- SpreadJS 개요
- 시작하기
- JavaScript 프레임워크
- 모범 사례
-
기능
- 통합 문서
- 워크시트
- 행 및 열
- 헤더
-
셀
- 셀 작업하기
- 셀 유형
- 셀 서식
- 셀 상태
- 셀 범위
- 더티 상태 가져오기
- 셀 버튼
- 셀 드롭다운
- 셀 메모
- 하이퍼링크
- 자동 셀 병합
- 자동 맞춤
- 데이터 자동 채우기
- 마스크 입력
- 셀에 맞게 축소
- 셀 오버플로우
- 셀 오버플로우 시 생략 부호 또는 툴팁 표시
- 셀 정렬 및 들여쓰기
- 셀 패딩과 라벨 스타일
- 셀 병합
- 셀 태그
- 스타일
- 셀 꾸미기
- 셀 색상
- 테두리, 대각선, 눈금선
- 따옴표 접두사
- 잘라낸/복사한 셀 삽입
- 셀의 텍스트 회전
- 텍스트 방향
- 텍스트 장식
- 서식 있는 텍스트(Rich Text)
- 텍스트 줄바꿈
- 드래그 앤 드롭
- 드래그 및 병합
- 편집
- 워터마크
- 0 값이 있는 셀에 0 표시
- IME 모드
- 패턴 채우기 및 그라데이션 채우기
- 붙여넣기 옵션
- 데이터 바인딩
- 테이블 시트
- 간트 시트
- 리포트 시트
- 데이터 차트
- SpreadJS에서의 JSON 스키마
- SpreadJS 파일 형식
- 데이터 유효성 검사
- 조건부 서식
- 정렬
- 그룹
- 수식
- 직렬화
- 키보드 동작
- 도형
- 움직이는 개체
- 바코드
- 차트
- 스파크라인
- 표
- 피벗 테이블
- 슬라이서
- 인쇄
- 테마
- 문화권
- AI 도우미
- SpreadJS 템플릿 디자이너
- SpreadJS 디자이너 컴포넌트
- 터치 지원
- 수식 참조
- 가져오기 및 내보내기 참조
- 자주 사용하는 이벤트
- API 문서
- 릴리스 노트
셀 드롭다운
SpreadJS는 사용자가 워크시트에 드롭다운 셀을 추가할 수 있도록 지원합니다. 사용자는 특정 요구 사항과 선호도에 따라 워크북의 셀에 드롭다운 메뉴를 사용할 수 있습니다.
이러한 드롭다운 메뉴는 셀 안에 드롭다운 목록을 제공하여 사용자가 데이터를 보다 쉽고 빠르게 선택할 수 있도록 도와줍니다. 이는 특히 입력 폼 컨트롤, 고급 구조화 폼 및 스프레드시트 내의 기타 인터랙티브한 폼과 대시보드를 만드는 데 유용한 기능입니다.
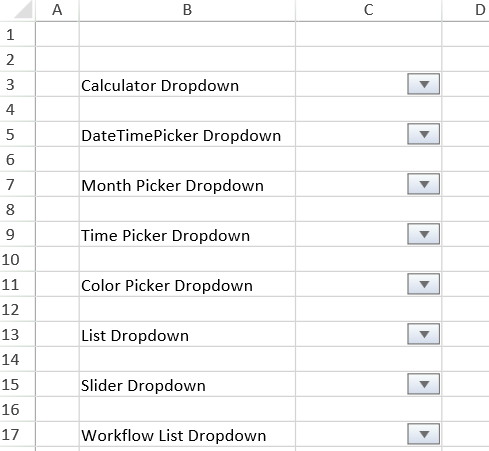
셀 드롭다운 유형 - SpreadJS는 스프레드시트 작업 시 8가지의 내장 드롭다운 메뉴 유형을 제공합니다. 사용자는 DropDownType 열거형을 사용하여 0부터 7까지의 값을 지정하고, 해당 값에 따라 다음과 같은 셀 드롭다운 유형이 선택됩니다:
계산기 드롭다운 [열거형 값: 6]
날짜 시간 선택기 드롭다운 [열거형 값: 1]
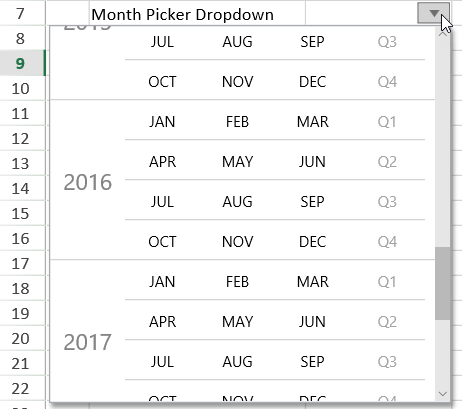
월 선택기 드롭다운 [열거형 값: 3]
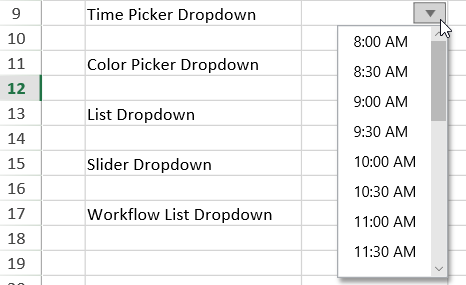
시간 선택기 드롭다운 [열거형 값: 2]
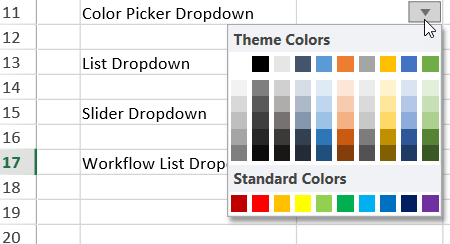
색상 선택기 드롭다운 [열거형 값: 0]
리스트 드롭다운 [열거형 값: 4]
슬라이더 드롭다운 [열거형 값: 5]
워크플로 리스트 드롭다운 [열거형 값: 7]
셀 드롭다운 구성 - 사용자는 다음과 같은 방식으로 드롭다운 셀을 구성할 수 있습니다:
리스트 드롭다운을 사용하여 미리 정의된 값 목록을 제공
계산기 드롭다운을 사용하여 계산된 값을 입력
날짜 시간 선택기, 월 선택기, 시간 선택기 드롭다운을 사용하여 달력 및 이벤트 선택
색상 선택기 드롭다운을 사용하여 색상 선택
슬라이더 드롭다운을 사용하여 범위 슬라이더 생성
워크플로 리스트 드롭다운을 사용하여 이전 선택에 따라 다음 선택지를 자동으로 갱신
아래 이미지에서 각 드롭다운 유형이 어떻게 표시되는지를 확인할 수 있습니다.

