Accordion
아코디언 메뉴는 클릭하여 관련된 콘텐츠를 표시하거나 숨길 수 있는 수직으로 쌓인 헤더 목록입니다. 주로 내비게이션에 사용됩니다. 아코디언을 사용하는 주요 장점은 페이지 스크롤을 줄이고, 사용자가 콘텐츠를 숨겨 페이지가 덜 복잡하게 보이도록 할 수 있다는 점입니다.
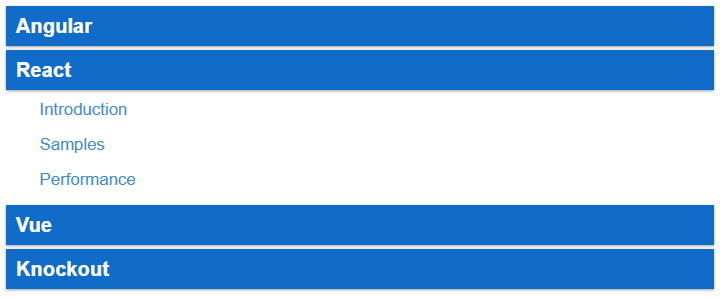
TreeView 컨트롤을 사용하여 아코디언을 구현할 수 있습니다.
CSS를 사용하여 헤더 표시를 사용자 정의하고, 접기/펼치기 아이콘을 숨기며, autoCollapse 속성이 true (기본값)로 설정되었는지 확인하여 비활성 패널이 자동으로 접히도록 만듭니다.

CSS
/* accordion tree styles */
.accordion.wj-treeview {
background: transparent;
box-shadow: none;
}
/* hide collapse/expand glyphs */
.accordion.wj-treeview .wj-nodelist .wj-node:before {
display: none;
}
/* level 0 nodes (headers) */
.accordion.wj-treeview .wj-nodelist > .wj-node {
font-size: 120%;
font-weight: bold;
padding: 6px 10px;
color: white;
background: #106cc8;
margin-bottom: 4px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
/* level 1 nodes (navigation items) */
.accordion.wj-treeview .wj-nodelist > .wj-nodelist > .wj-node {
font-size: inherit;
font-weight: normal;
padding: 4px 1em;
color: inherit;
background: inherit;
box-shadow: none;
}
.accordion.wj-treeview .wj-nodelist {
padding-bottom: 6px;
}
/* default trees on this sample */
.wj-treeview {
display:block;
height: 350px;
font-size: 120%;
margin-bottom: 8px;
padding: 6px;
background: #f0f0f0;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
}
body {
margin-bottom: 24pt;
}HTML
<div id="theTree" class="custom-tree"></div>Javascript
onload = function() {
// create the tree
var tree = new wjNav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
isContentHtml: true
});
}

