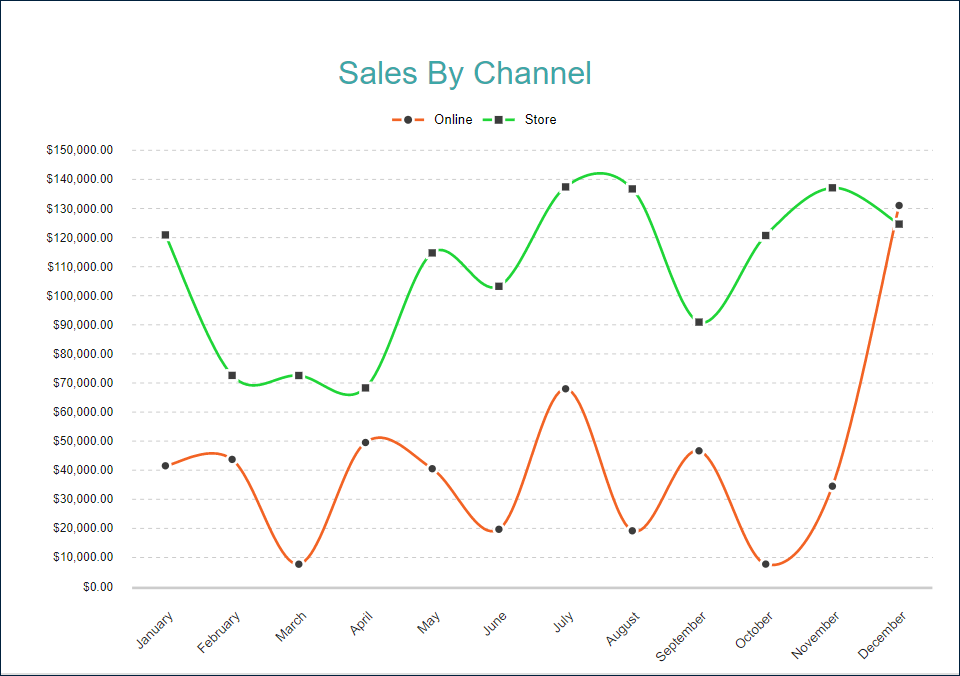
예를 들어, 여러 줄 꺾은선형 데모에서는 온라인 및 매장 판매 채널에서 1년간 일부 제품의 순 매출의 변화를 보여줍니다.

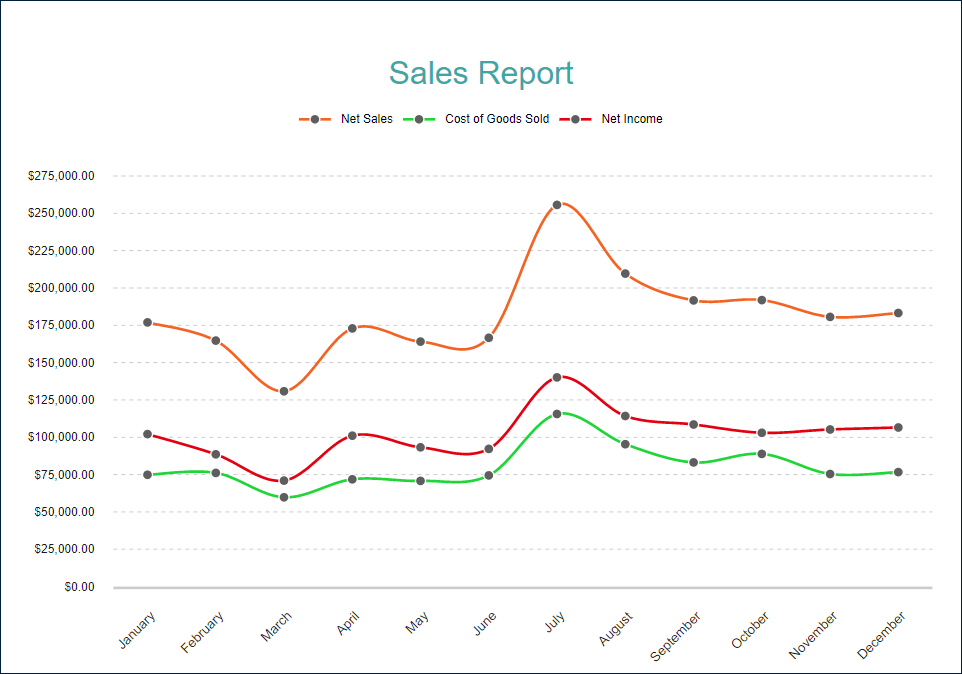
여러 값 꺾은선형 도표
또한 동일한 기간에 관련이 있거나 없는 여러 데이터 값의 변화를 표시할 수도 있습니다. 예를 들어 여러 값 꺾은선형 데모에서는 1년 동안 일부 제품에 대한 순 매출, 판매 제품 원가 및 순 수익 변화를 보여줍니다.

