나선형 도표
나선형 도표는 원형 셰이프를 사용하여 범주 간에 데이터 값을 비교하는 데 적합합니다. 이 도표에서는 방사형 선을 따라 범주를 정렬하고 데이터 값을 원형 가로 막대로 인코딩합니다. 또한 포함 범주 내에서 데이터 값을 하위 범주로 나누는 방법을 선택할 수도 있습니다. 아래 예에서 데이터 값은 굵은 글꼴을 사용하여 강조하고, 범주는 기울임꼴 글꼴을 사용하여 강조합니다.
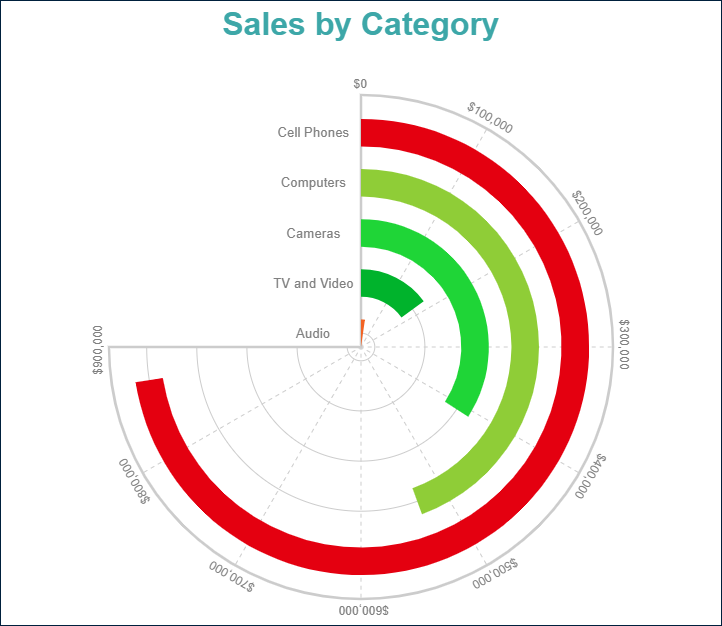
기본 나선형
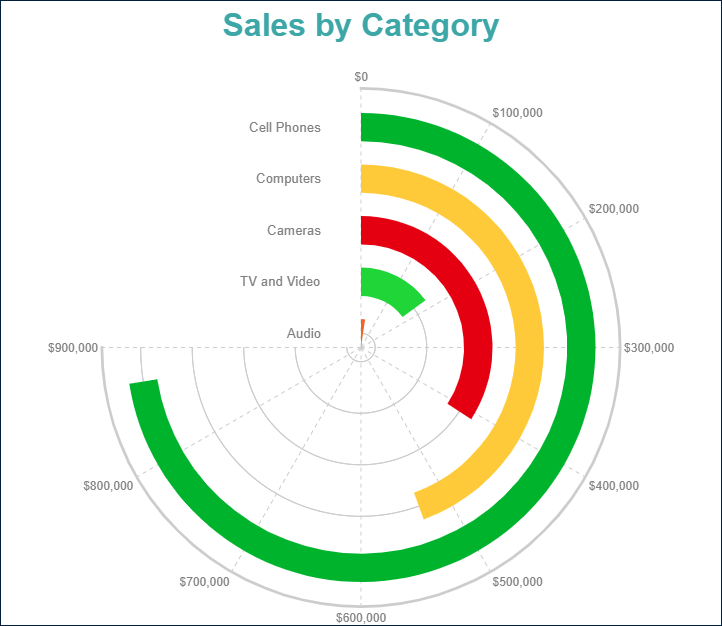
가장 간단한 이 형태에서 나선형 도표는 극좌표형 좌표계에 표시되는 가로 막대형 도표와 매우 유사합니다. 예를 들어, 기본 나선형 데모에서는 제품 범주별 매출 금액을 보여줍니다.

