- SpreadJS 개요
- 시작하기
- JavaScript 프레임워크
- 모범 사례
-
기능
- 통합 문서
- 워크시트
- 행 및 열
- 헤더
-
셀
- 셀 작업하기
- 셀 유형
- 셀 서식
- 셀 상태
- 셀 범위
- 더티 상태 가져오기
- 셀 버튼
- 셀 드롭다운
- 셀 메모
- 하이퍼링크
- 자동 셀 병합
- 자동 맞춤
- 데이터 자동 채우기
- 마스크 입력
- 셀에 맞게 축소
- 셀 오버플로우
- 셀 오버플로우 시 생략 부호 또는 툴팁 표시
- 셀 정렬 및 들여쓰기
- 셀 패딩과 라벨 스타일
- 셀 병합
- 셀 태그
- 스타일
- 셀 꾸미기
- 셀 색상
- 테두리, 대각선, 눈금선
- 따옴표 접두사
- 잘라낸/복사한 셀 삽입
- 셀의 텍스트 회전
- 텍스트 방향
- 텍스트 장식
- 서식 있는 텍스트(Rich Text)
- 텍스트 줄바꿈
- 드래그 앤 드롭
- 드래그 및 병합
- 편집
- 워터마크
- 0 값이 있는 셀에 0 표시
- IME 모드
- 패턴 채우기 및 그라데이션 채우기
- 붙여넣기 옵션
- 데이터 바인딩
- 테이블 시트
- 간트 시트
- 리포트 시트
- 데이터 차트
- SpreadJS에서의 JSON 스키마
- SpreadJS 파일 형식
- 데이터 유효성 검사
- 조건부 서식
- 정렬
- 그룹
- 수식
- 직렬화
- 키보드 동작
- 도형
- 움직이는 개체
- 바코드
- 차트
- 스파크라인
- 표
- 피벗 테이블
- 슬라이서
- 인쇄
- 테마
- 문화권
- AI 도우미
- SpreadJS 템플릿 디자이너
- SpreadJS 디자이너 컴포넌트
- 터치 지원
- 수식 참조
- 가져오기 및 내보내기 참조
- 자주 사용하는 이벤트
- API 문서
- 릴리스 노트
서식 있는 텍스트(Rich Text)
SpreadJS는 워크시트의 행 머리글, 열 머리글, 뷰포트 영역에 표시된 텍스트를 스타일링할 수 있도록 셀에서 리치 텍스트 포맷(Rich Text Formatting)을 지원합니다. 리치 텍스트 포맷은 스프레드시트의 미적 표현을 향상시키고 데이터를 효과적으로 조작할 수 있도록 해줍니다.
SpreadJS에서 RichText 사용 시 사용할 수 있는 스타일링 옵션은 다음과 같습니다:
font: 하나의 셀 내 텍스트에 다양한 글꼴 스타일, 크기, 글꼴 패밀리를 적용할 수 있습니다.
foreColor: 셀의 텍스트에 여러 가지 색상을 적용할 수 있습니다.
vertAlign: 셀의 텍스트에 위 첨자(superscript), 아래 첨자(subscript)를 적용할 수 있습니다. 이는 과학적 및 수학적 수식을 추가할 때 유용합니다.
textDecoration: 텍스트에 밑줄(underline), 이중 밑줄(doubleUnderline), 취소선(lineThrough), 윗줄(overline) 등의 다양한 장식을 추가할 수 있습니다.
listType: 셀의 텍스트에 순서 있는 리스트(ordered list), 순서 없는 리스트(unordered list)를 추가할 수 있습니다.
포맷 적용
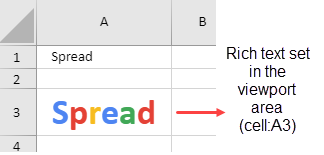
리치 텍스트 포맷이 셀에 적용되면, 해당 셀 값은 일반 텍스트로 변환됩니다. 기본적으로 셀에 텍스트 정보를 입력하면, 워크시트의 뷰포트 영역에 있는 텍스트는 아래의 A1 셀처럼 아무런 포맷 없이 표시됩니다. 하지만 셀에 리치 텍스트 포맷을 적용하면, 아래의 A3 셀처럼 서식이 적용된 텍스트로 표시됩니다.

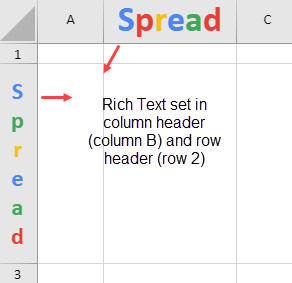
사용자는 아래 이미지처럼 열 머리글 및 행 머리글에도 리치 텍스트 포맷을 적용할 수 있습니다.

