자동완성(AutoComplete)시 비동기 로딩(Async Loading)
AutoComplete 컨트롤을 통해 itemsSourceFunction 속성을 사용하여 드롭다운 리스트 항목을 비동기식으로 채울 수 있습니다. 이 기능은 항목 수가 많고(수천 또는 수백만 항목) 빠른 검색이 가능한 서버 데이터베이스에 데이터가 저장되어 있는 경우에 특히 유용합니다.
itemsSourceFunction 속성에 할당된 함수는 사용자가 입력할 때 리스트 항목을 동적으로 제공합니다. 이 함수는 세 개의 매개변수를 사용합니다:
사용자가 입력한 쿼리 문자열
반환할 최대 항목 수
결과를 사용할 수 있을 때 호출할 콜백 함수
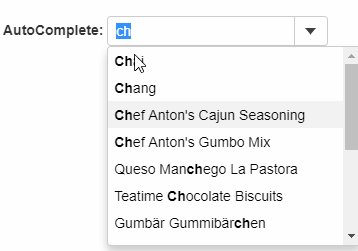
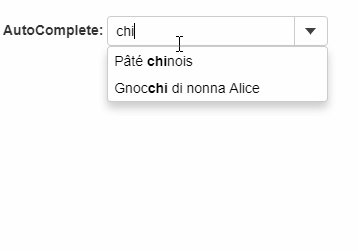
예를 들어, 아래 이미지는 사용자가 "ch" 또는 "chi"를 입력할 때의 비동기 로딩을 보여주며 주어진 코드를 사용하여 구현할 수 있습니다.

HTML
<label for="theAutoComplete">AutoComplete:</label>
<div id="theAutoComplete"></div>Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
// AutoComplete with async search using OData source
let theAutoComplete = new input.AutoComplete('#theAutoComplete', {
placeholder: 'Product Name',
displayMemberPath: 'ProductName',
itemsSourceFunction: (query, max, callback) => {
if (!query) {
callback(null);
return;
}
//
wijmo.httpRequest('https://services.odata.org/Northwind/Northwind.svc/Products', {
data: {
$format: 'json',
$select: 'ProductID,ProductName',
$filter: 'indexof(ProductName, \'' + query + '\') gt -1'
},
success: (xhr) => {
let response = JSON.parse(xhr.response);
callback(response.d ? response.d.results : response.value);
}
});
}
});
}

