- SpreadJS 개요
- 시작하기
- JavaScript 프레임워크
- 모범 사례
- 기능
- SpreadJS 템플릿 디자이너
- SpreadJS 디자이너 컴포넌트
- 터치 지원
- 수식 참조
- 가져오기 및 내보내기 참조
- 자주 사용하는 이벤트
- API 문서
- 릴리스 노트
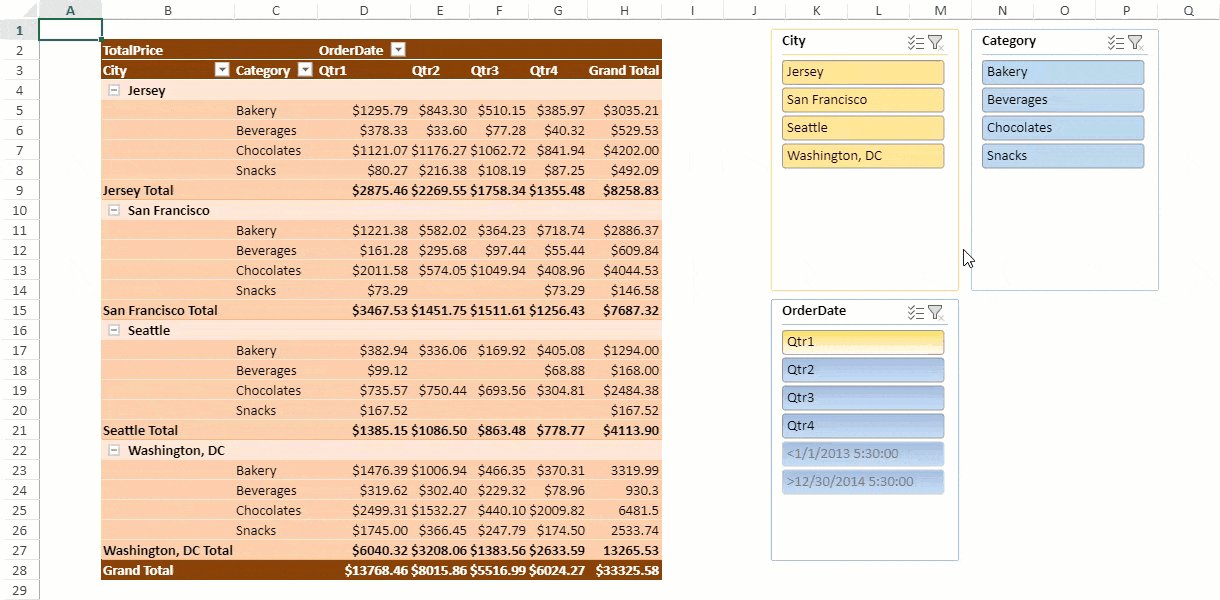
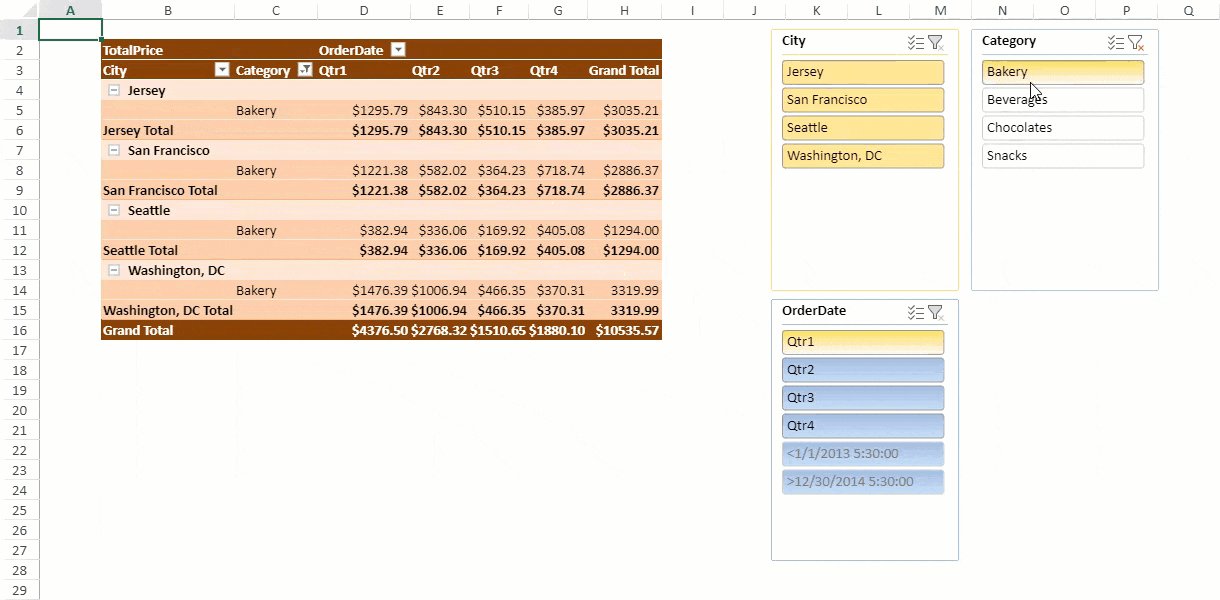