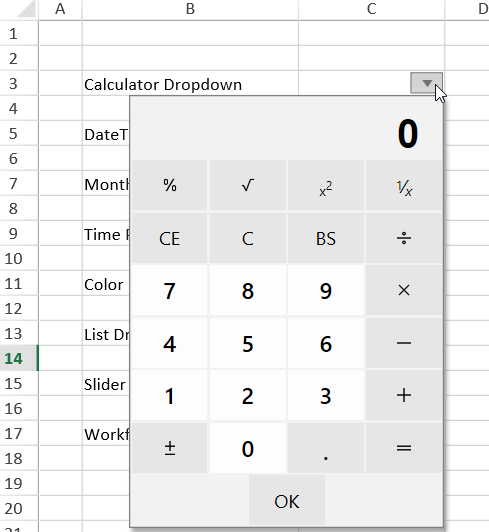
계산기 드롭다운
셀 내의 계산기 드롭다운은 사용자가 값을 계산하고 평가된 결과를 셀에 입력할 수 있도록 해줍니다. 아래 이미지는 C3 셀에 계산기 드롭다운이 표시되는 예시를 보여줍니다.

사용자는 Style 클래스의 cellButtons 필드를 사용하여 드롭다운 버튼을 추가하고, command 매개변수를 "openCalculator"로 설정하여 셀에 계산기 드롭다운을 구성할 수 있습니다.
자세한 내용은 아래 코드 스니펫을 참고하시기 바랍니다.
// Calculator 드롭다운 설정
var calStyle = new GC.Spread.Sheets.Style();
calStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openCalculator",
useButtonStyle: true,
}
];
activeSheet.setText(2, 3, "Calculator Dropdown");
activeSheet.setStyle(2, 4, calStyle);날짜 시간 선택기 드롭다운
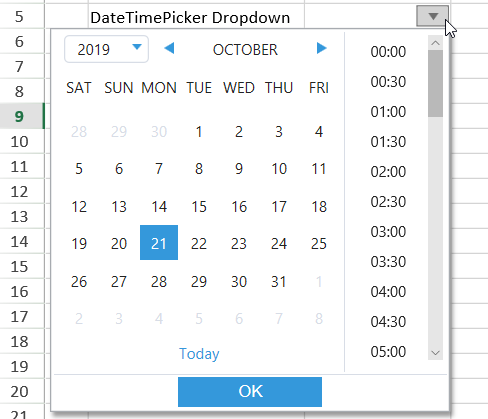
셀의 날짜 시간 선택기 드롭다운을 사용하면 사용자가 선택한 셀에 날짜와 시간을 설정하거나 드롭다운에서 날짜 범위를 선택할 수 있습니다.
아래 이미지는 드롭다운 표시기가 있는 셀의 날짜 시간 선택기 드롭다운을 보여줍니다

셀에 날짜 시간 선택기 드롭다운을 구성하려면, Style 클래스의 cellButtons 필드를 사용하여 드롭다운 버튼을 추가하고 command 매개변수를 "openDateTimePicker "로 설정하면 됩니다.
자세한 내용은 아래의 코드 스니펫을 참고하시기 바랍니다.
// DateTimePicker 드롭다운 설정
var dateTimeStyle = new GC.Spread.Sheets.Style();
dateTimeStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openDateTimePicker",
useButtonStyle: true,
}
];
dateTimeStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.dateTimePicker,
option: {
showTime: true,
}
}
];
activeSheet.setText(4, 3, "DateTimePicker Dropdown");
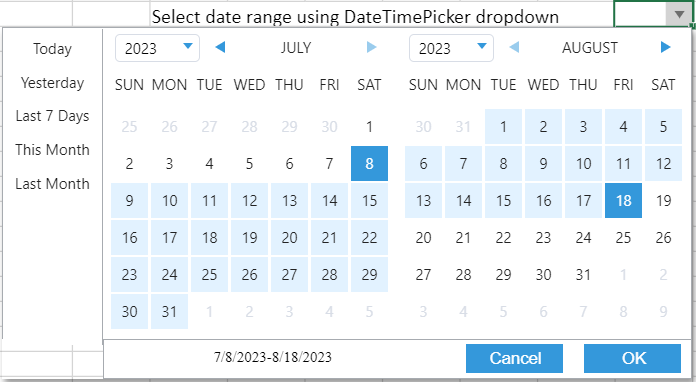
activeSheet.setStyle(4, 4, dateTimeStyle);아래 이미지는 날짜 시간 선택기 드롭다운을 사용하여 날짜 범위를 선택한 예를 보여줍니다.

위 이미지에서 첫 번째로 선택된 날짜는 시작 날짜이며, 두 번째로 선택된 날짜는 종료 날짜로, 날짜 범위 선택에 사용됩니다. 드롭다운에서 날짜 범위를 선택하려면 showDateRange 속성을 true로 설정하면 됩니다. showDateRange 속성이 false로 설정된 경우에는 일반 날짜/시간 선택 드롭다운이 표시됩니다. showDateRange 속성의 기본값은 false입니다.
날짜 범위를 선택하면 셀은 선택된 시작 시간과 종료 시간을 Date 객체로 반환합니다. 아래 인터페이스와 같이 반환됩니다.
{
start: Date
end: Date
}또한 현재 날짜를 기준으로 한 기본 날짜 범위(예: "오늘", "어제", "지난 7일", "이번 달", "지난 달")를 선택할 수도 있습니다. 이를 위해서는 showBuiltInDateRange 속성 값을 true로 설정하면 됩니다. 이 속성 값이 false로 설정된 경우 기본 날짜 범위는 표시되지 않습니다. showBuiltInDateRange 속성의 기본값은 true입니다.
아래 코드는 DateTimePicker 드롭다운에서 숫자 범위를 설정하는 방법을 보여줍니다.
// DateTimePicker 드롭다운을 숫자 범위로 설정
var dateTimeStyle = new GC.Spread.Sheets.Style();
dateTimeStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openDateTimePicker",
useButtonStyle: true,
}
];
dateTimeStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.dateTimePicker,
option: {
showTime: false,
showDateRange: true,
showBuiltInDateRange: true,
}
}
];
activeSheet.setStyle(0, 0, dateTimeStyle);참고:
showDateRange속성의 값이true로 설정되면 다음과 같은 동작이 발생합니다:
showTime 속성 값은
false가 됩니다. calenderPage 속성 값은day가 됩니다.키보드 이벤트는 취소됩니다.
월 선택 드롭다운
셀에서 월 선택 드롭다운을 사용하면 사용자가 연도 내의 특정 월을 선택하여 셀에 해당 결과 값을 설정할 수 있습니다.
아래 이미지는 드롭다운 표시기가 있는 C7 셀의 월 선택 드롭다운을 보여줍니다.

사용자는 Style 클래스의 cellButtons 필드를 사용하여 드롭다운 버튼을 추가하고, command 매개변수를 "openMonthPicker "로 설정하여 셀에 월 선택 드롭다운을 구성할 수 있습니다.
// MonthPicker 드롭다운 설정
var monthPickerStyle = new GC.Spread.Sheets.Style();
monthPickerStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openMonthPicker",
useButtonStyle: true,
}
];
monthPickerStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.monthPicker,
option: {
startYear: 2009,
stopYear: 2019,
height: 300,
}
}
];
activeSheet.setText(6, 3, "Month Picker Dropdown");
activeSheet.setStyle(6, 4, monthPickerStyle);시간 선택 드롭다운
셀에서 시간 선택 드롭다운을 사용하면 사용자가 특정 시간을 설정하여 셀에 해당 결과 값을 입력할 수 있습니다.
아래 이미지는 드롭다운 표시기가 있는 C9 셀의 시간 선택 드롭다운을 보여줍니다.

