계층적 메뉴(Hierarchical Menu)
Menu 컨트롤을 사용하여 계층적 메뉴를 만들 수 있습니다. Wijmo의 계층적 메뉴는 openOnHover, isAnimated, right-to-left 레이아웃을 포함하여 플랫 메뉴에서 지원하는 모든 옵션을 지원합니다. openOnHover, isAnimated, rightToLeft 속성을 사용하여 이러한 옵션을 설정할 수 있습니다.
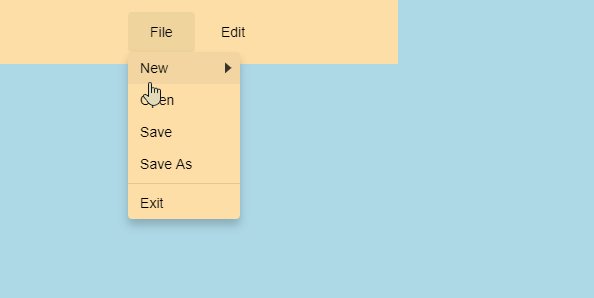
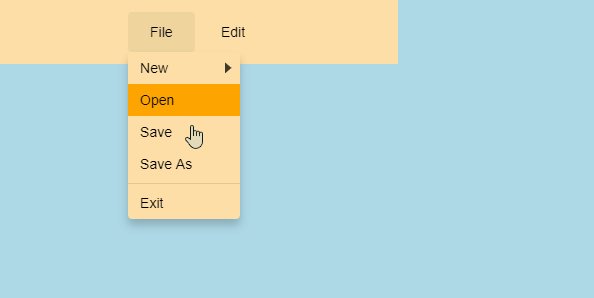
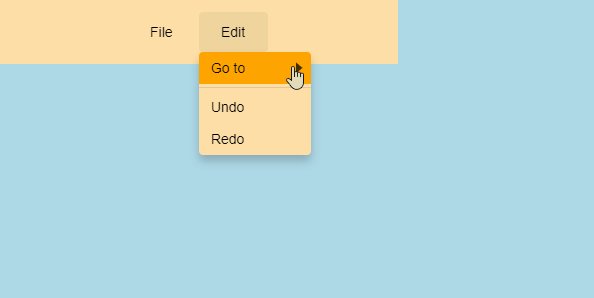
아래 예에서, 두 개의 메뉴 컨트롤이 포함된 메뉴 바(Bar)을 만들었습니다. 각각 하위 항목을 포함할 수 있는 객체 배열인 계층적 명령 목록에 바인딩됩니다. 예를 들어, 파일 메뉴에는 다음과 같은 세 가지 하위 항목이 있는 새로 만들기 옵션이 있습니다: Project, Site, File

HTML
<div class="maincontainer">
<div class="menubar">
<div class="container">
<div id="menu-file"></div>
<div id="menu-edit"></div>
</div>
</div>CSS
.maincontainer
{
width: 600px;
height: 300px;
background-color: lightblue;
margin: 30px;
}
/* element affected by the menu commands */
#menu-target {
font-size: 18pt;
text-align: center;
padding: 16px;
margin: 6px 0;
background: #00c1d5;
color: black;
border: 1px solid rgba(0, 0, 0, .25);
}
/* bar containing the menus */
.menubar {
position: sticky;
display: flex;
background: #fddfa7;
padding: 12px;
top: 0;
width: 400px;
}
/* customize wijmo default styles */
.wj-state-selected {
color: black;
background: orange;
}
.wj-menu {
padding: 6px 14px;
border: none;
background: transparent;
}
.wj-menu:hover,
.wj-menu.wj-state-focused {
background: rgba(0, 0, 0, .05);
}
.wj-menu .wj-input-group .wj-input-group-btn {
display: none;
/* hide the menu's drop-down buttons */
}
.wj-listbox.wj-menu-items {
min-width: 8em;
border: none;
background: #fddfa7;
}
.wj-listbox.wj-menu-items .wj-listbox-item:not(.wj-separator) {
padding: 6px 12px;
}
Javascript
import * as input from '@mescius/wijmo.input';
import * as wijmo from '@mescius/wijmo';
function init() {
// create File menu (uses itemClicked event)
var menuFile = new input.Menu('#menu-file', {
header: 'File',
displayMemberPath: 'header',
subItemsPath: 'items',
openOnHover: true,
isAnimated: true,
itemsSource: getFileMenuItems(),
itemClicked: function(s, e) {
target.innerHTML = 'Thank you for clicking <b><i>' + s.text + '</i></b>!';
}
});
// create Edit menu (uses itemClicked event)
var menuEdit = new input.Menu('#menu-edit', {
header: 'Edit',
displayMemberPath: 'header',
subItemsPath: 'items',
openOnHover: true,
isAnimated: true,
itemsSource: getEditMenuItems(),
itemClicked: function(s, e) {
target.innerHTML = 'Thank you for clicking <b><i>' + s.text + '</i></b>!';
}
});
// file menu items
function getFileMenuItems() {
return [{
header: 'New',
items: [{
header: 'Project'
},
{
header: 'Site'
},
{
header: 'File'
},
]
},
{
header: 'Open'
},
{
header: 'Save'
},
{
header: 'Save As'
},
{
header: '-'
},
{
header: 'Exit'
}
];
}
// edit menu items
function getEditMenuItems() {
return [{
header: 'Go to',
items: [{
header: 'Line'
},
{
header: 'Symbol'
},
{
header: 'File',
items: [{
header: 'Current Project'
},
{
header: 'Current Solution'
},
{
header: 'Select...'
},
]
},
]
},
{
header: '-'
},
{
header: 'Undo'
},
{
header: 'Redo'
}
];
}
}