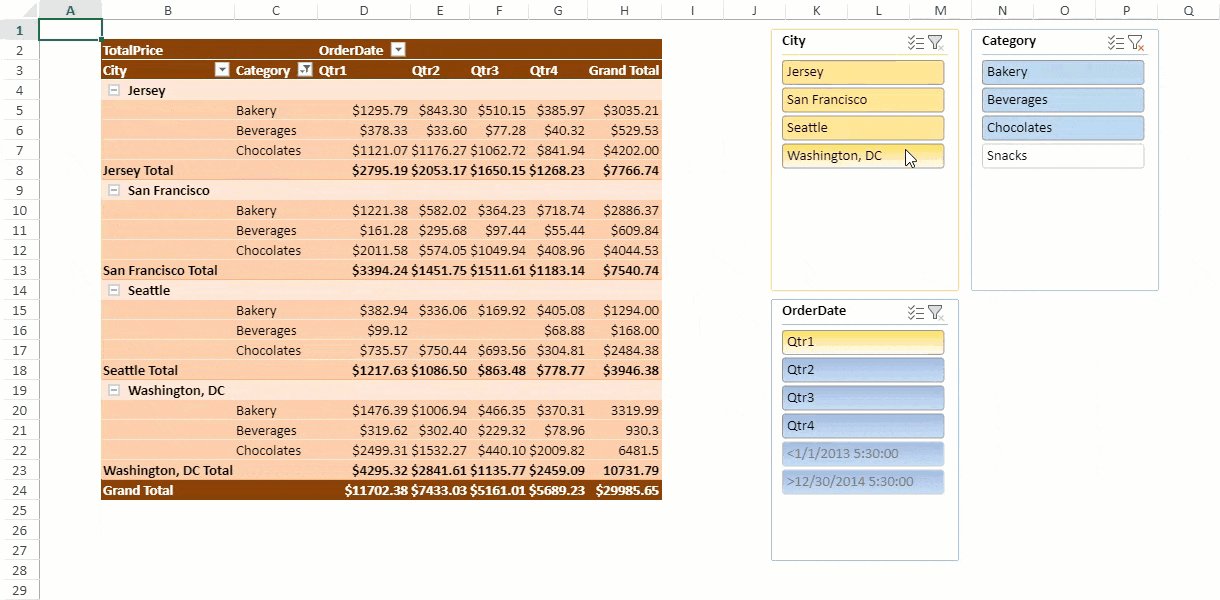
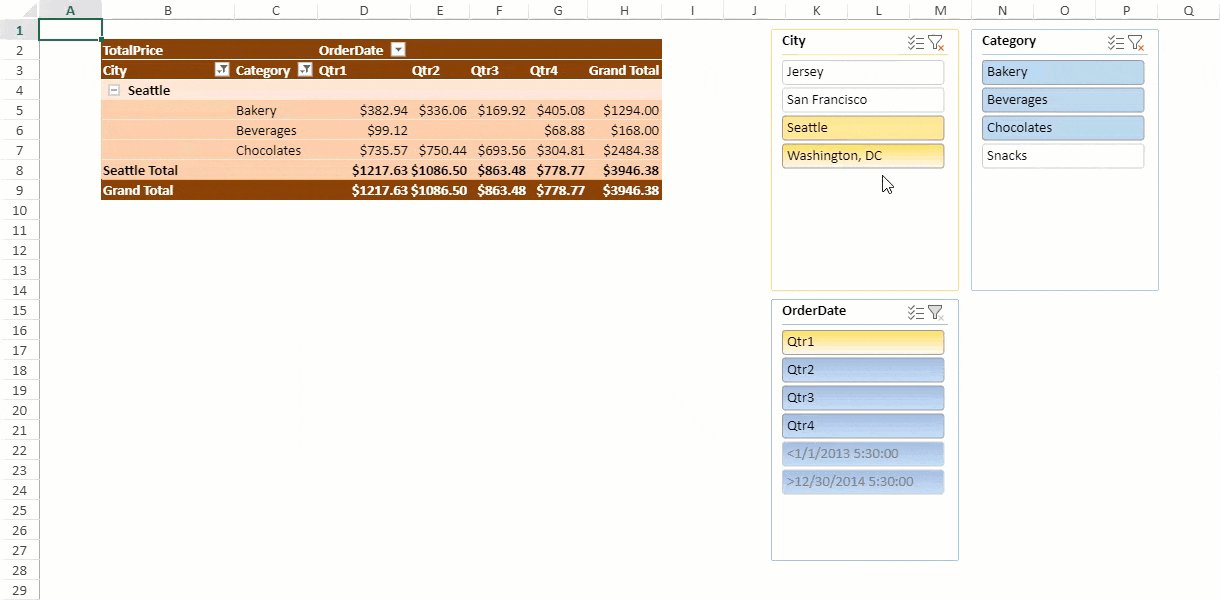
피벗 테이블 항목 슬라이서
SpreadJS는 피벗 테이블을 한 번의 클릭으로 필터링할 수 있는 피벗 테이블 항목 슬라이서를 제공합니다.
여러 피벗 테이블을 슬라이서를 통해 연결하여 집계 대상에 대한 필터링을 수행할 수 있습니다. 이 슬라이서는 수동 필터를 사용하여 피벗 테이블의 데이터를 필터링할 수 있으며,
사용자 친화적인 인터페이스를 통해 피벗 테이블의 행 및 열 필드의 필터 상태를 효율적으로 관리할 수 있도록 지원합니다.
PivotTableItemSlicer 클래스는 피벗 테이블 슬라이서와 함께 사용할 수 있는 다양한 슬라이서 관련 메서드를 제공합니다.

다음 코드 샘플은 SlicerCollection.add 메서드를 사용하여 피벗 테이블 슬라이서를 추가하는 방법을 보여줍니다.
이때 SlicerType은 pivotTable로 설정해야 합니다.
