TabPanel 스타일링과 CSS
TabPanel 컨트롤은 간단한 레이아웃을 가지고 있어 CSS를 사용하여 쉽게 스타일링할 수 있습니다. 예를 들어, 기본적으로 탭은 콘텐츠 위에 표시되지만, CSS를 사용하여 탭의 위치를 변경하고 콘텐츠 아래에 표시하거나 수직으로 쌓아서 왼쪽 또는 오른쪽에 배치할 수 있습니다. 또한 탭을 전환할 때 애니메이션을 사용할지 여부를 선택할 수 있습니다. 이 외에도 탭 헤더를 사용자 정의할 수 있습니다.

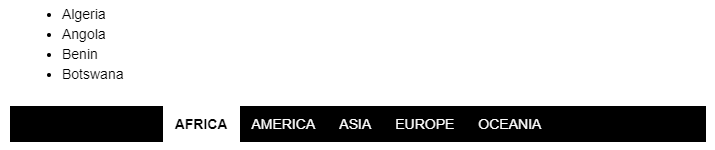
아래 코드 예제는 TabPanel 컨트롤을 스타일링하여 탭을 중앙 정렬로 표시하고, 탭 콘텐츠 아래에 배치하며, 탭 헤더를 사용자 정의하는 방법을 보여줍니다. 왼쪽, 오른쪽 등 다른 정렬 옵션은 TabPanel 스타일링 데모를 참조하세요.
CSS
.wj-tabpanel {
padding: 0 12px;
}
.wj-tabpane {
padding: 12px;
}
.wj-tabheader:hover {
outline: 2px solid rgba(90, 160, 215, .5);
}
/* custom-headers */
.wj-tabpanel.custom-headers .wj-tabpanes {
border: none;
}
.wj-tabpanel.custom-headers>div>.wj-tabheaders {
background: black;
color: white;
border: none;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader.wj-state-active {
background: white;
color: black;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader:not(.wj-state-active) {
font-weight: normal;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader.wj-state-active:after {
display: none;
/* hide underline */
}
/* tabs below */
.wj-tabpanel.tabs-below>div {
display: flex;
flex-direction: column;
align-items: stretch;
}
.wj-tabpanel.tabs-below .wj-tabheaders {
order: 1;
/* headers after panes */
}
.wj-tabpanel.tabs-below .wj-tabpanes {
order: 0;
}
.wj-tabpanel.tabs-below .wj-tabheaders .wj-tabheader.wj-state-active:after {
top: 0;
bottom: unset;
}HTML
<div id="theTabPanel" class="custom-headers tabs-below">
<div>
<a>Africa</a>
<div>
<ul>
<li>Algeria</li>
<li>Angola</li>
<li>Benin</li>
<li>Botswana</li>
</ul>
</div>
</div>
<div>
<a>America</a>
<div>
<ul>
<li>Canada</li>
<li>Chile</li>
<li>Mexico</li>
<li>United States</li>
</ul>
</div>
</div>
<div>
<a>Asia</a>
<div>
<ul>
<li>China</li>
<li>Korea</li>
<li>India</li>
<li>Japan</li>
</ul>
</div>
</div>
<div>
<a>Europe</a>
<div>
<ul>
<li>Austria</li>
<li>England</li>
<li>France</li>
<li>Germany</li>
<li>Netherlands</li>
<li>Switzerland</li>
</ul>
</div>
</div>
<div>
<a>Oceania</a>
<div>
<ul>
<li>Australia</li>
<li>Fiji</li>
<li>New Zealand</li>
<li>Samoa</li>
</ul>
</div>
</div>
</div>Javascript
import * as wjCore from '@mescius/wijmo';
import * as wjNav from '@mescius/wijmo.nav';
import * as wjInput from '@mescius/wijmo.input';
function init() {
var theTabPanel = new wjNav.TabPanel('#theTabPanel');
//Change the tab alignment
var host = theTabPanel.hostElement,
headers = host.querySelector('.wj-tabheaders');
headers.style.textAlign = "Center";
}

