TabPanel에 Wijmo 컨트롤 호스팅
TabPanel 컨트롤은 HTML 요소뿐만 아니라 Wijmo 컨트롤도 탭에 호스팅할 수 있습니다. 이는 데이터를 그리드, 차트, 게이지 등과 같은 다양한 시각화 도구를 사용하여 표시하려는 경우에 유용합니다. TabPanel 컨트롤의 주요 장점 중 하나는 새 탭이 선택될 때 자동으로 해당 탭에 포함된 Wijmo 컨트롤을 업데이트한다는 점입니다. 다른 탭 컨트롤을 사용할 경우, 탭에 포함된 Wijmo 컨트롤을 새로 고치기 위해 별도의 코드를 추가해야 합니다.

HTML
<div class="container">
<h1>
Hosting Wijmo Controls
</h1>
<p>
One of the main benefits of the TabPanel control
is that it automatically updates any Wijmo controls
it contains when a new tab is selected.</p>
<p>
When using other tab controls, you must add code to
refresh any Wijmo controls contained in the tabs.</p>
<div id="theTabPanel">
<div>
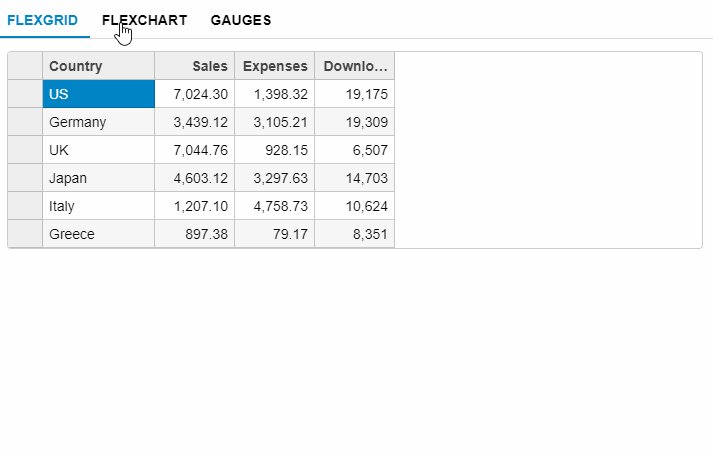
<a>FlexGrid</a>
<div>
<div id="theGrid"></div>
</div>
</div>
<div>
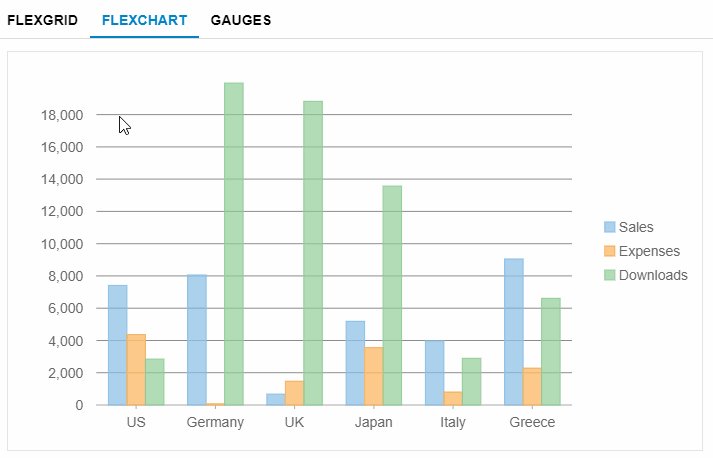
<a>FlexChart</a>
<div>
<div id="theChart"></div>
</div>
</div>
<div>
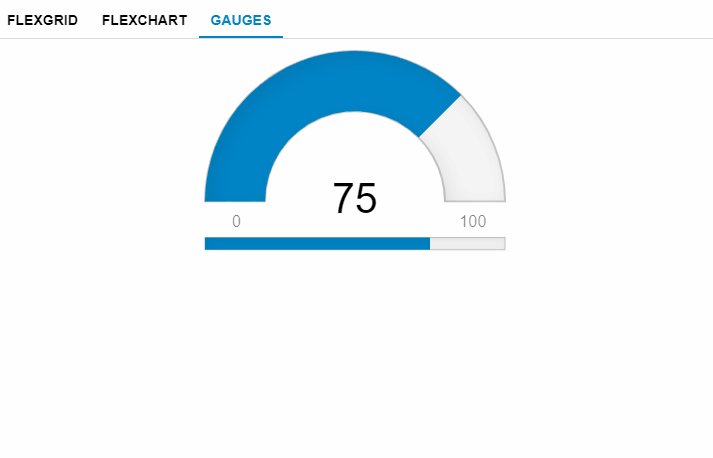
<a>Gauges</a>
<div>
<div id="theRadialGauge"></div>
<div id="theLinearGauge"></div>
</div>
</div>
</div>
</div>Javascript
import * as wjNav from '@mescius/wijmo.nav';
import * as wjGrid from '@mescius/wijmo.grid';
import * as wjChart from '@mescius/wijmo.chart';
import * as wjGauge from '@mescius/wijmo.gauge';
import { getData } from './data';
//
document.readyState === 'complete' ? init() : window.onload = init;
//
function init() {
var theTabPanel = new wjNav.TabPanel('#theTabPanel');
//
var theGrid = new wjGrid.FlexGrid('#theGrid', {
itemsSource: getData()
});
//
var theChart = new wjChart.FlexChart('#theChart', {
itemsSource: getData(),
bindingX: 'country',
series: [
{ binding: 'sales', name: 'Sales' },
{ binding: 'expenses', name: 'Expenses' },
{ binding: 'downloads', name: 'Downloads' }
]
});
//
var theRadialGauge = new wjGauge.RadialGauge('#theRadialGauge', {
min: 0,
max: 100,
value: 75,
isReadOnly: false
});
//
var theLinearGauge = new wjGauge.LinearGauge('#theLinearGauge', {
min: 0,
max: 100,
value: 75,
isReadOnly: false
});
}