$(document).ready(function () {
// Spread 초기화
spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
spread.options.allowDynamicArray = true;
spread.suspendPaint();
// 시트 가져오기
pivotLayoutSheet = spread.getSheet(0);
dataSourceSheet = spread.getSheet(1);
// 그리드라인 숨김
pivotLayoutSheet.options.gridline = { showVerticalGridline: false, showHorizontalGridline: false };
// 시트 이름 설정
pivotLayoutSheet.name("PivotLayout");
dataSourceSheet.name("DataSource");
// 행 수 설정
dataSourceSheet.setRowCount(245);
// 데이터 원본 설정
dataSourceSheet.setArray(0, 0, pivotDB_UseCase);
// dataSourceSheet에 테이블 추가
dataSourceSheet.tables.add('tableSales', 0, 0, 245, 8);
// pivottable 초기화
var pt = initPivotTable(pivotLayoutSheet);
pivotLayoutSheet.setColumnCount(200);
initSlicer(pivotLayoutSheet, pt);
// 시트 열 자동 맞춤
autoFit(pivotLayoutSheet);
autoFit(dataSourceSheet);
spread.resumePaint();
});
function initPivotTable(sheet) {
myPivotTable = sheet.pivotTables.add("pivotTable", "tableSales", 1, 1, GC.Spread.Pivot.PivotTableLayoutType.outline, GC.Spread.Pivot.PivotTableThemes.dark3);
myPivotTable.suspendLayout();
myPivotTable.add("City", "City", GC.Spread.Pivot.PivotTableFieldType.rowField);
myPivotTable.add("Category", "Category", GC.Spread.Pivot.PivotTableFieldType.rowField);
myPivotTable.add("OrderDate", "OrderDate", GC.Spread.Pivot.PivotTableFieldType.columnField);
let groupInfo = {
originFieldName: "OrderDate",
dateGroups: [
{
by: GC.Pivot.DateGroupType.quarters
}
]
};
myPivotTable.group(groupInfo);
myPivotTable.add("TotalPrice", "TotalPrice", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
formatValueField(myPivotTable);
myPivotTable.resumeLayout();
myPivotTable.autoFitColumn();
return myPivotTable;
}
function initSlicer(sheet, pt) {
slicer_City = sheet.slicers.add("slicer_City", pt.name(), "City", GC.Spread.Sheets.Slicers.SlicerStyles.light4(), GC.Spread.Sheets.Slicers.SlicerType.pivotTable);
slicer_City.position(new GC.Spread.Sheets.Point(1020, 10));
slicer_Category = sheet.slicers.add("slicer_Category", pt.name(), "Category", GC.Spread.Sheets.Slicers.SlicerStyles.light1(), GC.Spread.Sheets.Slicers.SlicerType.pivotTable)
slicer_Category.position(new GC.Spread.Sheets.Point(1220, 10));
slicer_Date = sheet.slicers.add("slicer_Date", pt.name(), "OrderDate", GC.Spread.Sheets.Slicers.SlicerStyles.other2(), GC.Spread.Sheets.Slicers.SlicerType.pivotTable);
slicer_Date.position(new GC.Spread.Sheets.Point(1020, 280));
}슬라이서 항목 정렬
피벗 테이블 슬라이서에서는 필터링뿐만 아니라 항목 정렬도 가능합니다.
슬라이서 설정 대화 상자에서는 다음과 같은 옵션을 사용할 수 있습니다:
Source Name: 슬라이서의 이름을 지정합니다.
Header:
Display Header CheckBox: 슬라이서 상단에 슬라이서 이름을 표시하려면 이 옵션을 체크합니다.
Caption: 슬라이서 헤더에 표시할 이름을 지정합니다.
Sort State: 오름차순/내림차순 정렬 상태를 지정하는 체크 표시입니다.
No Data Items Show: 다음과 같은 옵션을 포함합니다:
Hide items with no data:
true일 경우, 슬라이서에서 데이터가 없는 항목은 표시되지 않습니다.Show items with no data last:
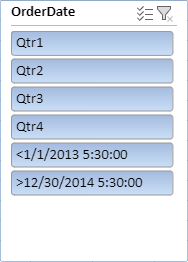
true일 경우, 데이터가 없는 항목을 슬라이서 항목의 마지막에 표시합니다.false일 경우, 정렬 상태에 따라 모든 항목이 정렬됩니다.예:
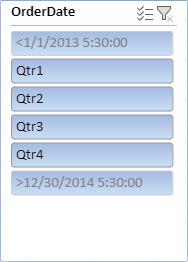
<1/1/2013 5:30:00및>12/30/2014 5:30:00과 같은 주문 날짜 항목은 정렬 상태에 따라 정렬됩니다.
