자동완성(AutoComplete)에서의 검색
기본적으로 AutoComplete 컨트롤은 displayMemberPath 속성으로 지정된 속성과 일치하는 내용을 검색합니다. searchMemberPath 속성을 쉼표로 구분된 검색 속성 목록으로 설정하여 검색을 다른 속성으로 확장할 수 있습니다.
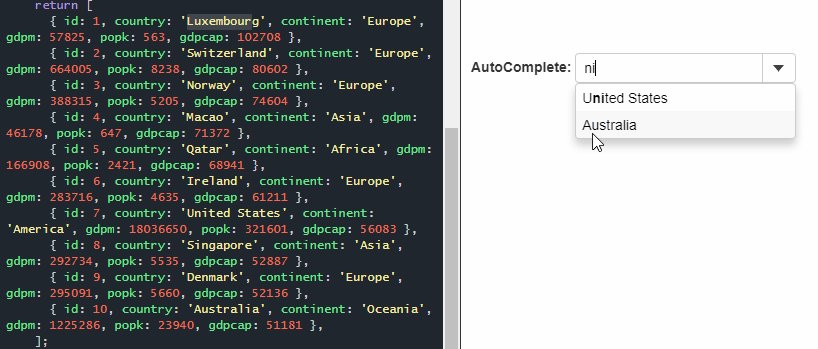
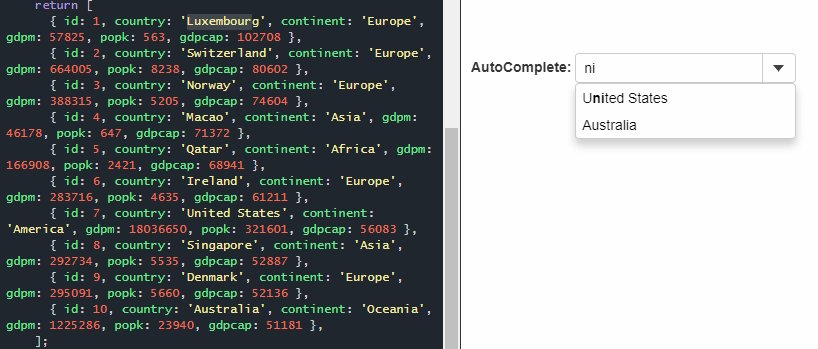
예를 들어 아래 이미지에 표시된 AutoComplete는 국가와 대륙 이름을 검색하도록 구성되어 있습니다. 따라서 "ni"를 입력하면 "United States"와 "Australia"가 반환됩니다. 여기서 "United States"는 국가 이름 자체에 "ni"라는 입력 문자열이 포함되어 있는 반면, "Australia"는 해당 대륙의 이름 "Oceania"에 검색 문자열이 포함되어 있기 때문에 결과로 표시됩니다.

HTML
<label for="theAutoComplete">AutoComplete:</label>
<div id="theAutoComplete"></div>Javascript
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
let theAutoComplete = new input.AutoComplete('#theAutoComplete', {
displayMemberPath: 'country',
itemsSource: getData()
});
}AutoComplete 컨트롤은 사용자가 컨트롤에 두 개 이상의 문자를 입력하면 500ms 후에 일치 항목 검색을 시작하고, 6개의 일치 항목을 찾은 후 검색을 중지합니다. delay, minLength 및 maxItems 속성 값을 변경하여 이러한 기본값을 변경할 수 있습니다.
검색 사용자정의(Custom Search)
AutoComplete 컨트롤의 기본 검색 알고리즘은 사용자 입력이 포함된 항목을 검색합니다. 기본 검색 알고리즘은 itemsSourceFunction 속성을 사용하여 사용자 정의 할 수 있습니다.
예를 들어 사용자 입력이 포함된 항목을 찾는 대신, 해당 입력으로 시작하는 항목을 찾을 수 있습니다. 아래 코드를 통해 얻은 결과에서 "it"을 입력하면 "United States"가 아닌 "Italy"만 반환됩니다.
Javascript
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
// AutoComplete with custom search
let theAutoCompleteCustom = new input.AutoComplete('#theAutoCompleteCustom', {
displayMemberPath: 'country',
itemsSourceFunction: (query, max, callback) => {
// empty query? no results
if (!query) {
callback(null);
return;
}
//
// find items that start with the user input
let allItems = getData(), queryItems = [], rx = new RegExp('^' + query, 'i');
//
for (let i = 0; i < allItems.length && queryItems.length < max; i++) {
if (rx.test(allItems[i].country)) {
queryItems.push(allItems[i]);
}
}
callback(queryItems);
}
});
}스타일 사용자정의(Custom Style)
적으로 AutoComplete 컨트롤은 wj-autocomplete-match 클래스를 드롭다운 목록의 일치 범위에 적용하여 일치 항목을 강조 표시합니다. Wijmo의 css는 이러한 요소를 굵게 만드는 규칙을 정의합니다.
다른 스타일을 사용하여 일치 항목을 강조 표시하려면, CSS를 통해 wj-auto-complete-match 클래스에 적용된 규칙을 사용자 정의할 수 있습니다.
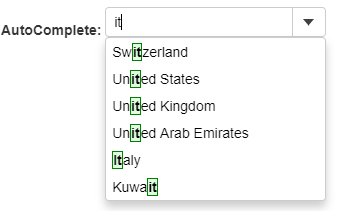
예를 들어, 다음 CSS는 배경색과 테두리로 검색 텍스트를 강조 표시합니다.

CSS
.wj-autocomplete-match {
border: 1px solid green;
background: #e0ffe0;
}

