메뉴 명령(Menu Commands)
메뉴 컨트롤은 이벤트 핸들러가 전혀 필요 없는 MVVM 스타일 명령도 지원합니다.
메뉴 컨트롤을 명령과 함께 사용하려면, 메뉴의 command 속성을 두 가지 메서드와 함께 객체로 설정하세요:
canExecuteCommand: 이 메서드는 매개 변수를 나타내는 인수를 사용하고 현재 어플리케이션 상태에서 명령을 실행할 수 있는지 여부를 나타내는 부울(Boolean) 값을 반환합니다.
executeCommand: 이 메서드는 매개 변수를 나타내는 인수를 사용하고 명령을 실행합니다.
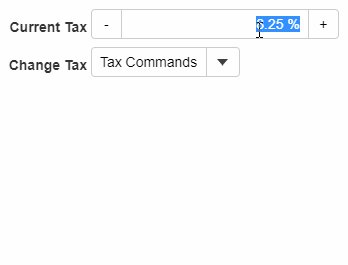
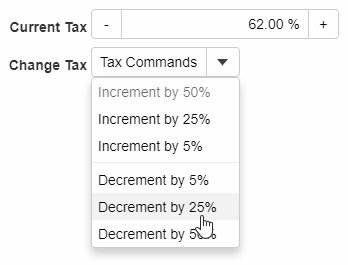
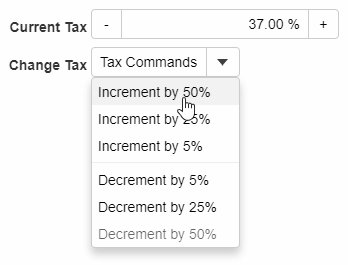
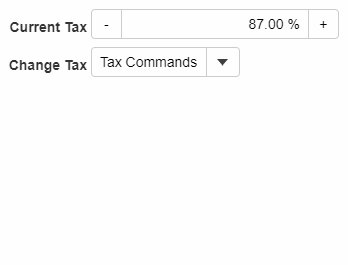
아래 예제에서는 InputNumber로 직접 또는 메뉴 명령을 사용하여 수정될 수 있는 세금 값을 보여줍니다. 현재 세금 값에 따라 일부 명령이 어떻게 자동으로 비활성화되는지 확인하시길 바랍니다.

HTML
<label for="currentTax">
Current Tax
</label>
<div id="currentTax"></div>
<br>
<label for="changeTax">
Change Tax
</label>
<div id="changeTax">
Tax Commands
<div cmd-param=".50">Increment by 50%</div>
<div cmd-param=".25">Increment by 25%</div>
<div cmd-param=".05">Increment by 5%</div>
<div class="wj-separator"></div>
<div cmd-param="-.05">Decrement by 5%</div>
<div cmd-param="-.25">Decrement by 25%</div>
<div cmd-param="-.50">Decrement by 50%</div>
</div>Javascript
import * as input from '@mescius/wijmo.input';
import * as wijmo from '@mescius/wijmo';
function init() {
// current tax value
let currentTax = new input.InputNumber('#currentTax', {
format: 'p2',
min: 0,
max: 1,
step: 0.025,
value: 0.0825
});
// create change tax menu
let changeTax = createMenu('changeTax');
// set command object for the tax menu
changeTax.command = {
// execute the command
executeCommand: (arg) => {
arg = wijmo.changeType(arg, wijmo.DataType.Number, null);
if (wijmo.isNumber(arg)) {
currentTax.value += arg;
}
},
// check if a command can be executed
canExecuteCommand: (arg) => {
arg = wijmo.changeType(arg, wijmo.DataType.Number, null);
if (wijmo.isNumber(arg)) {
let val = currentTax.value + arg;
return val >= 0 && val <= 1;
}
return false;
}
};
function createMenu(elementId) {
// get host element, header, items
let host = document.getElementById(elementId), header = host.firstChild.textContent.trim(), items = host.querySelectorAll('div'), menuItems = [];
for (let i = 0; i < items.length; i++) {
let item = items[i];
menuItems.push({
header: item.outerHTML,
cmdParam: item.getAttribute('cmd-param')
});
}
// clear host and instantiate menu
host.innerHTML = '';
let menu = new input.Menu(host, {
header: header,
displayMemberPath: 'header',
commandParameterPath: 'cmdParam',
itemsSource: menuItems,
});
// done, return menu
return menu;
}
}