사용자는 Style 클래스의 cellButtons 필드를 사용하여 드롭다운 버튼을 추가하고, command 매개변수를 "openTimePicker "로 설정하여 셀에 시간 선택 드롭다운을 구성할 수 있습니다.
// TimePicker 드롭다운 설정
var timePickerStyle = new GC.Spread.Sheets.Style();
timePickerStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openTimePicker",
useButtonStyle: true,
}
];
timePickerStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.timePicker,
option: {
min: { hour: 8 },
max: { hour: 19 },
step: { minute: 30 },
formatString: "h:mm AM/PM",
}
}
];
activeSheet.setText(8, 3, "Time Picker Dropdown");
activeSheet.setStyle(8, 4, timePickerStyle);색상 선택 드롭다운
셀에서 색상 선택 드롭다운을 사용하면 사용자가 특정 색상을 선택하여 해당 색상의 HEX 코드로 셀 값을 입력할 수 있습니다.
아래 이미지는 드롭다운 표시기가 있는 C11 셀의 색상 선택 드롭다운을 보여줍니다.

사용자는 Style 클래스의 cellButtons 필드를 사용하여 드롭다운 버튼을 추가하고, command 매개변수를 "openColorPicker "로 설정하여 셀에 색상 선택 드롭다운을 구성할 수 있습니다.
Ask ChatGPT
// 드롭다운 설정
var colorPickerStyle = new GC.Spread.Sheets.Style();
colorPickerStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openColorPicker",
useButtonStyle: true,
}
];
activeSheet.setText(10, 3, "Color Picker Dropdown");
activeSheet.setStyle(10, 4, colorPickerStyle);리스트 드롭다운
셀에서 리스트 드롭다운을 사용하면 사용자가 드롭다운 목록에서 특정 항목을 선택하여 셀 값을 입력할 수 있습니다.
아래 이미지는 드롭다운 표시기가 있는 C13 셀의 리스트 드롭다운을 보여줍니다.

사용자는 Style 클래스의 cellButtons 필드를 사용하여 드롭다운 버튼을 추가하고, command 매개변수를 "openList "로 설정하여 셀에 리스트 드롭다운을 구성할 수 있습니다.
// List 드롭다운 설정
var listStyle = new GC.Spread.Sheets.Style();
listStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openList",
useButtonStyle: true,
}
];
listStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.list,
option: {
items: [
{
text: 'item1',
value: 'item1'
},
{
text: 'item2',
value: 'item2'
},
{
text: 'item3',
value: 'item3'
},
{
text: 'item4',
value: 'item4'
}
],
}
}
];
activeSheet.setText(12, 3, "List Dropdown");
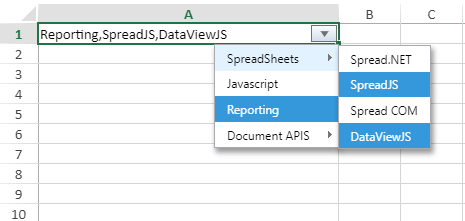
activeSheet.setStyle(12, 4, listStyle);또한 SpreadJS는 사용자가 드롭다운 목록에서 여러 항목을 선택하여 셀 값을 입력할 수 있도록 지원합니다.
아래 이미지를 보면 드롭다운에서 여러 항목을 선택하면, 선택된 항목들이 쉼표(,)로 구분되어 표시됩니다.

사용자는 multiselect 속성을 true로 설정하여 드롭다운 목록에서 여러 항목을 선택할 수 있습니다.
// 리스트 데이터 설정
var listData = {
multiSelect: true,
items: [
{
text: 'SpreadSheets',
value: 'SpreadSheets',
layout: { displayAs: GC.Spread.Sheets.LayoutDisplayAs.popup },
items: [
{
text: 'Spread.NET',
value: 'Spread.NET'
},
{
text: 'SpreadJS',
value: 'SpreadJS'
},
{
text: 'Spread COM',
value: 'Spread COM'
},
{
text: 'DataViewJS',
value: 'DataViewJS'
}
]
},
{
text: 'Javascript',
value: 'Javascript',
},
{
text: 'Reporting',
value: 'Reporting',
},
{
text: 'Document APIS',
value: 'Document APIS',
layout: { displayAs: GC.Spread.Sheets.LayoutDisplayAs.popup },
items: [
{
text: 'Documents for Excel',
value: 'Documents for Excel'
},
{
text: 'Excel Template Language',
value: 'Excel Template Language'
},
{
text: 'Documents for PDF',
value: 'Documents for PDF'
},
{
text: 'Documents for PDF Viewer',
value: 'Documents for PDF Viewer'
},
{
text: 'Documents for Microsoft Word',
value: 'Documents for Microsoft Word'
},
{
text: 'Documents for Imaging',
value: 'Documents for Imaging'
}
]
}
]
};
var style = new GC.Spread.Sheets.Style();
style.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openList",
useButtonStyle: true,
}
];
style.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.list,
option: listData
}
];
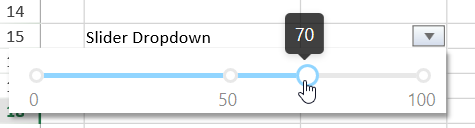
activeSheet.setStyle(0, 0, style);슬라이더 드롭다운
슬라이더 드롭다운(Slider Dropdown)은 셀에 동적인 범위 슬라이더를 추가하여, 현재 값을 셀에 입력할 수 있도록 합니다.
아래 이미지는 드롭다운 표시가 있는 셀에 슬라이더 드롭다운이 적용된 예시를 보여줍니다.

Style 클래스의 cellButtons 필드를 사용하여 드롭다운 버튼을 추가하고, command 매개변수를 "openSlider "로 설정하면 슬라이더 드롭다운을 셀에 구성할 수 있습니다.
아래 코드 스니펫은 슬라이더 드롭다운을 사용하여 범위의 종료 숫자만 조정할 수 있도록 설정하는 예시입니다.
// Slider 드롭다운 설정
var horizontalSliderStyle = new GC.Spread.Sheets.Style();
horizontalSliderStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openSlider",
useButtonStyle: true,
}
];
horizontalSliderStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.slider,
option: {
marks: [0, 50, 100],
step: 10,
direction: GC.Spread.Sheets.LayoutDirection.horizontal,
}
}
];
activeSheet.setText(14, 3, "Slider Dropdown");
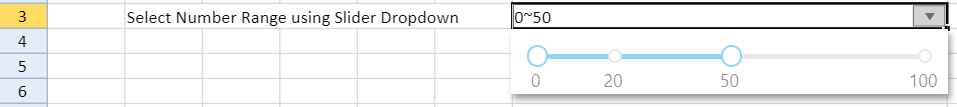
activeSheet.setStyle(14, 4, horizontalSliderStyle);슬라이더 드롭다운에서 아래 이미지처럼 범위의 시작값과 끝값을 모두 설정할 수도 있습니다.