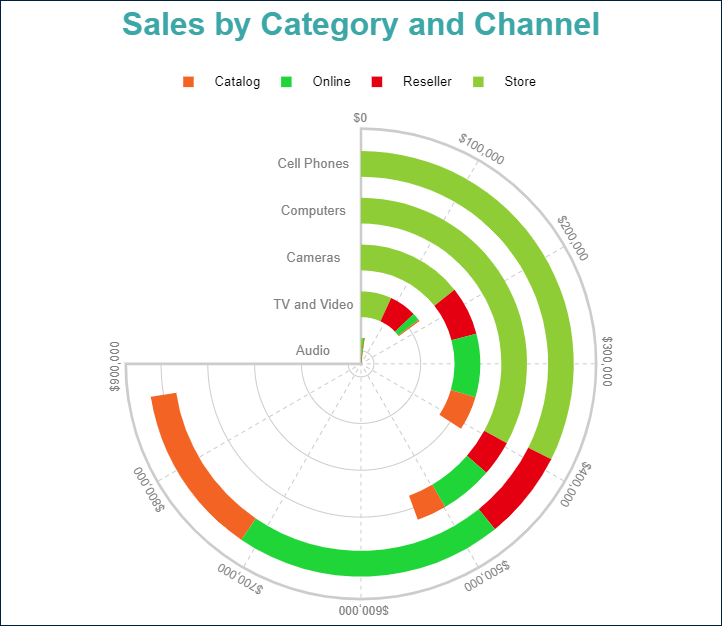
누적 나선형
누적 나선형 도표는 포함 범주 내에서 해당하는 원형 하위 섹션을 서로 옆에 배치하여 데이터 값을 하위 범주로 나눕니다. 묶은 나선형 데모에서는 제품 범주에 따라 각 판매 채널당 매출 금액을 보여줍니다.

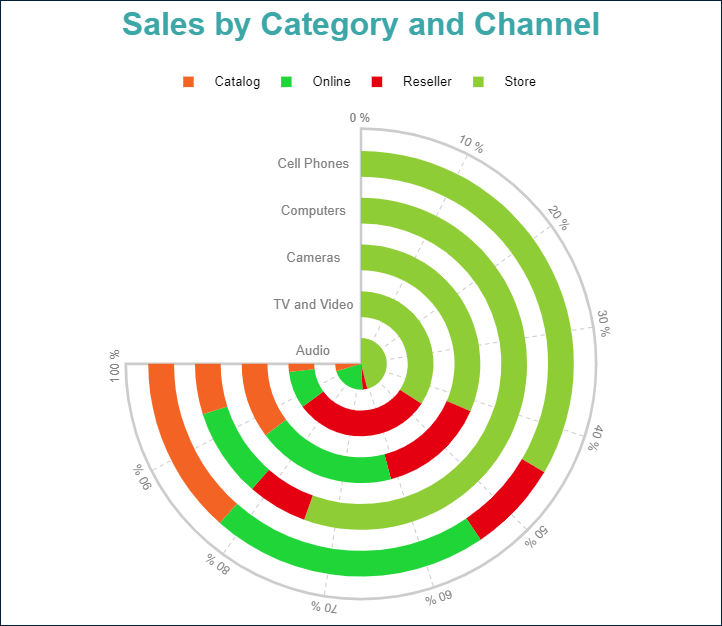
백분율 표시 누적 나선형
백분율 표시 누적 나선형 도표는 누적 나선형 도표와 백분율 표시 축 눈금을 결합합니다. 각 데이터 값의 하위 범주가 포함 범주의 합계에 기여한 정도를 나타냅니다. 예를 들어 백분율 표시 누적 나선형 데모에서는 제품 범주별 판매 채널의 매출 금액 점유율(%)을 보여줍니다.

다음 섹션에서 설명하는 나선형 도표 템플릿과 속성을 사용하여 이러한 모든 유형을 구성할 수 있습니다. 누적 나선형 및 백분율 표시 누적 나선형 템플릿은 특정 구성에 대한 바로 가기입니다.
다음 데모를 사용하여 도표 속성을 살펴보고, 링크를 열고, 보고서 탐색기를 토글하고, 도표 - 도표 1 노드를 선택하고, 속성 패널을 사용하여 구성을 수정할 수 있습니다.
아래 나열된 보고서 파일을 다운로드하여 독립 실행형 보고서 디자이너에서 열 수 있습니다.