다음 섹션에서 설명하는 꺾은선형 도표 템플릿과 속성을 사용하여 이러한 모든 유형을 구성할 수 있습니다. 곡선형 템플릿은 미리 구성된 선 측면 속성 값에 대한 바로 가기입니다.
다음 데모를 사용하여 도표 속성을 살펴보고, 링크를 열고, 보고서 탐색기를 토글하고, 도표 - 도표 1 노드를 선택하고, 속성 패널을 사용하여 구성을 수정할 수 있습니다.
아래 나열된 보고서 파일을 다운로드하여 독립 실행형 보고서 디자이너에서 열 수 있습니다.
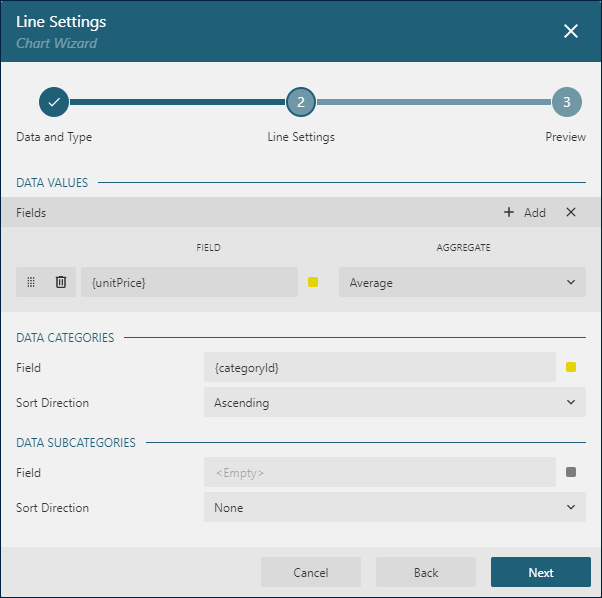
차트 마법사
보고서에 차트를 추가하고 차트 마법사의 첫 페이지에서 차트 유형을 선으로 설정하고, 다음 버튼을 클릭하면, 차트 마법사는 다음과 같은 선 설정 페이지를 보여줍니다.

데이터 값 섹션에서는 하나 이상의 데이터 값을 추가할 수 있습니다.
데이터 카테고리 섹션에서는 범주 인코딩을 설정할 수 있습니다.
데이터 하위 범주 섹션에서는 세부 정보 인코딩을 구성할 수 있습니다.
데이터 값
꺾은선형 도표의 값 컬렉션은 시간에 따라 변화하는 데이터 값을 결정합니다. 컬렉션 항목은 다음 두 가지 속성으로 구성됩니다.
값은 일반적으로 바인딩된 필드 참조입니다. 참고: 이 속성은 컬렉션이지만꺾은선형도표는 첫 번째 항목만 사용합니다.집계는 여러 필드 값을 단일 값으로 줄이는 선택적 함수입니다(예:Count또는Average).
여러 값 꺾은선형 데모에서처럼 여러 데이터 값이 여러 줄을 생성합니다. 범례에 값 이름 표시 플래그를 전환하여 선 색과 해당하는 데이터 값 이름 간 일치를 표시하는 색 범례를 도표에 제공할 수 있습니다.
범주 인코딩
꺾은선형 도표의 범주 인코딩은 도표가 위의 데이터 값을 나타내는 연결된 데이터 요소를 생성하는 기간을 결정하는 속성 집합입니다.