스타일 적용
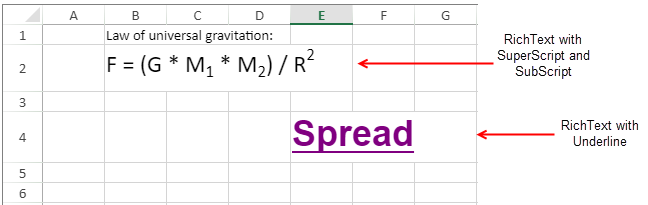
사용자는 아래 이미지처럼 셀 텍스트에 위 첨자, 아래 첨자 및 텍스트 장식 스타일을 적용할 수 있습니다:

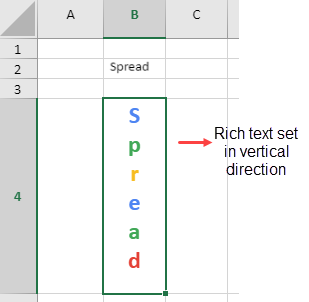
셀에 리치 텍스트 포맷을 적용하면 텍스트 정렬, 수직 방향 텍스트, 줄 바꿈(word wrap), 들여쓰기(text-indent) 등 다양한 텍스트 스타일을 표현할 수 있을 뿐만 아니라, 스프레드시트의 시각적 표현도 향상시킬 수 있습니다. 또한 JSON 직렬화/역직렬화, Excel 입출력(I/O), 자동 맞춤(shrink to fit), 자동 크기 조정(auto fit) 등의 일부 내장 기능도 지원됩니다.

Rich Text Data에서 지원되는 JSON 스키마는 다음과 같습니다:
{
"RichText": {
"items": {
"description": "Specifies a rich text.",
"properties": {
"style": {
"properties": {
"font": {
"type": "string"
},
"foreColor": {
"type": "string"
},
"textDecoration": {
"anyOf": [
{
"$ref": "#/definitions/TextDecorationType"
},
{
"type": "null"
}
],
"default": 0
},
"vertAlign": {
"$ref": "#/definitions/VertAlign"
}
},
"type": "object"
},
"text": {
"type": "string"
}
},
"type": "object"
},
"title": "RichText",
"type": "array"
},
"SheetModel": {
"description": "Represent a data model for worksheet.",
"properties": {
"dataTable": {
"patternProperties": {
"[0-9]+": {
"patternProperties": {
"[0-9]+": {
"properties": {
"value": {
"properties": {
"richText": {
"$ref": "#/definitions/RichText"
},
"text": {
"type": "string"
}
},
"type": [
"array",
"boolean",
"number",
"null",
"object",
"string"
]
}
},
"type": "object"
}
},
"type": "object"
}
},
"type": "object"
}
},
"title": "SheetModel",
"type": "object"
},
"VertAlign": {
"description": "Specifies a subscript text or a superscript text. Normal: 0, superscript: 1, subscript: 2.",
"enum": [
0,
1,
2
],
"title": "VertAlign"
}
}다음 코드 샘플은 setValue 메서드를 사용하여 워크시트의 열 머리글 셀, 행 머리글 셀, 뷰포트 영역 셀에 서로 다른 스타일 옵션이 적용된 리치 텍스트(Rich Text)를 설정하는 예시입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--jquery refrence-->
<script src="https://code.jquery.com/jquery-2.2.4.min.js" type="text/javascript"></script>
<!--CSS files-->
<link href="css/gc.spread.sheets.excel2013white.x.x.x.css" rel="stylesheet" />
<!--Script files-->
<script type="text/javascript" src="scripts/gc.spread.sheets.all.x.x.x.min.js"></script>
<script>
window.onload = function () {
// Configure Workbook and Worksheet
var spread = new GC.Spread.Sheets.Workbook("ss");
var sheet = spread.getActiveSheet();
var SpreadJS =
{
richText: [{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "S"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(228,65,52)"
},
text: "p"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(247,188,32)"
},
text: "r"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "e"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(65,168,87)"
},
text: "a"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(228,65,54)"
},
text: "d"
}
]
};
var sJS =
{
richText: [
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "S"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(65,168,87)"
},
text: "p"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(247,188,32)"
},