Chart Wizard
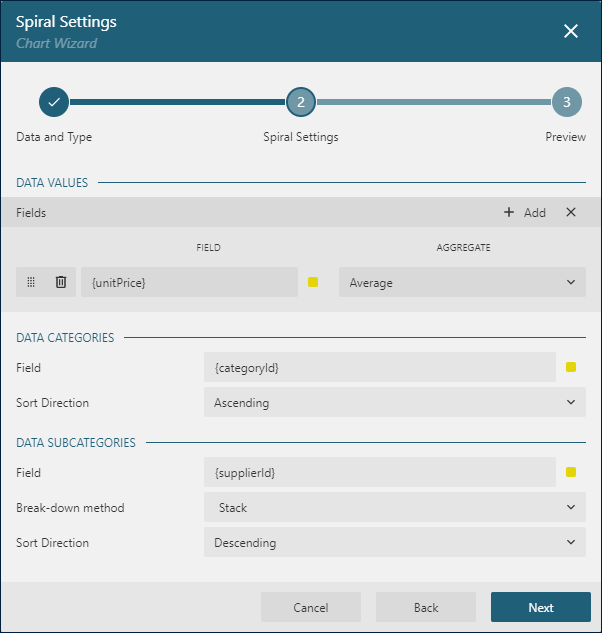
If you add a chart into a report, set the plot type to Spiral on the first page of the Chart Wizard, and click the Next button, the wizard shows the Spiral Settings page that looks like the following:

The Data Values section allows you to add one or more Data Values.
The Data Categories section allows you to set the Category Encoding.
The Data Subcategories section allows you to configure the Details Encoding.
데이터 값
나선형 도표는 순 매출 또는 평균 강수량과 같은 항목을 비교하는 데 사용됩니다. 도표의 값 컬렉션은 두 가지 속성으로 구성된 다음 항목을 결정합니다.
값은 일반적으로 바인딩된 필드 참조입니다. 참고: 이 속성은 컬렉션이지만나선형도표는 첫 번째 항목만 사용합니다.집계는 여러 필드 값을 단일 값으로 줄이는 선택적 함수입니다(예:Count또는Average). 바인딩된 데이터 집합에는 집계된 값이 포함되며 이 속성을없음으로 설정할 수 있습니다.
예를 들어, 기본 나선형 데모의 도표에는 Value={SalesAmount}, Aggregate=Sum 데이터 값이 있습니다.
나선형 도표는 현재 여러 데이터 값을 지원하지 않습니다. 따라서 값 컬렉션에는 항상 항목이 하나 포함되어 있어야 합니다.
범주 인코딩
나선형 도표의 범주 인코딩은 도표가 위의 데이터 값을 나타내는 원형 막대를 생성하는 범주 값의 범위를 결정하는 속성 집합입니다.
범주는 일반적으로 하나 이상의 바운딩 필드 참조입니다. 해당 필드와 값이 동일한 바인딩된 데이터 집합 레코드는 동일한 범주에 속합니다. 예를 들어, 기본 나선형 데모 차트는제품 범주를 비롯하여 데이터 레코드당 여러 필드를 포함하는판매 데이터 집합에 바인딩됩니다. 도표의범주목록에는{ProductCategory}참조가 포함되어 있습니다. 따라서 도표는판매 데이터 집합을 거치면서 고유한제품 범주필드 값을 방사형 세로 선을 따라 배치합니다.범주 정렬구성은 범주 값 모양의 순서를 결정합니다. 예를 들어,기본 나선형 데모의 도표에는 매출 합계별로 제품 범주를 오름차순으로 정렬하는 다음 설정이 있습니다.범주 정렬 식 = {SalesAmount}범주 정렬 집계 = Sum범주 정렬 방향 = 오름차순
세부 정보 인코딩
세부 정보 인코딩을 사용하면 더 세분화해 비교하기 위해 위의 데이터 값을 포함 범주 내 하위 범주로 나눌 수 있습니다. 나선형 도표의 세부 정보 속성은 이러한 하위 범주를 정의하는 항목의 컬렉션입니다. 각 항목에는 다음과 같은 속성이 있습니다.
값은 일반적으로 하나 이상의 바운딩 필드 참조입니다. 해당 필드와 값이 동일한 바인딩된 데이터 집합 레코드는 동일한 하위 범주에 속합니다. 예를 들어, 누적 나선형 데모에서 도표의세부 정보값은{SalesChannel}입니다. 따라서매출 금액원형 막대가 고유한 판매 채널에 해당하는 여러 하위 섹션으로 나뉩니다.Null 제외플래그는 정의되지 않은세부 정보 값이 있는 데이터 집합 레코드가 시각화에서 제외되어야 함을 나타냅니다.그룹속성은 도표가 하위 섹션으로 구분된 원형 가로 막대를 배열하는 방법을 결정합니다.누적- 도표에서 하위 섹션이 나란히 배치됩니다. 이 값을 사용하여누적 나선형도표를 구성할 수 있습니다.묶기- 하위 섹션이 그룹으로 묶입니다.없음- 기본값과 동일합니다.