범주는 일반적으로 바인딩된 필드 참조입니다. 해당 필드와 값이 동일한 바인딩된 데이터 집합 레코드는 동일한 범주에 속합니다. 고유한 범주가 기간을 형성합니다. 예를 들어, 한 줄 꺾은선형 데모는 각 데이터 레코드의반품 수량및판매 날짜필드를 포함하는판매 데이터 집합에 바인딩됩니다. 이 도표의범주는{MonthName(Month(SalesDate))}식으로 설정됩니다. 따라서 도표는판매 데이터 집합을 거치면서판매 날짜값에서 고유한 월을 찾은 다음 월마다 범주를 하나씩 생성합니다.한 줄 꺾은선형 데모출력을 미리 보는 경우 가로 축을 따라 12개월이 정렬되어 있습니다.범주 정렬구성은 범주 값 모양의 순서를 결정합니다. 예를 들어,한 줄 꺾은선형 데모의 도표에는 연도순 정렬을 보장하기 위해범주 정렬 식 = {Month(SalesDate)}, 범주 정렬 방향 = 오름차순설정이 있습니다.
차트 마법사는 데이터 카테고리 섹션 내 범주 인코딩의 간소화된 편집기를 제공합니다.
필드로 표시되는 단일 카테고리 표현식을 사용할 수 있습니다.카테고리 정렬 구성은정렬 방향만 표시합니다.정렬 표현식은필드속성과 동일한 값으로 자동 설정됩니다.
세부 정보 인코딩
세부 정보 인코딩을 사용하면 변화를 더욱 세부적으로 분석하기 위해 위 데이터 값을 하위 범주로 나눌 수 있습니다.
꺾은선형 도표의 세부 정보 속성은 하위 범주를 정의하는 항목의 컬렉션입니다. 각 항목에는 다음과 같은 속성이 있습니다.
값은 일반적으로 하나 이상의 바운딩 필드 참조입니다. 해당 필드와 값이 동일한 바인딩된 데이터 집합 레코드는 동일한 하위 범주에 속합니다. 예를 들어, 여러 줄 꺾은선형 데모에서세부 정보값은{ChannelKey}입니다. 따라서 각 월의매출 금액이온라인및매장하위 범주로 분할되고, 각 하위 범주는 데이터 요소를 생성합니다.Null 제외플래그는 정의되지 않은세부 정보 값이 있는 데이터 집합 레코드가 시각화에서 제외되어야 함을 나타냅니다.정렬구성은 하위 범주의 표시 순서를 결정합니다.
차트 마법사는 데이터 하위 범주 섹션 내 세부 정보 인코딩의 간소화된 편집기를 제공합니다.
단일 세부 정보 인코딩 항목을 사용 할 수 있습니다.
필드로 표시되는 단일값항목을 사용할 수 있습니다.세부 정보 인코딩의정렬구성은정렬 방향속성만 표시합니다.정렬 표현식은 자동으로필드값으로 설정됩니다.
색 인코딩
색 인코딩은 범주 인코딩 또는 세부 정보 인코딩의 색 범례를 활성화하고 색 식과 여러 색 값을 하나의 값으로 줄이는 선택적 색 집계 함수를 포함합니다.
세부 정보 인코딩이 비어 있다고 가정해 보겠습니다. 이러한 경우 꺾은선형 도표는 범주 인코딩에서 생성되는 범주에 대해 고유한 색 인코딩 결과를 계산하고 그 결과를 해당하는 기호의 배경색으로 변환합니다.
그러지 않은 경우, 도표는 세부 정보 인코딩에서 생성되는 하위 범주에 대해 고유한 색 인코딩 결과를 계산하고 그 결과를 해당하는 선의 색으로 변환합니다.
두 가지 경우 모두 도표는 차트 팔레트에서 색을 선택하고 색과 범례의 인코딩 결과 간 일치를 표시합니다.
예를 들어, 여러 줄 꺾은선형 데모의 색 인코딩에서는 {ChannelName} 식을 사용합니다. 따라서 보고서 출력에는 채널 이름을 해당 선 색과 일치시키는 색 범례가 표시됩니다.
참고: 스타일 섹션에서 선 색 속성을 재설정하면 색 인코딩이 작동합니다.