text: "r"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "e"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(65,168,87)"
},
text: "a"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(228,65,54)"
},
text: "d"
}
]
};
var lawOfUniversalGravitation = {
richText: [
{
style: {
font: "normal 24px Calibri"
},
text: "F = (G * M"
},
{
style: {
font: "normal 24px Calibri",
vertAlign: 2
},
text: "1"
},
{
style: {
font: "normal 24px Calibri"
},
text: " * M"
},
{
style: {
font: "normal 24px Calibri",
vertAlign: 2
},
text: "2"
},
{
style: {
font: "normal 24px Calibri"
},
text: ") / R"
},
{
style: {
font: "normal 24px Calibri",
vertAlign: 1
},
text: "2"
}
]
};
// 셀에 리치 텍스트 적용
sheet.setValue(2, 0, SpreadJS, GC.Spread.Sheets.SheetArea.viewport);
// Apply rich text to the column header cell
sheet.setValue(0, 4, { richText: [{ style: { font: 'bold 36px Arial ', foreColor: 'blue' }, text: 'Spread' }] }, GC.Spread.Sheets.SheetArea.colHeader);
sheet.setValue(0, 1, SpreadJS, GC.Spread.Sheets.SheetArea.colHeader);
// 행 헤더 셀에 리치 텍스트 적용
sheet.setValue(2, 0, sJS, GC.Spread.Sheets.SheetArea.rowHeader);
sheet.setValue(0, 1, 'Law of universal gravitation:', 3);
sheet.setValue(1, 1, lawOfUniversalGravitation, 3);
sheet.setValue(4, 4, { richText: [{ style: { font: 'bold 36px Arial ', foreColor: 'purple', textDecoration: '1' }, text: 'Spread' }] }, GC.Spread.Sheets.SheetArea.viewport);
}
</script>
</head>
<body>
<div id="ss" style="width:100%; height:700px;border: 1px solid gray;"></div>
</body>
</html>참고: 셀에서 리치 텍스트(Rich Text)를 사용할 때 다음 사항에 유의해야 합니다.
편집 모드에서는 리치 텍스트 서식이 지원되지 않습니다.
체크박스 셀 타입 및 하이퍼링크 셀 타입에는 리치 텍스트 형식을 적용할 수 없습니다.
리치 텍스트의 줄 높이는 해당 줄에서 가장 큰 글꼴 크기를 기준으로 렌더링됩니다.
리치 텍스트가 수직 방향으로 서식 지정된 경우, 텍스트 데코레이션은 적용되지 않습니다.
또한 수직 방향으로 표시된 리치 텍스트에 위 첨자(superscript) 및 아래 첨자(subscript)를 사용할 경우 글꼴 크기가 줄어듭니다.
글머리 기호 목록 만들기
SpreadJS는 리치 텍스트 형식에서 순서 없는 목록(글머리 기호) 및 순서 있는 목록(번호 목록) 생성을 지원합니다.
리치 텍스트에서 목록 항목은 다음과 같은 속성으로 구성됩니다:
type: 항목의 목록 스타일을 지정합니다.level: 목록 항목의 들여쓰기 수준을 지정합니다. 들여쓰기 크기는(level + 1) * 4개의 공백 문자(" ")로 설정됩니다.richText: 목록 항목의 실제 텍스트 내용을 나타냅니다.
참고:
level속성을 사용하여 중첩된 목록(nested list)을 구현할 수 있습니다.리치 텍스트의 목록은 해당 셀 스타일의
wordWrap속성이true로 설정된 경우에만 동작합니다.
GC.Spread.Sheets.ListType 열거형을 사용하여 번호 목록과 글머리 기호 목록 모두 생성할 수 있습니다.
다음 코드 샘플은 글머리 기호와 숫자 목록이 혼합된 다단계 목록(Multilevel List)을 생성하는 방법을 보여줍니다.
let sheet = spread.getActiveSheet();
let style = new GC.Spread.Sheets.Style();
style.wordWrap = true;
sheet.setStyle(0, 0, style);
let richText = [{
type: GC.Spread.Sheets.ListType.disc, // 해당 리치 텍스트 항목이 목록 항목임을 나타내며, 그 기호는 다음과 같습니다: disc
level: 0, // 목록 항목의 수준을 나타냅니다.
richText: [{ // 현재 목록 항목의 텍스트 내용을 나타내며, 이 경우에는 다음을 나타냅니다: "disc1"
text: "disc"
}, {
text: "1",
style: {
font: "24px Arial",
foreColor: "red"
}
}]
}, {
type: GC.Spread.Sheets.ListType.lowerAlpha, // 해당 리치 텍스트 항목이 목록 항목임을 나타내며, 그 기호는 다음과 같습니다:lowerAlpha
level: 1, // 목록 항목의 수준을 나타냅니다.