정렬구성은 하위 섹션 모양의 순서를 결정합니다.
색 인코딩
색 인코딩은 범주 인코딩 또는 세부 정보 인코딩의 색 범례를 활성화하고 색 식과 여러 색 값을 하나의 값으로 줄이는 선택적 색 집계 함수를 포함합니다.
세부 정보 인코딩이 비어 있다고 가정해 보겠습니다. 이러한 경우 나선형 도표는 범주 인코딩에서 생성되는 범주에 대해 고유한 색 인코딩 결과를 계산하고 그 결과를 해당하는 원형 섹터의 배경색으로 변환한 다음 범례에 일치 여부를 표시합니다.
그러지 않은 경우 극좌표형은 세부 정보 인코딩에서 생성되는 하위 범주에 대해 고유한 색 인코딩 결과를 계산하고 그 결과를 해당하는 하위 섹션의 배경색으로 변환한 다음 범례에 일치 여부를 표시합니다.
두 가지 경우 모두 도표는 차트 팔레트에서 색을 선택합니다.
예를 들어, 누적 나선형 데모의 색 인코딩은 {SalesChannel} 식으로 설정됩니다. 따라서 보고서 출력에는 제품 채널을 해당 가로 막대 하위 섹션 배경과 일치시키는 범례가 표시됩니다.
대부분의 경우 세부 정보 인코딩 및 색 인코딩에 동일한 구성을 사용하여 데이터 값 분석의 시각적 맵을 활성화합니다.
참고: 색 속성은 컬렉션이지만 나선형 도표는 첫 번째 항목만 사용합니다.
나선형의 모양 및 느낌
다음 속성을 사용하면 나선형 도표를 구성하는 셰이프의 기하학적 모양을 미세하게 조정할 수 있습니다. 나선형 도표 데모의 구성을 수정하여 그 결과를 실제로 확인할 수 있습니다.
불투명도는 원형 가로 막대의 불투명도를 결정하는 숫자(%)입니다. 100%는 불투명한 상태를, 0%는 완전히 투명한 상태를 의미합니다.
내부 반경은 도표 가운데 있는 구멍의 크기를 정의하는 외부 반경의 비율을 나타내는 숫자(%)입니다.
시작 각도는 도표 시계 방향의 회전을 정의하는 숫자(호 각도)입니다. 전체 회전은 360도입니다. 모든 나선형 도표 데모에서 이 속성은 90으로 설정됩니다.
스윕은 도표가 차지하는 호 길이를 결정하는 0~ 360 범위의 숫자(호 각도)입니다. 모든 나선형 도표 데모에서 이 속성은 270으로 설정됩니다.
클리핑 모드는 도표 영역이 도표를 그리는 방식을 나타냅니다.
맞춤값은 도표 영역에서 도표를 맞추기 위해 사용 가능한 모든 공간을 사용해야 함을 의미합니다.자르기값은 도표 영역이 오른쪽 또는 아래쪽 안쪽 여백의 가장자리에서 도표를 절단함을 나타냅니다.없음값은맞춤과 동일합니다.
스타일 섹션의 선 속성은 원형 가로 막대 테두리의 모양을 결정합니다.
배경 섹션의 색 식은 원형 가로 막대의 채우기 색을 설정하고 앞에서 설명한 색 인코딩을 덮어씁니다.
도구 설명 및 레이블 템플릿
The Text Encoding collection offers a way to configure spiral plots to display customized labels and tooltips on the circular bars. Each item within this collection has the following properties:
Values: This is an expression that can reference the values of the bound fields.Aggregate: This optional function, such asCountorAverage, can condense multiple field values into a single value, evaluated within the current detail or category context.Template Key: A string used within the Labels or Tooltip template to represent the text encoding item.Target: This property specifies whether the text encoding item is meant for the plot's labels or tooltips.
Adding items to the Text Encoding collection allows automatic display of configured values in Labels or Tooltips, based on the Target value of each item. To further customize the text of the labels and tooltips, you can employ the Tooltip Template and Label Text Template expressions.