참고: 색 속성은 컬렉션이지만 꺾은선형 도표는 첫 번째 항목만 사용합니다.
셰이프 인코딩
색 인코딩은 범주 인코딩 또는 세부 정보 인코딩의 셰이프 범례를 활성화하고 셰이프 식과 여러 셰이프 값을 하나의 값으로 줄이는 선택적 집계 함수를 포함합니다.
세부 정보 인코딩이 비어 있다고 가정해 보겠습니다. 이러한 경우 꺾은선형 도표는 범주 인코딩에서 생성되는 범주에 대해 고유한 셰이프 인코딩 결과를 계산하고 그 결과를 해당하는 기호의 셰이프로 변환합니다.
그러지 않은 경우, 도표는 세부 정보 인코딩에서 생성되는 하위 범주에 대해 고유한 셰이프 인코딩 결과를 계산하고 그 결과를 해당하는 기호의 셰이프로 변환합니다.
여러 줄 꺾은선형 데모에 대해 셰이프 식을 {ChannelName}으로 설정할 수 있습니다. 따라서 도표가 온라인 및 매장 채널에 대해 다른 기호를 사용합니다.
참고: 꺾은선형 도표의 기호 셰이프 속성을 자동으로 설정하면 셰이프 인코딩이 작동합니다.

참고: 셰이프 속성은 컬렉션이지만 꺾은선형 도표는 첫 번째 항목만 사용합니다.
크기 인코딩
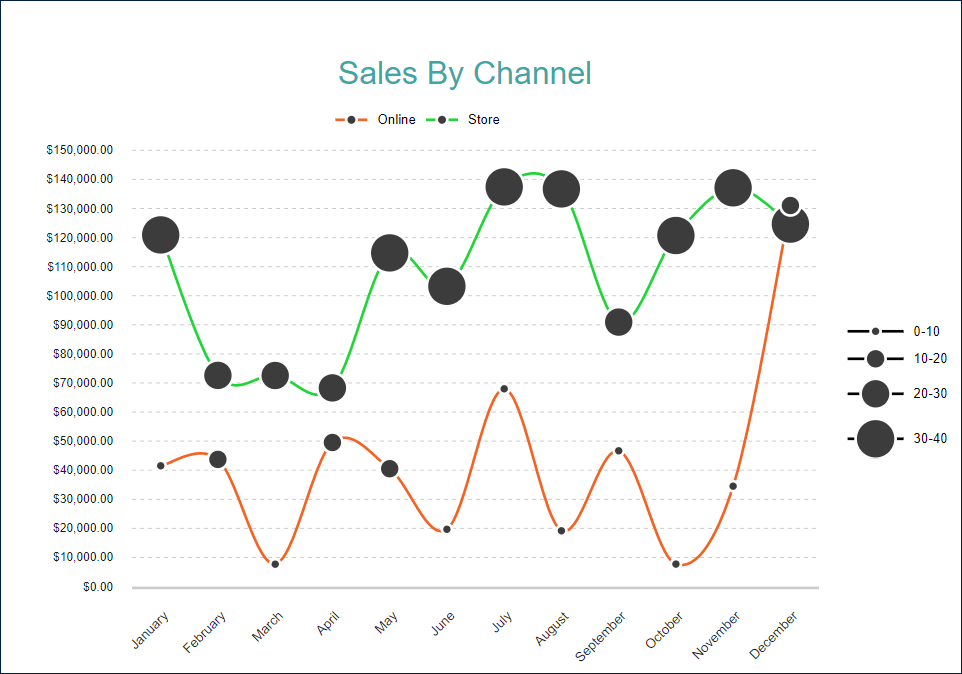
크기 인코딩 구성은 크기 범례를 활성화하고 크기 식과 여러 크기 값을 단일 값으로 줄이는 크기 집계 함수를 포함합니다. 크기 인코딩은 숫자 값으로만 작동하며 기호의 크기를 결정하는 범위로 데이터 값을 나눕니다. 따라서 꺾은선형 차트에서 추가 정보를 인코딩할 수 있습니다.