Visually indicate items with NoData:
true일 경우, 데이터가 없는 항목은 흐리게(회색) 표시됩니다.false일 경우, 데이터가 없는 항목도 일반 항목처럼 표시됩니다.예:
<1/1/2013 5:30:00및>12/30/2014 5:30:00같은 주문 날짜 항목에 데이터가 없더라도 목록에는 표시됩니다.
기본 정렬 값은 "Hide items with no data" 및 "Show items with no data last"입니다. 슬라이서 항목은 두 부분으로 나뉘고, 각 부분은 오름차순 또는 내림차순으로 정렬됩니다.
다음 코드는 다양한 정렬 및 필터링 기능을 정의하는 예제입니다:
function setMultiSelectFalseForSlicerCity() {
// 다중 선택 활성화
slicer_City.multiSelect(true);
}
function setSortStateForSlicerCity() {
// 정렬 상태를 내림차순으로 설정
slicer_City.sortState(GC.Spread.Sheets.SortState.descending);
}
function showNoDataItem() {
myPivotTable.updateSource();
// 예: DataSource에서 "Jersey"와 같은 City를 삭제한 후 이 버튼을 클릭하면 피벗 테이블이 먼저 업데이트되고,
// showNoDataItems(false)에 따라 데이터가 없는 항목은 표시되지 않음
slicer_City.showNoDataItems(false);
}
function visuallyNoDataItems() {
myPivotTable.updateSource();
slicer_Date.visuallyNoDataItems(false);
}
function showNoDataItemsInLast() {
slicer_Date.showNoDataItemsInLast(false);
}슬라이서와 피벗 테이블 연결
slicer와 pivot table 간의 연결은 PivotTableItemSlicer.connectPivotTable 메서드를 사용하여 설정할 수 있습니다.
연결은 양방향으로 제어되며, 슬라이서와 피벗 테이블은 서로 연결하거나 연결을 끊을 수 있습니다.
슬라이서가 피벗 테이블과의 연결을 해제하면, 해당 슬라이서의 필터 작업은 피벗 테이블에 영향을 주지 않으며, 슬라이서에서도 마찬가지입니다.
다음은 연결을 해제하는 코드 예제입니다:
function disconnectSlicerWithPivotTable() {
// slicer_Date를 피벗 테이블과 연결 해제
slicer_Date.disconnectPivotTable(myPivotTable.name());
slicer_Date.captionName("Disconnected");
}사용자 지정 슬라이서 스타일
SpreadJS는 피벗 테이블 슬라이서에 적용할 수 있는 8개의 밝은 테마와 6개의 어두운 테마를 기본 제공하며, 직접 슬라이서 테마를 추가, 삭제, 수정하여 사용자 지정 스타일로 사용할 수도 있습니다.
슬라이서에 사용자 지정 스타일을 적용하려면, 해당 슬라이서에 스타일 이름을 설정하면 됩니다. 슬라이서 스타일을 설정하려면 GC.Spread.Sheets.WorkBook 클래스의 customSlicerThemes 속성을 사용합니다.
CustomSlicerThemesManager 클래스는 사용자 지정 슬라이서 테마를 관리하기 위한 다음 메서드를 제공합니다:
메서드 | 설명 |
|---|---|
| 모든 사용자 지정 슬라이서 테마를 가져옵니다. |
| 이름을 기준으로 특정 사용자 지정 슬라이서 테마를 가져옵니다. |
| 스타일 객체 또는 이름을 사용하여 새 슬라이서 테마를 추가합니다. |
| 이름을 기준으로 사용자 지정 슬라이서 테마를 삭제합니다. |
| 이름 또는 스타일 객체를 기준으로 기존 사용자 지정 슬라이서 테마를 업데이트합니다. |
또한 GC.Spread.Sheets.Workbook 클래스의 defaultSlicerTheme 메서드를 사용하면 모든 슬라이서에 일관된 스타일을 적용하기 위한 기본 슬라이서 테마를 설정할 수 있습니다.