Apart from Text Encoding items referenced by their keys, you can utilize the following pre-defined values:
{valueField.name}:데이터 값에 바인딩된 필드 이름을 의미합니다.{valueField.value}: 포함된 범주 또는 세부 정보 내의 현재 데이터 값을 나타냅니다.{PercentageDetail}: 동일한 세부 정보 내의 모든 값 중에서 현재 데이터 값의 비율을 나타냅니다.{PercentageCategory}: 동일한 범주 내의 모든 값 중에서 현재 데이터 값의 백분율 점유율을 나타냅니다.{categoryField.name}: Category Encoding에 바인딩된 필드 이름을 나타냅니다.{categoryField.value}: 현재 범주 인코딩 값을 나타냅니다.{detailFields.name}: 일반적으로세부 정보 인코딩에 바인딩된 필드 이름을 의미합니다.{detailFields.value}: 현재세부 정보 인코딩값을 의미합니다.{colorField.name}: 일반적으로색 인코딩에 바인딩된 필드 이름을 의미합니다.{colorField.value}: 현재색 인코딩값을 의미합니다.
These values can be combined and formatted using the interpolation syntax and supported format strings that are also used for the TextBox Report Item.
For example, the plot in the Simple Spiral Demo uses an advanced tooltip configuration:
The
Text Encodingcontains theSalesQuantityelement that displays the number of sold items:Aggregate=SumValue={SalesQuantity}Target=TooltipTemplateKey=SalesQuantity
The
Tooltip Templateis configured with the following expression:
{categoryField.value}
Quantity: {SalesQuantity}
Amount: {valueField.value:C2}레이블 모양
레이블 텍스트 섹션의 텍스트 속성 하위 집합 및 레이블 테두리 섹션의 선 속성을 사용하면 도표 레이블의 해당하는 시각적 매개 변수를 설정할 수 있습니다.
픽셀로 표시되는 레이블 위치 및 선택적 오프셋은 부모 원형 가로 막대를 기준으로 레이블의 위치를 결정합니다.
내부- 가장자리에외부- 외부에가운데- 내부 가운데자동-외부와 같음
겹치는 레이블 속성은 겹치는 레이블의 처리를 나타냅니다. 가능한 값은 다음과 같습니다.
자동- 겹침을 방지하기 위해 일부 레이블을 숨깁니다.표시- 계속해서 겹치더라도 모든 레이블을 표시합니다.
레이블 선 섹션의 선 속성을 사용하면 레이블과 부모 원형 가로 막대 사이에 연결 선을 추가할 수 있습니다. 레이블 선 위치는 섹터를 기준으로 선의 시작점을 결정합니다.
자동- 가장자리에가운데- 가운데
Dynamic Rules
The Rules configuration allows you to create if this then that rules based on one or more data conditions to apply to the plot appearance. A condition is an expression that may refer to one of the following values:
Chart!CurrentData- the currentData ValueChart!PreviousData- the previousData ValueChart!NextData- the nextData ValueChart!CurrentCategory- the currentCategory EncodingvalueChart!PreviousCategory- the previousCategory EncodingvalueChart!NextCategory- the nextCategory EncodingvalueChart!CurrentDetail- the currentDetails EncodingvalueChart!PreviousDetail- the previousDetails EncodingvalueChart!NextDetail- the nextDetails Encodingvalue
A condition expression can also include references to report parameters and standard operators. The easiest way to build a condition is to use the expression editor that you can open by click on the box on the right side of the Condition property.
The following visual properties of a Spiral plot can be applied when a condition is met:
The background color of a circular bar
The color of the circular bar border
The width of the circular bar border
The style of the circular bar border
The tooltip and label template
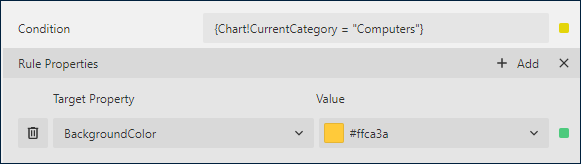
For instance, you can set the following rules for the plot in the Simple Spiral Plot Demo to apply the specified background color to the curcular bar when the Category is Computers:

As a result, the output of the chart will be like this:

작업
이 속성은 보고서 구독자가 원형 가로 막대의 내부를 클릭할 때 대화형 작업을 결정합니다. 바인딩된 필드 참조를 사용하여 드릴스루 보고서의 매개 변수를 전달하거나 동적 책갈피 또는 URL을 구성할 수 있습니다. 필드 값은 현재 세부 정보의 범위 내에서 평가됩니다. 자세한 내용은 드릴스루 보고서 연습을 참조하십시오. 여기서는 드릴스루 세로 막대형 도표를 설정하는 방법에 대해 설명하지만 동일한 기법을 나선형 도표에도 적용할 수 있습니다.