richText: [{ // 현재 목록 항목의 텍스트 내용을 나타내며, 이 경우에는 다음을 나타냅니다: "lowerAlpha1"
text: "lowerAlpha1"
}]
}, {
type: GC.Spread.Sheets.ListType.lowerRoman, //해당 리치 텍스트 항목이 목록 항목임을 나타내며, 그 기호는 다음과 같습니다:lowerRoman
level: 2, // 목록 항목의 수준을 나타냅니다.
richText: [{ // 현재 목록 항목의 텍스트 내용을 나타내며, 이 경우에는 다음을 나타냅니다: "lowerRoman1"
text: "lowerRoman1"
}]
}, {
type: GC.Spread.Sheets.ListType.lowerRoman, // 해당 리치 텍스트 항목이 목록 항목임을 나타내며, 그 기호는 다음과 같습니다: lowerRoman
level: 2, // 목록 항목의 수준을 나타냅니다.
richText: [{ // 현재 목록 항목의 텍스트 내용을 나타내며, 이 경우에는 다음을 나타냅니다: "lowerRoman2"
text: "lowerRoman2"
}]
}, {
type: GC.Spread.Sheets.ListType.lowerAlpha, // 해당 리치 텍스트 항목이 목록 항목임을 나타내며, 그 기호는 다음과 같습니다: lowerRoman
level: 1, // 목록 항목의 수준을 나타냅니다.
richText: [{ // 현재 목록 항목의 텍스트 내용을 나타내며, 이 경우에는 다음을 나타냅니다: "lowerAlpha2"
text: "lowerAlpha2"
}]
}, {
type: GC.Spread.Sheets.ListType.disc, // 해당 리치 텍스트 항목이 목록 항목임을 나타내며, 그 기호는 다음과 같습니다:disc
level: 0, // 목록 항목의 수준을 나타냅니다.
richText: [{ // 현재 목록 항목의 텍스트 내용을 나타내며, 이 경우에는 다음을 나타냅니다: "disc2"
text: "disc2"
}]
}, {
type: GC.Spread.Sheets.ListType.circle, // 해당 리치 텍스트 항목이 목록 항목임을 나타내며, 그 기호는 다음과 같습니다: circle
level: 1, // 목록 항목의 수준을 나타냅니다.
richText: [{ // 현재 목록 항목의 텍스트 내용을 나타내며, 이 경우에는 다음을 나타냅니다: "circle1"
text: "circle1"
}]
}, {
type: GC.Spread.Sheets.ListType.circle, // 해당 리치 텍스트 항목이 목록 항목임을 나타내며, 그 기호는 다음과 같습니다: circle
level: 1, // 목록 항목의 수준을 나타냅니다.
richText: [{ // 현재 목록 항목의 텍스트 내용을 나타내며, 이 경우에는 다음을 나타냅니다: "disc1"
text: "circle2"
}]
}, {
type: GC.Spread.Sheets.ListType.square, //해당 리치 텍스트 항목이 목록 항목임을 나타내며, 그 기호는 다음과 같습니다: square
level: 2, // 목록 항목의 수준을 나타냅니다.
richText: [{ // 현재 목록 항목의 텍스트 내용을 나타내며, 이 경우에는 다음을 나타냅니다:"square1"
text: "square1"
}]
}, {
type: GC.Spread.Sheets.ListType.square, // 해당 리치 텍스트 항목이 목록 항목임을 나타내며, 그 기호는 다음과 같습니다: square
level: 2, // 목록 항목의 수준을 나타냅니다.
richText: [{ // 현재 목록 항목의 텍스트 내용을 나타내며, 이 경우에는 다음을 나타냅니다: "square2"
text: "square2"
}]
}, {
type: GC.Spread.Sheets.ListType.disc, // 해당 리치 텍스트 항목이 목록 항목임을 나타내며, 그 기호는 다음과 같습니다: disc
level: 0, // 목록 항목의 수준을 나타냅니다.
richText: [{ // 현재 목록 항목의 텍스트 내용을 나타내며, 이 경우에는 다음을 나타냅니다: "disc3"
text: "disc3"
}]
}];
sheet.setValue(0, 0, {
richText: richText
});
sheet.setColumnWidth(0, 200);
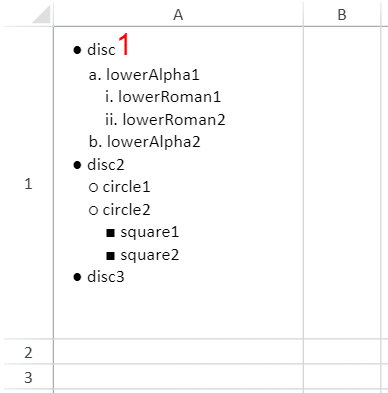
sheet.setRowHeight(0, 250);아래 출력이 생성됩니다.

