다중 자동완성
MultiAutoComplete 컨트롤은 MultiSelect 컨트롤과 유사합니다. 두 컨트롤 모두 사용자가 목록에서 여러 항목을 선택할 수 있도록 합니다. 그러나 MultiAutoComplete는 다음과 같은 점에서 MultiSelect와 다릅니다:
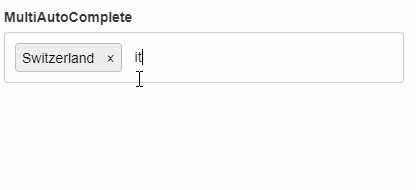
MultiAutoComplete는 __AutoComplete__처럼, 현재 입력과 일치하는 항목만 포함하는 드롭다운을 표시합니다.
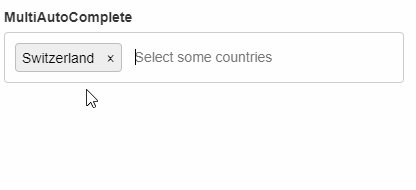
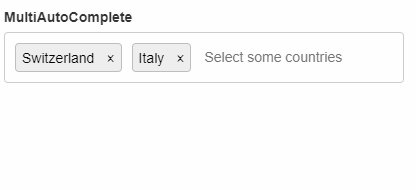
MultiAutoComplete는 현재 선택된 모든 항목을 표시하며, 사용자가 목록에서 항목을 클릭하여 제거할 수 있습니다.
MultiAutoComplete는 selectedItems 속성을 통해 선택된 항목 목록을 표시하는 반면 MultiSelect는 __checkedItems__를 사용합니다.

HTML
<label for="theMultiAutoComplete">MultiAutoComplete</label>
<div id="theMultiAutoComplete"></div>Javascript
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
var theMultiAutoComplete = new input.MultiAutoComplete('#theMultiAutoComplete', {
placeholder: 'Select some countries',
displayMemberPath: 'country',
itemsSource: getData(),
selectedIndex: -1
});
}

