오른쪽에서 왼쪽으로
아랍어, 히브리어 등과 같은 언어는 페이지에서 오른쪽에서 왼쪽으로 콘텐츠를 렌더링합니다. HTML은 이를 dir 속성으로 지원합니다. dir속성을 rtl로 설정하면 해당 요소의 콘텐츠가 오른쪽에서 왼쪽으로 흐르게 됩니다.
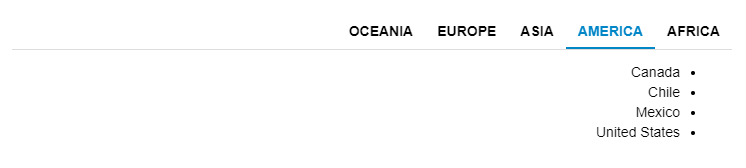
TabPanel은 이를 자동으로 지원합니다. 컨트롤을 포함하는 요소에 dir 속성이 rtl로 설정되면, 탭이 오른쪽에서 왼쪽으로 정렬되어 표시됩니다. 이 경우, 컨트롤의 속성을 별도로 설정할 필요가 없습니다.
참고로 dir 속성 값은 상속되므로, 예를 들어 body 태그에 이를 설정하면 페이지 전체가 오른쪽에서 왼쪽으로 렌더링되며, TabPanel도 마찬가지로 적용됩니다.

HTML
<div id="theTabPanel" dir="rtl">
<div>
<a>Africa</a>
<div>
<ul>
<li>Algeria</li>
<li>Angola</li>
<li>Benin</li>
<li>Botswana</li>
</ul>
</div>
</div>
<div>
<a class="wj-state-active">
America
</a>
<div>
<ul>
<li>Canada</li>
<li>Chile</li>
<li>Mexico</li>
<li>United States</li>
</ul>
</div>
</div>
<div>
<a>Asia</a>
<div>
<ul>
<li>China</li>
<li>Korea</li>
<li>India</li>
<li>Japan</li>
</ul>
</div>
</div>
<div>
<a>Europe</a>
<div>
<ul>
<li>Austria</li>
<li>England</li>
<li>France</li>
<li>Germany</li>
<li>Netherlands</li>
<li>Switzerland</li>
</ul>
</div>
</div>
<div>
<a>Oceania</a>
<div>
<ul>
<li>Australia</li>
<li>Fiji</li>
<li>New Zealand</li>
<li>Samoa</li>
</ul>
</div>
</div>
</div>Javascript
import * as wjNav from '@mescius/wijmo.nav';
function init() {
new wjNav.TabPanel('#theTabPanel');
}

