TreeView 오른쪽에서 왼쪽 방향
일부 언어는 페이지의 오른쪽에서 왼쪽으로 콘텐츠를 표시합니다 (아랍어와 히브리어가 대표적인 예입니다). HTML은 이를 `'dir'` 속성으로 지원합니다. `'dir'` 속성을 `'rtl'`로 설정하면 해당 요소의 콘텐츠가 오른쪽에서 왼쪽으로 흐르도록 됩니다.
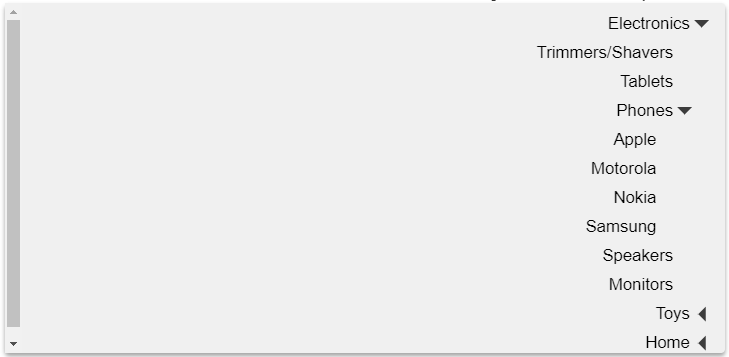
TreeView 컨트롤은 이를 자동으로 지원합니다. 트리를 포함하는 요소에 `'dir'` 속성이 `'rtl'`로 설정되면, 트리는 자동으로 오른쪽에서 왼쪽으로 노드가 확장되며 렌더링됩니다.

HTML
<div id="content" dir="rtl">
<div>
This is some regular content, followed by a <b>TreeView</b>:
</div>
<div id="theTree"></div>
</div>

