분할 버튼(Split Buttons)으로서의 메뉴(Menu)
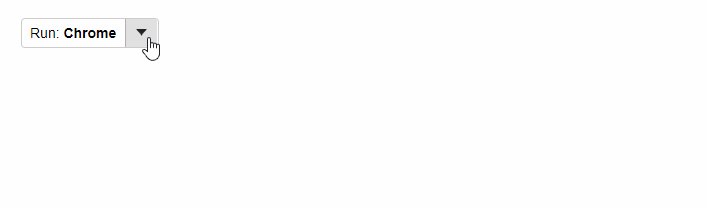
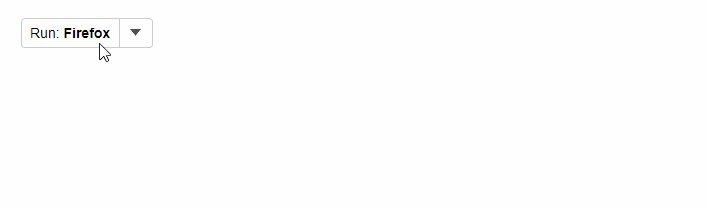
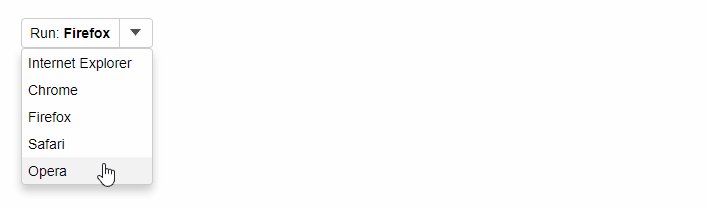
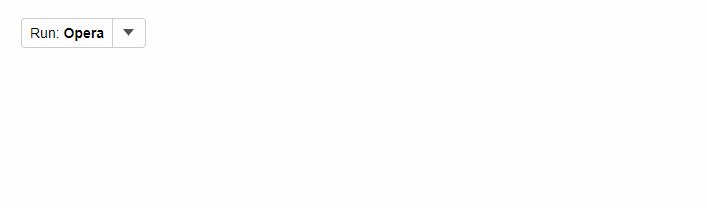
__Split Buttons__를 통해 사용자가 기본 버튼을 클릭하여 값을 선택하거나, 드롭다운 목록에 표시된 상호 배타적인 값 목록에서 선택할 수 있습니다.
Wijmo 메뉴 컨트롤을 분할 버튼으로 사용하려면 isButton 속성을 true로 설정하면 됩니다. 이를 통해, 메뉴 헤더를 클릭하면 드롭다운 목록이 표시되지 않고 itemClicked 이벤트가 발생합니다.
예시: Menu 컨트롤이 SplitButton으로 구현되었습니다:

HTML
<div id="theSplitButton"></div>Javascript
import * as input from '@mescius/wijmo.input';
function init() {
// create the split-button menu
var theSplitButton = new input.Menu('#theSplitButton', {
// item clicked fires when you select an option or click the header
isButton: true,
itemClicked: (sender) => {
alert('Running ' + sender.selectedValue);
},
// update header to show current selection
selectedIndexChanged: (sender) => {
if (sender.selectedIndex > -1) {
sender.header = `Run: <b>${sender.selectedItem.header}</b>`;
}
},
// populate menu after hooking up the selectedIndexChanged event
displayMemberPath: 'header',
selectedValuePath: 'value',
itemsSource: [
{ header: 'Internet Explorer', value: 'IE' },
{ header: 'Chrome', value: 'CHR' },
{ header: 'Firefox', value: 'FFX' },
{ header: 'Safari', value: 'IOS' },
{ header: 'Opera', value: 'OPR' }
],
selectedValue: 'FFX'
});
}