showNumberRange 속성을 true로 설정하면, 슬라이더 드롭다운에서 원하는 숫자 범위를 선택할 수 있습니다.
showNumberRange 속성이 false로 설정된 경우, 드롭다운은 이전의 슬라이더 선택 방식과 동일하게 동작합니다.
아래 코드는 슬라이더 드롭다운에서 숫자 범위를 설정하는 방법을 보여줍니다.
// 숫자 범위를 설정하는 Slider 드롭다운을 설정
var horizontalSliderStyle = new GC.Spread.Sheets.Style();
horizontalSliderStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.slider,
option: {
marks: [0, 26, 37, 100],
step: 10,
direction: GC.Spread.Sheets.LayoutDirection.horizontal,
showNumberRange: true
}
}
];
activeSheet.setStyle(8, 4, horizontalSliderStyle);
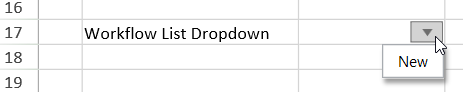
spread.commandManager().execute({cmd:"openSlider",row:8,col:4,sheetName:"Sheet1"});워크플로우 리스트 드롭다운
셀의 워크플로우 리스트 드롭다운은 사용자가 워크플로우 항목을 쉽고 빠르게 선택하여 선택된 값을 셀에 채워 넣을 수 있도록 해줍니다. 아래 이미지는 드롭다운 표시기가 있는 셀 C17의 워크플로우 리스트 드롭다운을 보여줍니다.

사용자는 Style 클래스의 cellButtons필드를 사용하고, command 매개변수를 "openWorkflowList "로 설정하여 셀에 드롭다운 버튼을 추가함으로써 워크플로우 리스트 드롭다운을 구성할 수 있습니다. 아래 코드 스니펫은 그 구현 예시를 보여줍니다.
// Workflow 리스트 드롭다운 설정
let workflowListStyle = new GC.Spread.Sheets.Style();
workflowListStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openWorkflowList",
useButtonStyle: true,
}
];
workflowListStyle.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.workflowList,
option: {
items: [
{ value: "New", transitions: [1] },
{ value: "Open", transitions: [0, 2, 3, 5] },
{ value: "In Progress", transitions: [1, 3, 5] },
{ value: "Resolved", transitions: [5, 4] },
{ value: "Reopened", transitions: [5, 3, 2] },
{ value: "Closed", transitions: [4] },
]
}
}
];
activeSheet.setText(16, 3, "Workflow List Dropdown");
activeSheet.setStyle(16, 4, workflowListStyle);다중 열 드롭다운
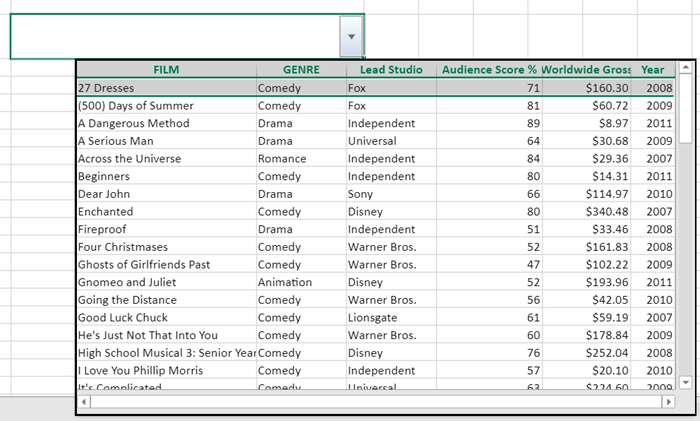
셀의 다중 열 드롭다운은 사용자에게 드롭다운 목록과 함께 값을 입력할 수 있는 편집 영역을 제공하여, 목록에서 선택하거나 직접 값을 입력할 수 있도록 합니다. 셀에 다중 열 드롭다운을 구성하려면 ButtonImageType 열거형을 dropdown으로, DropDownType 열거형을 multiColumn으로 설정해야 합니다.
아래 이미지는 드롭다운 표시기가 있는 셀에서의 다중 열 드롭다운을 보여줍니다.

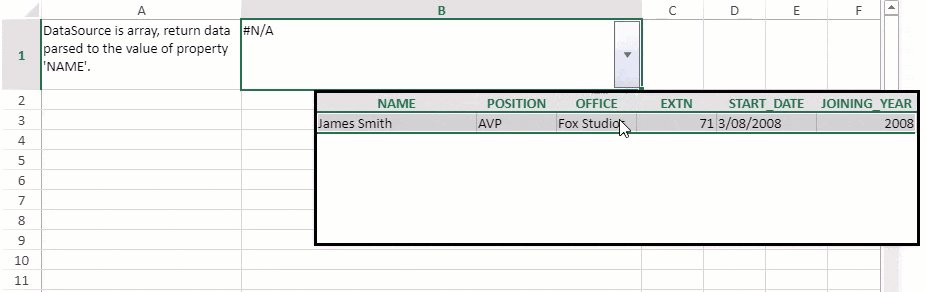
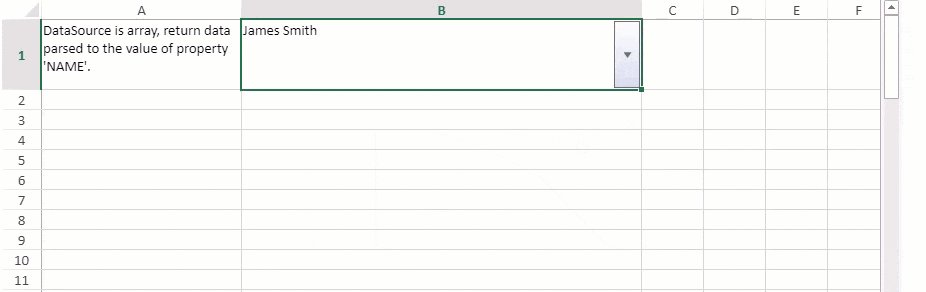
사용자는 마우스와 키보드를 사용하여 드롭다운 목록을 스크롤하고 항목을 선택할 수 있습니다. 목록에서 데이터를 선택하면 해당 데이터 항목이 현재 셀 값으로 객체 형태로 반환되며, 드롭다운을 다시 열면 선택된 항목이 강조 표시됩니다.
반환된 객체 값의 경우, 사용자는 PROPERTY 함수를 사용하여 해당 객체에서 특정 속성 값을 추출할 수 있습니다.
드롭다운을 사용자 지정하려면 데이터 소스를 지정해야 합니다. 다음 섹션에서는 지원되는 데이터 소스 유형을 설명합니다.
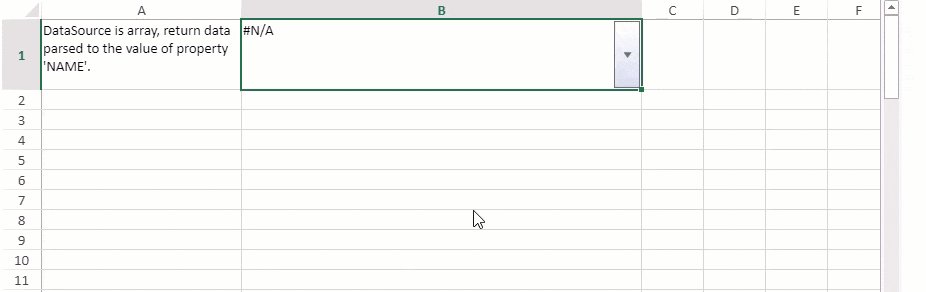
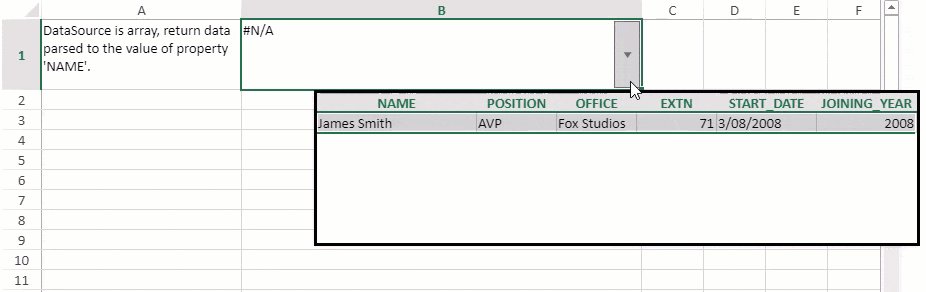
드롭다운 목록을 사용자 지정할 때 배열을 데이터 소스로 정의할 수 있습니다. 아래 이미지는 데이터 소스를 배열로 가져올 때의 다중 열 드롭다운을 보여줍니다.