여러 줄 꺾은선형 데모에서 크기 식을 {SalesAmount}로, 크기 집계를 Count로 설정하면 이 도표는 기호의 크기를 사용하여 각 월에 대한 판매 횟수를 시각화할 수 있습니다.

참고: 크기 속성은 컬렉션이지만 꺾은선형 도표는 첫 번째 항목만 사용합니다.
꺾은선형과 기호의 모양 및 느낌
다음 속성을 사용하면 꺾은선형 도표를 구성하는 기호와 선의 모양을 미세하게 조정할 수 있습니다. 꺾은선형 데모의 구성을 수정하여 그 결과를 실제로 확인할 수 있습니다.
불투명도 및 기호 불투명도는 각각 선과 기호의 불투명도를 결정하는 숫자(%)입니다. 100%는 불투명한 상태를, 0%는 완전히 투명한 상태를 의미합니다.
선 측면 속성은 데이터 요소를 연결하는 선의 스타일을 결정합니다.
기본은 직선을 의미합니다.스플라인은 베지어 곡선을 의미합니다.단계 가운데,단계 왼쪽,단계 오른쪽은 단계 방향이 다른 단계별 선을 나타냅니다. 한 줄 꺾은선형 데모에서 이러한 값을 사용하면 해당 값 간의 차이를 확인할 수 있습니다.
Null 표시 속성은 Null 값에 대한 데이터 요소의 배열을 나타냅니다.
간격은 도표가 null 데이터 요소와 그 이전 및 다음 점 사이에 선 세그먼트를 그리지 않음을 나타냅니다.0은 null 데이터 요소가0값을 가진 것으로 간주됨을 의미합니다.연결됨은 도표가 null 점의 이전 점과 다음 점을 연결합니다.
클리핑 모드는 도표 영역이 도표를 그리는 방식을 나타냅니다.
맞춤값은 도표 영역에서 도표를 맞추기 위해 사용 가능한 모든 공간을 사용해야 함을 의미합니다.자르기값은 도표 영역이 오른쪽 또는 아래쪽 안쪽 여백의 가장자리에서 도표를 절단함을 나타냅니다.없음값은맞춤과 동일합니다.
스타일 섹션의 선 속성은 앞에서 설명한 색 인코딩을 비롯하여 다른 선 색 설정을 덮어씁니다.
선 속성, 배경색 식, 기호 셰이프 및 기호 표시 플래그를 사용하면 기호의 모양을 설정할 수 있습니다. 기호 셰이프가 자동이면 도표에서는 기본값을 선택하거나 앞에서 설명한 셰이프 인코딩을 적용합니다.
툴팁(도구 설명) 및 레이블 사용자 정의
Text Encoding 컬렉션은 데이터 포인트 심볼에 사용자 지정 레이블과 툴팁을 표시하도록 선 플롯을 구성하는 방법을 제공합니다. 이 컬렉션 내의 각 항목에는 다음과 같은 속성이 있습니다.
값: 바인딩된 필드의 값을 참조할 수 있는 표현식입니다.집계:Count나Average같은 선택적 함수는 여러 필드 값을 단일 값으로 축약하여 현재 세부 정보 또는 범주 컨텍스트 내에서 계산될 수 있습니다.템플릿 키: 레이블이나 툴팁 템플릿 내에서 텍스트 인코딩 항목을 나타내는 데 사용되는 문자열입니다.적용 분야: 이 속성은 텍스트 인코딩 항목이 플롯의 레이블에 대한 것인지 툴팁에 대한 것인지 지정합니다.
텍스트 인코딩 컬렉션에 항목을 추가하면 각 항목의 적용 분야 값에 따라 레이블 또는 툴팁에 구성된 값을 자동으로 표시할 수 있습니다. 레이블과 도구 설명의 텍스트를 추가로 사용자 지정하려면 툴팁 템플릿 및 레이블 텍스트 템플릿 표현식을 사용할 수 있습니다.
키로 참조되는 텍스트 인코딩 항목 외에도 다음과 같은 미리 정의된 값을 활용할 수 있습니다.