참고:
슬라이서 테마 이름은 고유해야 합니다.
예를 들어, 이미
"TEST"라는 이름의 슬라이서 스타일이 존재한다면 동일한 이름으로 또 다른 스타일을 만들 수 없습니다.슬라이서 스타일 이름은 대소문자를 구분하지 않습니다.
슬라이서에 스타일 이름이 지정되면, 우선 내부 스타일 중 해당 이름과 일치하는 스타일을 찾습니다.
일치하는 내부 스타일이 없을 경우,
customStyles컬렉션에서 해당 이름의 스타일을 검색하고, 있으면 해당 스타일을, 없으면 기본 스타일을 사용합니다.
defaultSlicerTheme값은 슬라이서 스타일 이름을 나타내는 문자열이어야 하며, 슬라이서를 생성할 때 스타일이 명시적으로 지정되지 않았지만 기본 스타일 이름이 설정되어 있는 경우, 해당 기본 스타일이 자동으로 적용됩니다.사용자 지정 슬라이서 테마는 구버전 Excel IO에서는 지원되지 않습니다.
다음 코드 샘플은 사용자 지정 슬라이서 테마를 관리하는 데 필요한 다양한 메서드를 보여줍니다.
사용자 지정 슬라이서 테마 추가
const spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); // "custom0"이라는 이름의 새 슬라이서 테마 추가 const slicerStyle = spread.customSlicerThemes.add("custom0"); const styleInfo = new GC.Spread.Sheets.Slicers.SlicerStyleInfo(); styleInfo.backColor("orange"); styleInfo.borderBottom(new GC.Spread.Sheets.Slicers.SlicerBorder(2,"solid","green")); slicerStyle.wholeSlicerStyle(styleInfo);사용자 지정 슬라이서 테마 가져오기
const slicerTheme = spread.customSlicerThemes.get("custom0");사용자 지정 슬라이서 테마 적용
slicer.style("custom0");사용자 지정 슬라이서 테마 수정
기존 슬라이서 스타일을 변경하면, 해당 스타일이 적용된 모든 슬라이서에 자동으로 반영됩니다.
// 사용자 지정 슬라이서 테마 수정 const slicerStyle = spread.customSlicerThemes.get("custom0"); slicerStyle.wholeSlicerStyle().backColor("red"); // 사용자 지정 슬라이서 테마 업데이트 spread.customSlicerThemes.update("custom0", new GC.Spread.Sheets.Slicers.SlicerStyle());기존 사용자 지정 슬라이서 테마 삭제
사용자 지정 슬라이서 스타일을 삭제하면, 해당 스타일을 사용 중이던 모든 슬라이서는 기본 스타일로 변경됩니다.
// 사용자 지정 슬라이서 테마 삭제 spread.customSlicerThemes.remove("custom0");
다음 단계에 따라 SpreadJS 디자이너에서 사용자 지정 슬라이서 스타일을 추가하고 서식을 지정할 수 있습니다:
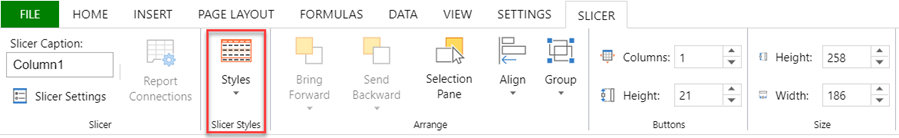
추가한 슬라이서를 클릭하면 SLICER 탭이 열리며, 이 탭에서 슬라이서 설정을 구성할 수 있습니다.