아래 코드 스니펫은 배열 데이터 소스를 사용하여 다중 열 드롭다운을 설정하는 방법을 보여줍니다.
Ask ChatGPT
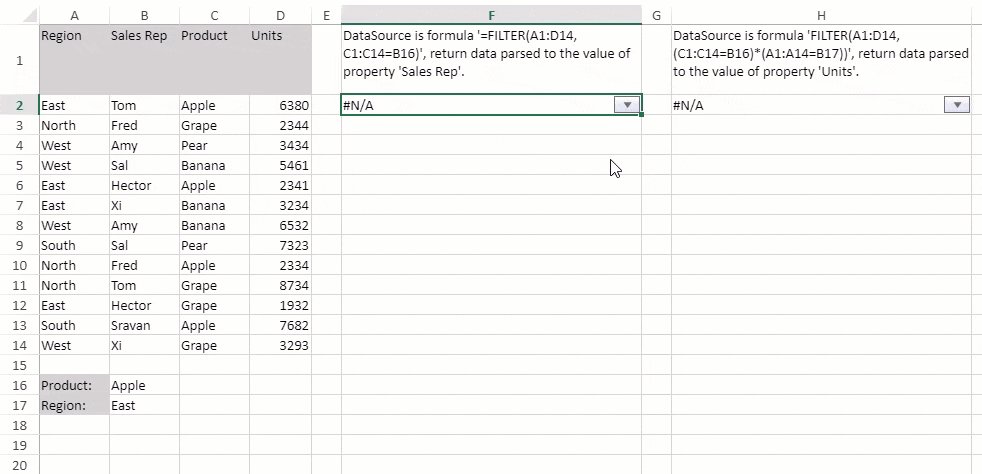
// Spread 초기화 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // 활성화 시트 가져오기 var sheet = spread.getActiveSheet(); // DataSource는 배열 let dataSource = [ { "NAME": "James Smith", "POSITION": "AVP", "OFFICE": "Fox Studios", "EXTN": 71, "START_DATE": '3/08/2008', "JOINING_YEAR": 2008 } ]; let colInfos = [ { name: "NAME", displayName: "NAME", size: "2*" }, { name: "POSITION", displayName: "POSITION", size: "*" }, { name: "OFFICE", size: "*" }, { name: "EXTN", size: "*" }, { name: "START_DATE", size: 100 }, { name: "JOINING_YEAR", size: 100 } ]; // 스타일 설정 var style = new GC.Spread.Sheets.Style(); style.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, command: "openMultiColumn", useButtonStyle: true, } ]; style.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.multiColumn, option: { width: 600, height: 150, dataSource: dataSource, bindingInfos: colInfos } } ]; // 스타일의 포맷터 설정 style.formatter = '=PROPERTY(@, "NAME")'; // 스타일 설정 sheet.setStyle(0, 1, style); // 텍스트 설정 sheet.setText(0, 0, "DataSource is array, return data parsed to the value of property 'NAME'."); // wordwrap 설정 sheet.getCell(0, 0).wordWrap(true); sheet.getCell(0, 1).wordWrap(true); // 열 너비 설정 sheet.setColumnWidth(0, 200); sheet.setColumnWidth(1, 400); // 행 높이 설정 sheet.setRowHeight(0, 70);드롭다운 목록을 사용자 지정할 때 데이터 소스를 수식 참조로 정의할 수 있습니다. 아래 이미지는 데이터 소스를 수식 참조로 가져올 때의 다중 열 드롭다운을 보여줍니다.

