TabPanel에 탭 추가
TabPanel 컨트롤에서는 탭을 정의하는 두 가지 방법이 있습니다. 하나는 마크업을 사용하는 방법이고, 다른 하나는 코드를 통해 정의하는 방법입니다. 아래 섹션을 참고하여 두 가지 방법에 대해 자세히 알아보세요.
기본적으로 TabPanel 컨트롤의 첫 번째 탭이 초기 표시 시 선택됩니다. 그러나 다른 탭을 초기 로딩 시 선택된 상태로 표시하려면 마크업에서 wj-stat-active 클래스를 사용하거나, JavaScript에서 selectedIndex 속성을 초기화할 수 있습니다.
마크업 사용
TabPanel 컨트롤을 초기화하는 마크업은 각 탭마다 하나의 DIV 요소로 구성됩니다. 각 DIV는 탭 헤더와 탭 콘텐츠라는 두 개의 자식을 가집니다. 탭 헤더에는 일반적으로 a 태그(앵커 요소)를 사용하는 것이 권장됩니다. 이는 단순한 div 요소보다 의미론적으로 더 적합하기 때문입니다.
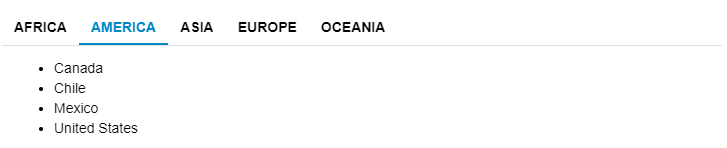
아래 예제는 다섯 개의 탭을 가진 TabPanel을 생성하며, 각 탭은 HTML의 순서 없는 목록을 사용하여 국가 이름을 표시합니다. "America" 탭에는 wj-stat-active 클래스가 설정되어 초기 렌더링 시 선택된 상태로 표시됩니다.

HTML
<div id="theTabPanel">
<div>
<a>Africa</a>
<div>
<ul>
<li>Algeria</li>
<li>Angola</li>
<li>Benin</li>
<li>Botswana</li>
</ul>
</div>
</div>
<div>
<a class="wj-state-active">
America
</a>
<div>
<ul>
<li>Canada</li>
<li>Chile</li>
<li>Mexico</li>
<li>United States</li>
</ul>
</div>
</div>
<div>
<a>Asia</a>
<div>
<ul>
<li>China</li>
<li>Korea</li>
<li>India</li>
<li>Japan</li>
</ul>
</div>
</div>
<div>
<a>Europe</a>
<div>
<ul>
<li>Austria</li>
<li>England</li>
<li>France</li>
<li>Germany</li>
<li>Netherlands</li>
<li>Switzerland</li>
</ul>
</div>
</div>
<div>
<a>Oceania</a>
<div>
<ul>
<li>Australia</li>
<li>Fiji</li>
<li>New Zealand</li>
<li>Samoa</li>
</ul>
</div>
</div>
</div>Javascript
import * as wjNav from '@mescius/wijmo.nav';
function init() {
new wjNav.TabPanel('#theTabPanel', {
});
}코드 사용
일부 경우에는 HTML 마크업을 사용하는 대신 TabPanel 컨트롤에 탭을 프로그래밍 방식으로 추가해야 할 수 있습니다. TabPanel 컨트롤의 tabs 속성은 TabPanel 내의 탭 컬렉션에 접근할 수 있으며, 이를 사용하여 탭을 추가, 제거, 수정하거나 순서를 변경할 수 있습니다.
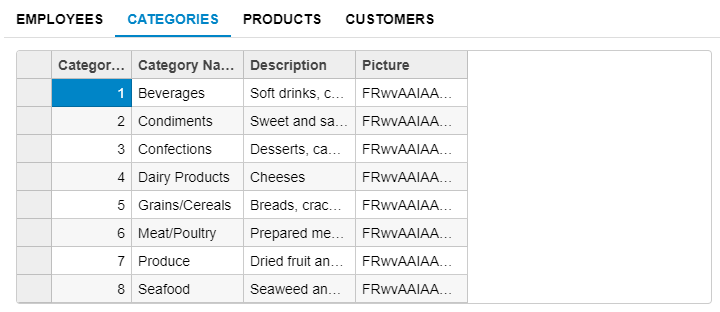
아래 코드 스니펫은 마크업 대신 코드를 사용하여 동일한 TabPanel을 생성하며, `TabPanel` 컨트롤의 `selectedIndex` 속성을 1로 설정하여 두 번째 탭이 초기 렌더링 시 선택된 상태로 표시되도록 합니다.

HTML
<div id="theTabPanel">
</div>Javascript
import * as wjNav from '@mescius/wijmo.nav';
import * as wjGrid from '@mescius/wijmo.grid';
import * as wjOData from '@mescius/wijmo.odata';
function init() {
var theTabPanel = new wjNav.TabPanel('#theTabPanel'), url = 'https://services.odata.org/Northwind/Northwind.svc/', headers = 'Employees,Categories,Products,Customers'.split(',');
theTabPanel.tabs.deferUpdate(function () {
headers.forEach(function (header) {
// create the tab header element
var elHeader = document.createElement('a');
elHeader.textContent = header;
// create the tab pane element
var elPane = document.createElement('div'), elGrid = document.createElement('div'), theGrid = new wjGrid.FlexGrid(elGrid, {
isReadOnly: true,
itemsSource: new wjOData.ODataCollectionView(url, header)
});
elPane.appendChild(elGrid);
// add the new Tab to the TabPanel
theTabPanel.tabs.push(new wjNav.Tab(elHeader, elPane));
});
});
// select the first tab
theTabPanel.selectedIndex = 0;
}