제한 사항
목록 항목은 줄 바꿈(line break)을 지원하지 않습니다.
목록은 항상 왼쪽 정렬됩니다.
텍스트 정렬을 가운데나 오른쪽으로 설정하면 목록 들여쓰기가 올바르게 표시되지 않을 수 있습니다.
Excel로 내보낼 경우, 목록 항목은 일반 리치 텍스트로 변환되며 SpreadJS에서의 표시와 다를 수 있습니다.
하나의 목록 항목 내에 다른 목록을 포함할 수 없습니다.
디자이너 사용하기
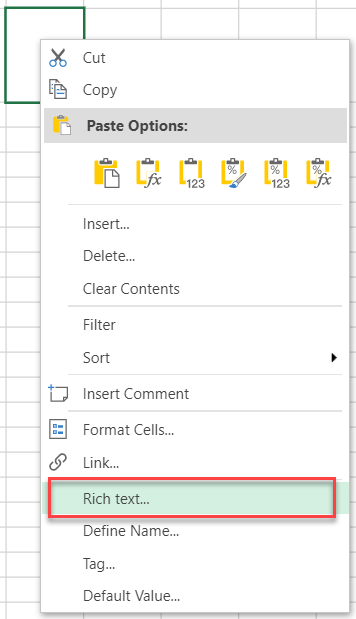
활성 셀에서 마우스 오른쪽 버튼을 클릭하여 컨텍스트 메뉴를 엽니다.
**서식 있는 텍스트...(Rich Text...)**을 선택합니다.
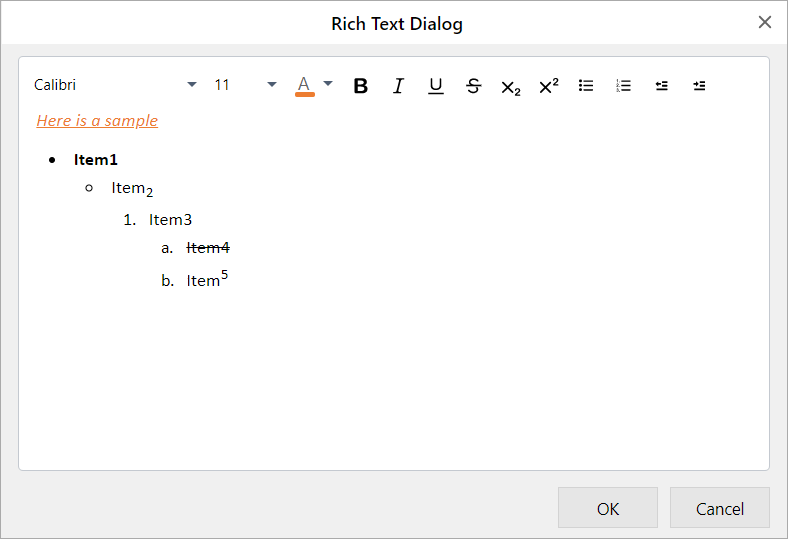
서식 있는 텍스트 (Rich Text) 대화 상자가 나타납니다.
필요한 리치 텍스트 서식을 적용합니다.
SpreadJS 디자이너 컴포넌트를 사용하여 리치 텍스트 서식을 적용하려면 아래 단계를 따르시기 바랍니다.:
활성 셀에서 마우스 오른쪽 버튼을 클릭하여 컨텍스트 메뉴를 엽니다.

서식 있는 텍스트..(Rich Text...) 옵션을 선택합니다.
서식 있는 텍스트(Rich Text) 대화 상자가 나타납니다.

필요한 리치 텍스트 서식을 적용합니다.
단축키
서식 있는 텍스트(Rich Text) 대화 상자에서 리치 텍스트 서식을 지정할 때 사용할 수 있는 단축키는 다음과 같습니다:
단축키 | 동작 |
|---|---|
Ctrl/Cmd + Z | 실행 취소 |
Ctrl/Cmd + Y 또는 Ctrl/Cmd + Shift + Z | 다시 실행 |
Ctrl/Cmd + I | 이탤릭체 |
Ctrl/Cmd + B | 굵게 |
Ctrl/Cmd + U | 밑줄 |
Ctrl/Cmd + K | 취소선 |
Ctrl/Cmd + ↑ | 위 첨자 (superscript) |
Ctrl/Cmd + ↓ | 아래 첨자 (subscript) |
Ctrl/Cmd + [ | 내어쓰기 |
Ctrl/Cmd + ] | 들여쓰기 |