아래 코드 스니펫은 수식 참조 데이터 소스를 사용하여 다중 열 드롭다운을 설정하는 방법을 보여줍니다.
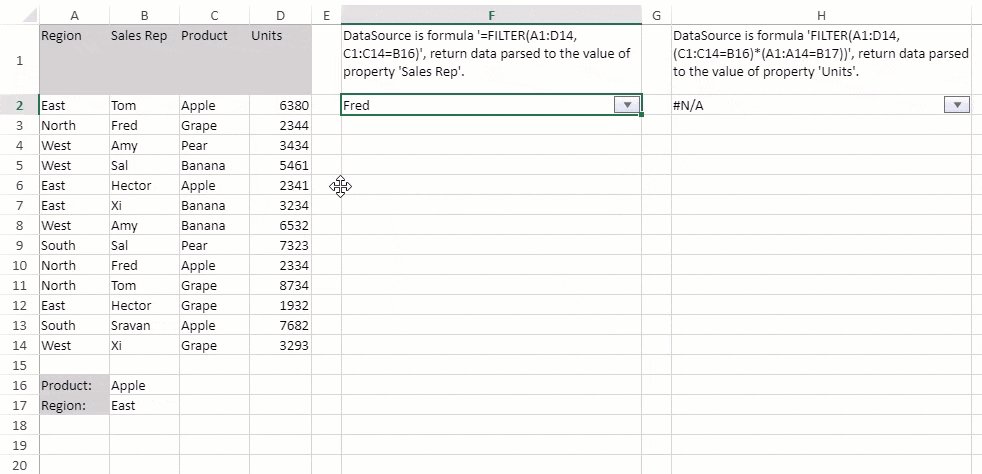
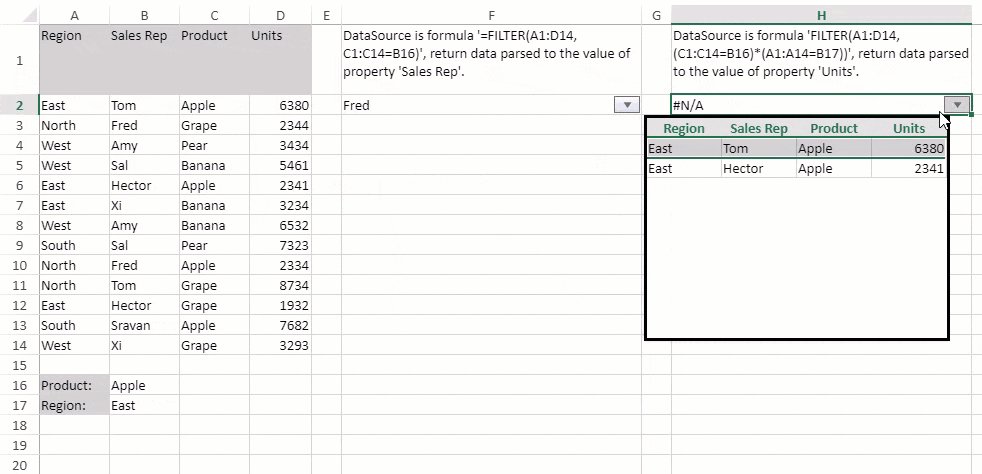
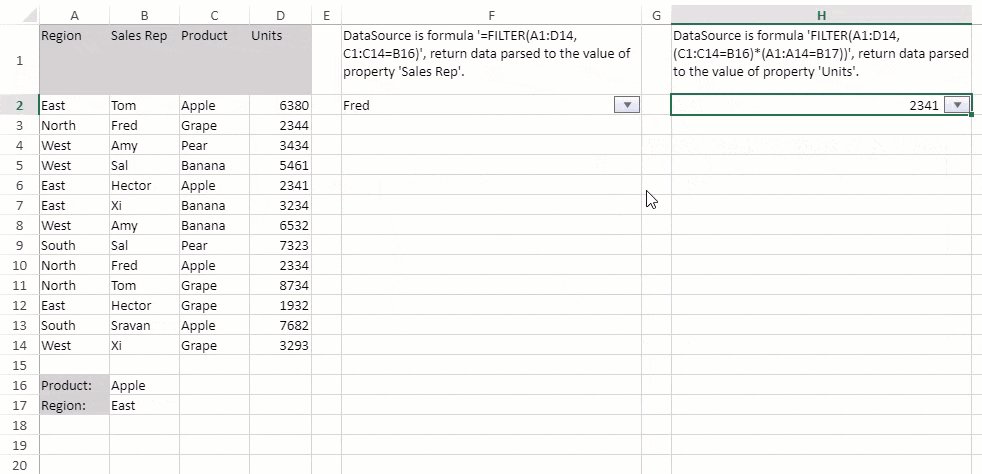
// Spread 초기화 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // 동적 배열 허용 spread.options.allowDynamicArray = true; // 활성화 시트 가져오기 var sheet = spread.getActiveSheet(); sheet.suspendPaint(); // 열 너비 설정 for (var i = 0; i < 3; i++) sheet.setColumnWidth(i, 70.0, GC.Spread.Sheets.SheetArea.viewport); sheet.setColumnWidth(4, 30.0, GC.Spread.Sheets.SheetArea.viewport); sheet.setColumnWidth(6, 30.0, GC.Spread.Sheets.SheetArea.viewport); // 셀에 데이터 설정 sheet.setText(0, 0, "Region"); sheet.getCell(0, 0).backColor("LightGray"); sheet.setText(1, 0, "East"); sheet.setText(2, 0, "North"); sheet.setText(3, 0, "West"); sheet.setText(4, 0, "West"); sheet.setText(5, 0, "East"); sheet.setText(6, 0, "East"); sheet.setText(7, 0, "West"); sheet.setText(8, 0, "South"); sheet.setText(9, 0, "North"); sheet.setText(10, 0, "North"); sheet.setText(11, 0, "East"); sheet.setText(12, 0, "South"); sheet.setText(13, 0, "West"); sheet.setText(0, 1, "Sales Rep"); sheet.getCell(0, 1).backColor("LightGray"); sheet.setText(1, 1, "Tom"); sheet.setText(2, 1, "Fred"); sheet.setText(3, 1, "Amy"); sheet.setText(4, 1, "Sal"); sheet.setText(5, 1, "Hector"); sheet.setText(6, 1, "Xi"); sheet.setText(7, 1, "Amy"); sheet.setText(8, 1, "Sal"); sheet.setText(9, 1, "Fred"); sheet.setText(10, 1, "Tom"); sheet.setText(11, 1, "Hector"); sheet.setText(12, 1, "Sravan"); sheet.setText(13, 1, "Xi"); sheet.setText(0, 2, "Product"); sheet.getCell(0, 2).backColor("LightGray"); sheet.setText(1, 2, "Apple"); sheet.setText(2, 2, "Grape"); sheet.setText(3, 2, "Pear"); sheet.setText(4, 2, "Banana"); sheet.setText(5, 2, "Apple"); sheet.setText(6, 2, "Banana"); sheet.setText(7, 2, "Banana"); sheet.setText(8, 2, "Pear"); sheet.setText(9, 2, "Apple"); sheet.setText(10, 2, "Grape"); sheet.setText(11, 2, "Grape"); sheet.setText(12, 2, "Apple"); sheet.setText(13, 2, "Grape"); sheet.setText(0, 3, "Units"); sheet.getCell(0, 3).backColor("LightGray"); sheet.setText(1, 3, "6380"); sheet.setText(2, 3, "2344"); sheet.setText(3, 3, "3434"); sheet.setText(4, 3, "5461"); sheet.setText(5, 3, "2341"); sheet.setText(6, 3, "3234"); sheet.setText(7, 3, "6532"); sheet.setText(8, 3, "7323"); sheet.setText(9, 3, "2334"); sheet.setText(10, 3, "8734"); sheet.setText(11, 3, "1932"); sheet.setText(12, 3, "7682"); sheet.setText(13, 3, "3293"); sheet.setText(15, 0, "Product:"); sheet.getCell(15, 0).backColor("LightGray"); sheet.setText(15, 1, "Apple"); sheet.setText(16, 0, "Region:"); sheet.getCell(16, 0).backColor("LightGray"); sheet.setText(16, 1, "East"); // colInfos 배열 생성 var colInfos = [ { name: "Region", size: "*" }, { name: "Sales Rep", size: "*" }, { name: "Product", size: "*" }, { name: "Units", size: "*" } ]; // 스타일 생성 var style = new GC.Spread.Sheets.Style(); // "Filter" 수식 설정 (조건 1개) // 범위 A1:D14에서 C1:C14 범위의 값이 셀 B16의 값과 같은 경우만 필터링 var dataSource = "FILTER(A1:D14, C1:C14=B16)"; style.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, command: "openMultiColumn", useButtonStyle: true } ]; style.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.multiColumn, option: { width: 300, height: 220, dataSource: dataSource, bindingInfos: colInfos } } ]; style.formatter = '=PROPERTY(@, "Sales Rep")'; // 텍스트 설정 sheet.setText(0, 5, "DataSource is formula '=FILTER(A1:D14, C1:C14=B16)', return data parsed to the value of property 'Sales Rep'."); // 스타일 설정 sheet.setStyle(1, 5, style); // 다른 스타일 설정 var style1 = new GC.Spread.Sheets.Style(); // "Filter" 수식 설정 (조건 2개) // 범위 A1:D14에서 다음 두 조건을 만족하는 데이터를 필터링 // 1. C1:C14 범위의 값이 셀 B16의 값과 같음 // 2. A1:A14 범위의 값이 셀 B17의 값과 같음 var dataSource1 = "FILTER(A1:D14, (C1:C14=B16)*(A1:A14=B17))"; style1.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, command: "openMultiColumn", useButtonStyle: true } ]; style1.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.multiColumn, option: { width: 300, height: 220, dataSource: dataSource1, bindingInfos: colInfos } } ]; style1.formatter = '=PROPERTY(@, "Units")'; // 텍스트 설정 sheet.setText(0, 7, "DataSource is formula 'FILTER(A1:D14, (C1:C14=B16)*(A1:A14=B17))', return data parsed to the value of property 'Units'."); // 스타일 설정 sheet.setStyle(1, 7, style1); // 열 너비 설정 sheet.setColumnWidth(5, 300, GC.Spread.Sheets.SheetArea.viewport); sheet.setColumnWidth(7, 300, GC.Spread.Sheets.SheetArea.viewport); // wordwrap true로 설정 sheet.getCell(0, 5).wordWrap(true); sheet.getCell(0, 7).wordWrap(true); // 행 높이 설정 sheet.setRowHeight(0, 70); sheet.resumePaint();드롭다운 목록을 사용자 지정할 때 데이터 소스에 테이블을 정의할 수 있습니다.
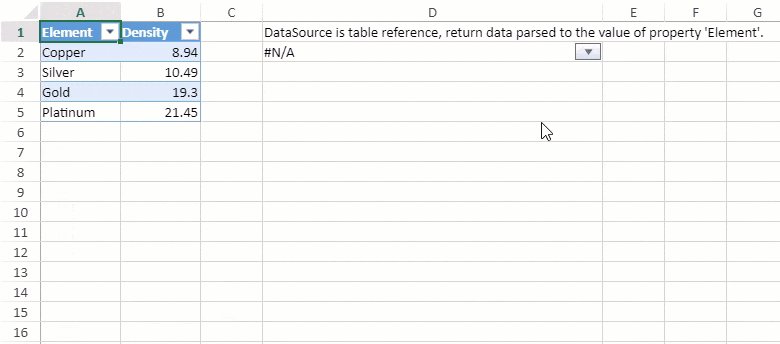
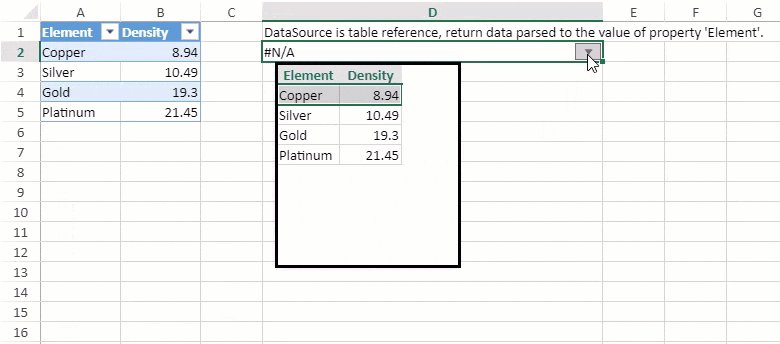
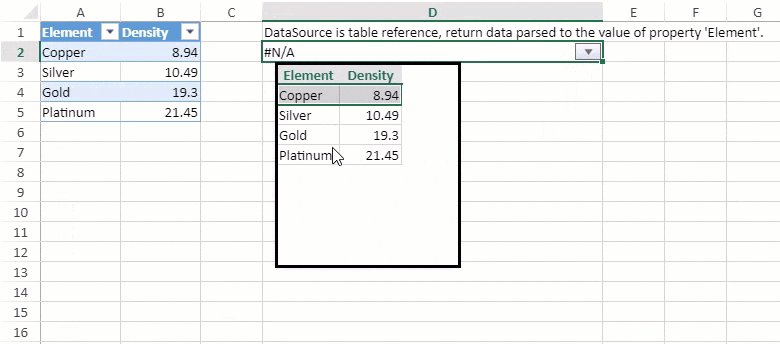
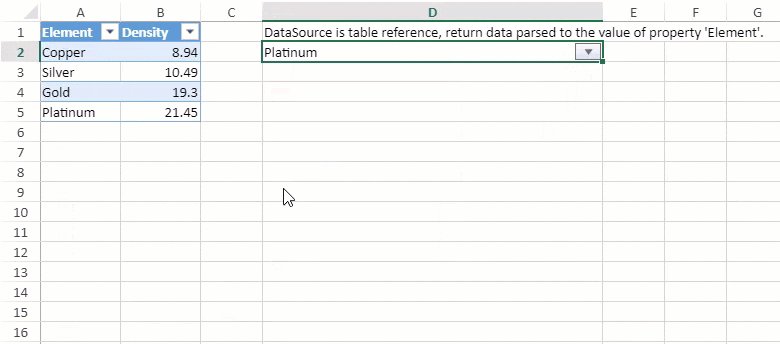
아래 이미지는 데이터 소스를 테이블에서 가져올 때의 다중 열 드롭다운을 보여줍니다.