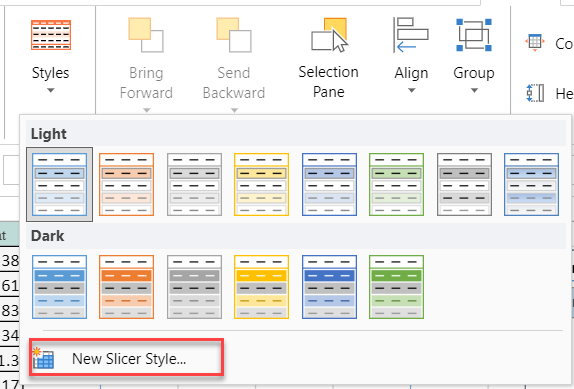
슬라이서 스타일(Slicer Styles) 그룹에 있는 스타일(Styles) 버튼을 클릭합니다.

드롭다운 화살표를 클릭한 다음, 새 슬라이서 스타일(New Slicer Style..) 옵션을 선택합니다.

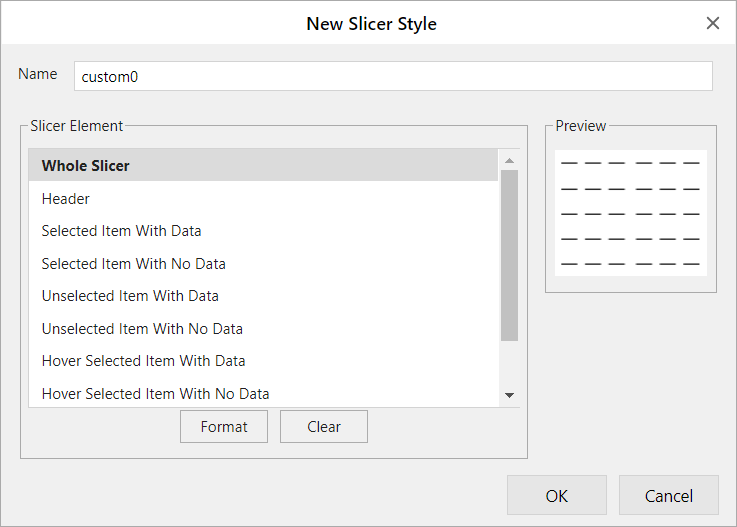
새 슬라이서 스타일(New Slicer Style) 대화 상자에서 이름(
Name)입력란에 새 스타일 이름을 입력하고, 슬라이서 요소(Slicer Element)섹션에서 스타일을 적용할 요소를 선택한 다음, 형식(Format) 버튼을 클릭하여 원하는 스타일을 구성합니다.
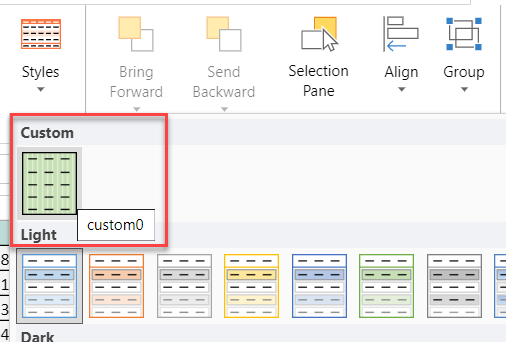
사용자 정의된 슬라이서 스타일은 사용자 지정(Custom) 섹션 아래의 슬라이서 스타일 목록에 표시됩니다.

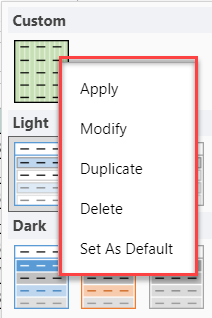
사용자 지정 슬라이서 스타일을 마우스 오른쪽 버튼으로 클릭하면, 적용, 수정, 복제, 삭제, 기본값으로 설정과 같은 작업을 수행할 수 있습니다.

참고: 기본 제공되는 피벗 테이블 슬라이서 스타일은 수정하거나 삭제할 수 없습니다.


