컨텍스트 메뉴(Context Menu)
Menu 컨트롤을 사용하여 컨텍스트 메뉴(Context menu)를 만들 수도 있습니다. 컨텍스트 메뉴를 적용할 컨트롤의 ID로 Owner 속성을 설정하여 컨트롤에 대한 컨텍스트 메뉴를 만들 수 있습니다.
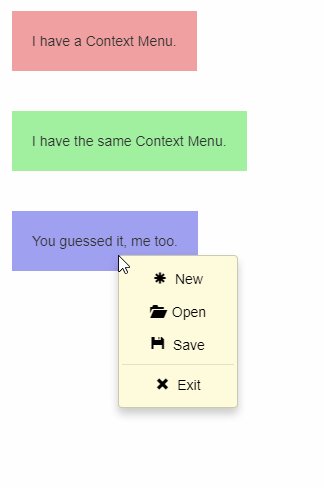
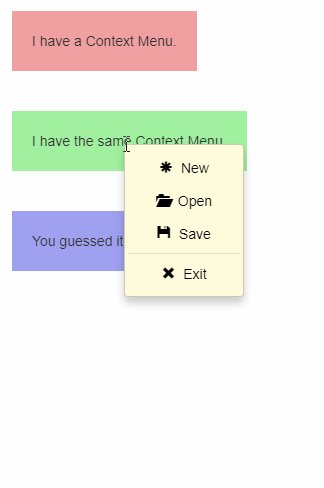
아래 예시에서는 상황에 맞는 단일 컨텍스트 메뉴를 만들고 사용자가 메뉴를 요청할 때 표시하기 위해 여러 요소에 대해 contextmenu 이벤트를 처리했습니다::

HTML
<div class="owners">
<div id="sampleDiv" class="has-ctx-menu" style="background:#f0a0a0">
I have a Context Menu.
</div>
<div id="SECOND" class="has-ctx-menu" style="background:#a0f0a0">
I have the same Context Menu.
</div>
<div id="THIRD" class="has-ctx-menu" style="background:#a0a0f0">
You guessed it, me too.
</div>
</div> Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
// create the menu
var div = document.createElement('div');
var menu = new input.Menu(div, {
displayMemberPath: 'header',
selectedValuePath: 'cmd',
dropDownCssClass: 'ctx-menu',
itemsSource: [
{ header: '<span class="glyphicon glyphicon-asterisk"></span> New', cmd: 'NEW' },
{ header: '<span class="glyphicon glyphicon-folder-open"></span> Open', cmd: 'OPEN' },
{ header: '<span class="glyphicon glyphicon-floppy-disk"></span> Save', cmd: 'SAVE' },
{ header: '<span class="wj-separator"></span>' },
{ header: '<span class="glyphicon glyphicon-remove"></span> Exit', cmd: 'EXIT' },
],
itemClicked: function(s, e) {
alert('Executing **' + menu.selectedValue + '** for element **' + menu.owner.id + '**');
}
});
// use it as a context menu for one or more elements
var els = document.querySelectorAll('.has-ctx-menu');
for (var i = 0; i < els.length; i++) {
els[i].addEventListener('contextmenu', function(e) {
menu.owner = wijmo.closest(e.target, '.has-ctx-menu');
if (menu.owner) {
e.preventDefault();
menu.show(e);
}
}, true);
}
}