{valueField.name}:데이터 값에 바인딩된 필드 이름을 의미합니다.{valueField.value}: 포함 범주 또는 세부 정보 내 현재데이터 값을 의미합니다.{PercentageDetail}:세부 정보가 동일한 모든 값 중에서 현재데이터 값의 점유율(%)을 의미합니다.{PercentageCategory}:범주가 동일한 모든 값 중에서 현재데이터 값의 점유율(%)을 의미합니다.{categoryField.name}:일반적으로범주 인코딩에 바인딩된 필드 이름을 의미합니다.{categoryField.value}: 현재범주 인코딩값을 의미합니다.{detailFields.name}: 일반적으로세부 정보 인코딩에 바인딩된 필드 이름을 의미합니다.{detailFields.value}: 현재세부 정보 인코딩값을 의미합니다.{colorField.name}: 일반적으로색 인코딩에 바인딩된 필드 이름을 의미합니다.{colorField.value}: 현재색 인코딩값을 의미합니다.{shapeField.name}:셰이프 인코딩에 바인딩된 필드 이름을 의미합니다.{shapeField.value}: 현재셰이프 인코딩값을 의미합니다.{sizeField.name}:크기 인코딩에 바인딩된 필드 이름을 의미합니다.{sizeField.name}: 현재크기 인코딩값을 의미합니다.
이러한 값들은 보간 구문과 텍스트 상자 보고서 항목에서도 지원되는 형식 문자열(format String)을 사용하여 결합하고 형식을 지정할 수 있습니다. 예를 들어, 다중 선형 차트에서 순매출액을 통화 형식으로 보여주기 위해 레이블 텍스트 템플릿을 {valueField.value:C2}로 설정할 수 있습니다.
예를 들어, 다중 선형 플롯 데모의 플롯은 고급 툴팁 구성을 사용합니다.
텍스트 인코딩은 판매된 품목의 수를 보여주는SalesQuantity요소를 포함합니다.집계=Sum값={SalesQuantity}적용 분야=툴팁텝플릿 키=SalesQuantity
툴팁 템플릿은 다음 표현식으로 구성됩니다.
Quantity: {SalesQuantity}
Amount : {valueField.value:C2}레이블 모양
레이블 텍스트 섹션의 텍스트 속성 하위 집합 및 레이블 테두리 섹션의 선 속성을 사용하면 도표 레이블의 해당하는 시각적 매개 변수를 설정할 수 있습니다.
픽셀로 표시되는 레이블 위치 및 선택적 오프셋은 부모 데이터 요소 기호를 기준으로 레이블의 위치를 결정합니다.
내부- 내부외부- 위쪽가운데- 가운데자동-외부와 같음
겹치는 레이블 속성은 겹치는 레이블의 처리를 나타냅니다. 가능한 값은 다음과 같습니다.
자동- 겹침을 방지하기 위해 일부 레이블을 숨깁니다.표시- 계속해서 겹치더라도 모든 레이블을 표시합니다.
레이블 선 섹션의 선 속성을 사용하면 레이블과 부모 데이터 요소 사이에 연결 선을 추가할 수 있습니다. 레이블 선 위치는 레이블의 경계 상자와 선의 연결 점을 결정합니다.
자동- 자동으로 선택됨가운데- 경계 상자 측 가운데
동적 규칙
규칙 구성을 사용하면 하나 이상의 데이터 조건에 따라 if this then that 규칙을 만들어 플롯 모양에 적용할 수 있습니다. 조건은 다음 값 중 하나를 참조할 수 있는 표현식입니다.
Chart!CurrentData- 현재데이터 값Chart!PreviousData- 이전데이터 값Chart!NextData- 다음데이터 값Chart!CurrentCategory- 현재범주 인코딩값Chart!PreviousCategory- 이전범주 인코딩값Chart!NextCategory- 다음범주 인코딩값Chart!CurrentDetail- 현재세부 정보 인코딩값Chart!PreviousDetail- 이전세부 정보 인코딩값Chart!NextDetail- 다음세부 정보 인코딩값
조건 표현식은 보고서 매개변수와 기본 연산자 참조를 포함할 수 있습니다. 조건을 구축하는 가장 쉬운 방법은 조건 속성의 오른쪽에 있는 상자를 클릭하여 열 수 있는 표현식 편집기를 사용하는 것입니다.
조건이 충족되면 선 플롯의 다음 시각적 속성을 적용할 수 있습니다.
