자동완성(AutoComplete) 개요
AutoComplete 컨트롤은 입력 컨트롤로, 사용자가 입력할 때 제안 드롭다운 리스트에서 선택할 수 있습니다. 기능 및 아키텍처 관점에서 ComboBox 컨트롤을 확장하여 다음의 두 가지 추가 기능을 제공합니다:
AutoComplete은 드롭다운 리스트의 항목을 자동으로 필터링하여 현재 사용자 입력과 일치하는 항목만 포함합니다.
AutoComplete은 현재 사용자 입력을 기반으로 드롭다운을 비동기식으로 채우고 검색 논리를 변경합니다. 기본적으로 ComboBox는 사용자 입력으로 시작하는 항목을 찾는 반면 AutoComplete는 사용자 입력이 포함된 항목을 찾습니다.
AutoComplete 컨트롤은 itemsSource 속성을 사용하는 항목으로 채워집니다.

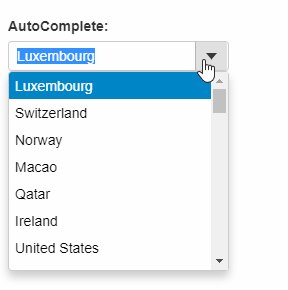
아래 예제에서는 AutoComplete 컨트롤을 만들고 'countries' 배열을 사용하여 이를 채웁니다. 사용자 유형에 따라, AutoComplete는 국가를 검색하고 현재 입력에 따라 리스트를 좁힙니다.
HTML
<label for="theAutoComplete">AutoComplete:</label>
<br/>
<div id="theAutoComplete"></div>Javascript
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
let theAutoComplete = new input.AutoComplete('#theAutoComplete', {
displayMemberPath: 'country',
itemsSource: getData()
});
}자동으로 항목 추가
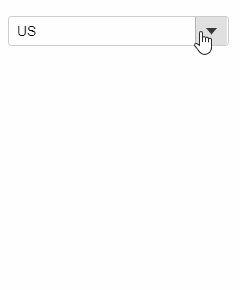
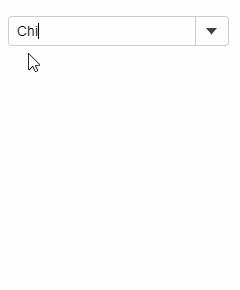
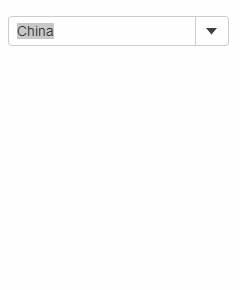
사용자는 isEditable 속성을 __True__로 설정하고 lostFocus 이벤트를 처리하여 AutoComplete itemsSource에 항목을 동적으로 추가할 수 있습니다. 사용자가 itemsSource에 없는 값을 입력하고 포커스를 컨트롤에서 멀리 이동하면, lostFocus 이벤트는 입력된 항목을 컨트롤의 itemsSource로 할당된 배열에 추가합니다.

Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
let countries = new wijmo.ObservableArray(['US', 'Germany', 'UK', 'Japan', 'Italy', 'Greece']);
new input.AutoComplete('#theAutoComplete', {
itemsSource: countries,
lostFocus: lostFocus
});
// add item to the list when a control loses focus
function lostFocus(sender) {
let item = sender.text;
if (item && countries.indexOf(item) < 0) {
countries.push(item);
}
}
}