다음 코드 스니펫은 테이블 데이터 소스를 사용하여 다중 열 드롭다운을 설정하는 방법을 보여줍니다.
// Spread 초기화 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // 활성화시트 가져오기 var sheet = spread.getActiveSheet(); // 열 너비 설정 sheet.setColumnWidth(0, 80); sheet.setColumnWidth(1, 80); sheet.setColumnWidth(3, 340); sheet.suspendPaint(); // 데이터 설정 var data = [ { Element: "Copper", Density: 8.94 }, { Element: "Silver", Density: 10.49 }, { Element: "Gold", Density: 19.30 }, { Element: "Platinum", Density: 21.45 } ]; // 데이터 소스 설정 sheet.setDataSource(new GC.Spread.Sheets.Bindings.CellBindingSource({ ds: data })); // 테이블 추가 var table = sheet.tables.add("tableSource", 0, 0, 1, 1); // 테이블 바인딩 table.bindingPath("ds"); // 스타일 생성 var style = new GC.Spread.Sheets.Style(); style.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, command: "openMultiColumn", useButtonStyle: true, } ]; style.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.multiColumn, option: { width: 180, height: 200, dataSource: "tableSource[[#Headers], [#Data]]" } } ]; style.formatter = '=PROPERTY(@, "Element")'; // 텍스트설정 sheet.setText(0, 3, "DataSource is table reference, return data parsed to the value of property 'Element'."); // 스타일 설정 sheet.setStyle(1, 3, style); // word wrap true로 설정 sheet.getCell(1, 3).wordWrap(true); sheet.resumePaint();드롭다운 목록을 사용자 지정할 때 데이터 소스에 범위 참조를 정의할 수 있습니다.
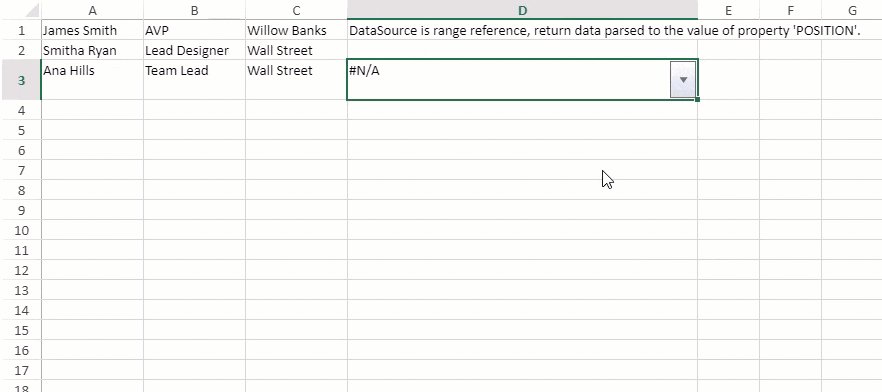
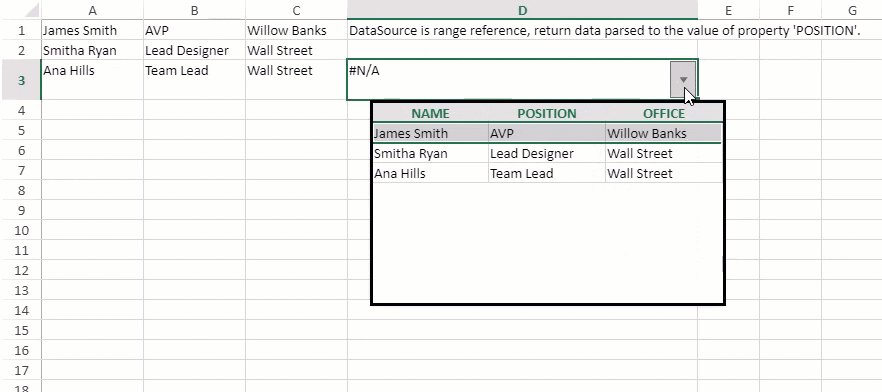
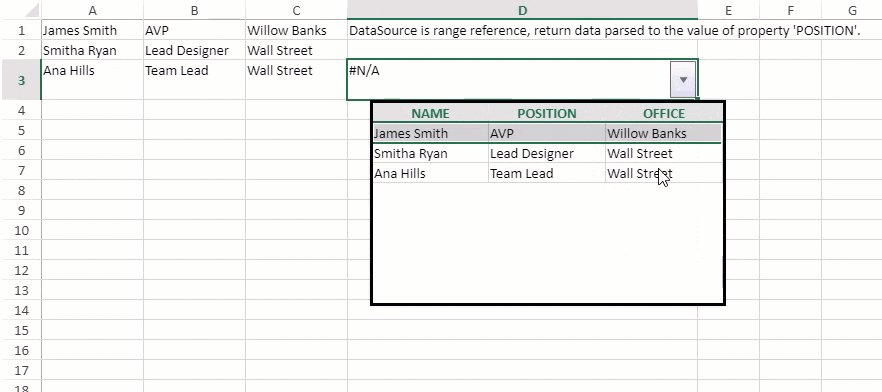
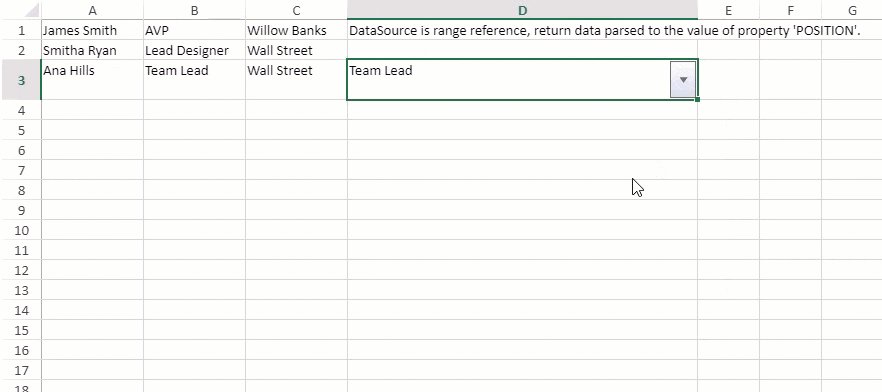
아래 이미지는 데이터 소스를 범위 참조에서 가져올 때의 다중 열 드롭다운을 보여줍니다.