데이터 포인트 심볼의 배경색
데이터 포인트 심볼의 테두리 색상
데이터 포인트 심볼의 테두리 너비
데이터 포인트 심볼의 테두리 스타일
툴팁 및 레이블 템플릿
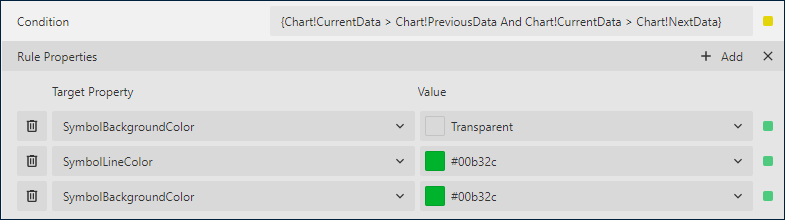
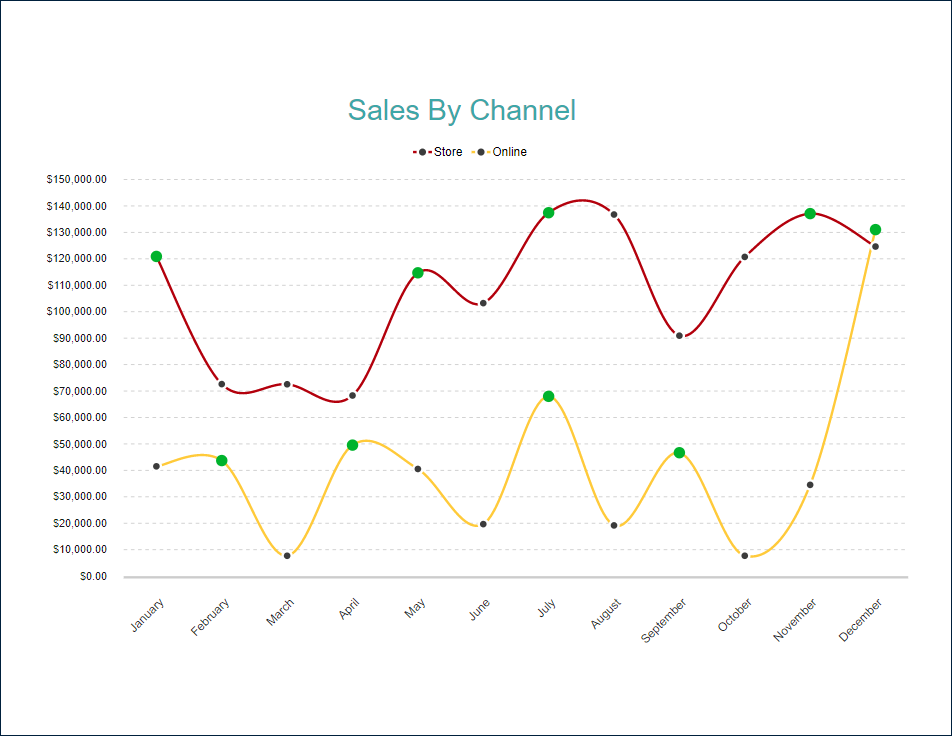
예를 들어, 다중 선형 플롯 데모의 플롯에 대해 다음 규칙을 설정하여 피크 데이터 포인트(이전 및 다음 데이터 포인트보다 큰 데이터 포인트)에 사용자 정의 서식을 적용할 수 있습니다.

결과적으로 차트의 출력은 다음과 같습니다.

작업
이 속성은 보고서 구독자가 데이터 요소 기호를 클릭할 때 대화형 작업을 결정합니다. 바인딩된 필드 참조를 사용하여 드릴스루 보고서의 매개 변수를 전달하거나 동적 책갈피 또는 URL을 구성할 수 있습니다. 필드 값은 현재 세부 정보 또는 범주의 범위 내에서 평가됩니다. 자세한 내용은 드릴스루 보고서 연습을 참조하십시오. 여기서는 드릴스루 세로 막대형 도표를 설정하는 방법에 대해 설명하지만 동일한 기법을 꺾은선형 도표에도 적용할 수 있습니다.