다음 코드 스니펫은 참조 범위 데이터 소스를 사용하여 다중 열 드롭다운을 설정하는 방법을 보여줍니다.
// Spread 초기화 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // 활성화 시트 가져오기 var sheet = spread.getActiveSheet(); // 열 너비 행 높이 설정 sheet.setColumnWidth(0, 120); sheet.setColumnWidth(1, 120); sheet.setColumnWidth(2, 120); sheet.setColumnWidth(3, 350); sheet.setRowHeight(2, 40); sheet.suspendPaint(); let colInfos = [ { name: "NAME", displayName: "NAME", size: "*" }, { name: "POSITION", displayName: "POSITION", size: "*" }, { name: "OFFICE", size: "*" } ]; // 텍스트 설정 sheet.setText(0, 0, "James Smith"); sheet.setText(0, 1, "AVP"); sheet.setText(0, 2, "Willow Banks"); sheet.setText(1, 0, "Smitha Ryan"); sheet.setText(1, 1, "Lead Designer"); sheet.setText(1, 2, "Wall Street"); sheet.setText(2, 0, "Ana Hills"); sheet.setText(2, 1, "Team Lead"); sheet.setText(2, 2, "Wall Street"); var dataSource = "Sheet1!$A$1:$C$3"; // 스타일 설정 var style = new GC.Spread.Sheets.Style(); style.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, command: "openMultiColumn", useButtonStyle: true } ]; style.dropDowns = [ { type: GC.Spread.Sheets.DropDownType.multiColumn, option: { width: 350, height: 200, // Set datasource dataSource: dataSource, bindingInfos: colInfos } } ]; style.formatter = '=PROPERTY(@, "POSITION")'; // 텍스트 설정 sheet.setText(0, 3, "DataSource is range reference, return data parsed to the value of property 'POSITION'."); // 스타일 설정 sheet.setStyle(2, 3, style); // wordwrap true 설정 sheet.getCell(2, 3).wordWrap(true); sheet.resumePaint();IMultiColumnOption 속성을 사용하면 다중 열 드롭다운의 너비와 높이를 사용자 지정할 수 있습니다.
IMultiColumnOption의
dataSource옵션의 경우, 바인딩할 데이터 소스를 지정해야 합니다.bindingInfo옵션에서는 바운드 컬럼 정보(예: 이름, 크기, 표시 이름 등)를 사용자 지정할 수 있습니다.returnDataType의 경우, 기본 반환 타입은 객체(Object)입니다. 반환 타입을 문자열(String)로 변경하고 싶다면, 다중 열 드롭다운의 반환 값은 객체를 문자열로 변환하여 반환하게 됩니다.


