TabPanel의 탭 비활성화 및 숨김
TabPanel 컨트롤은 사용자가 개별 탭을 비활성화하거나 숨길 수 있도록 isDisabled와 isVisible 속성을 제공합니다. 보이지 않거나 비활성화된 탭은 사용자가 선택할 수 없습니다.

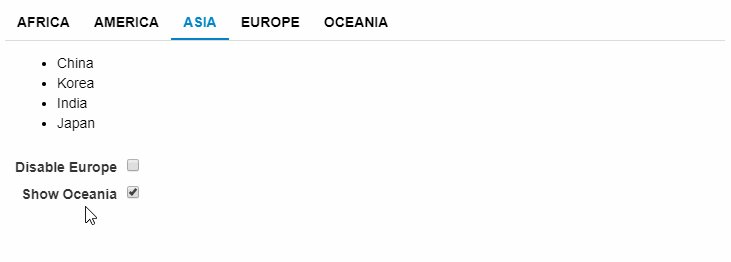
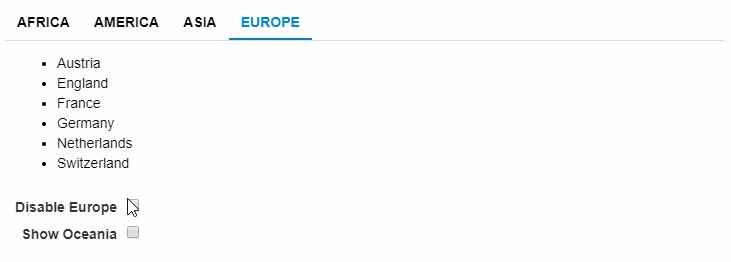
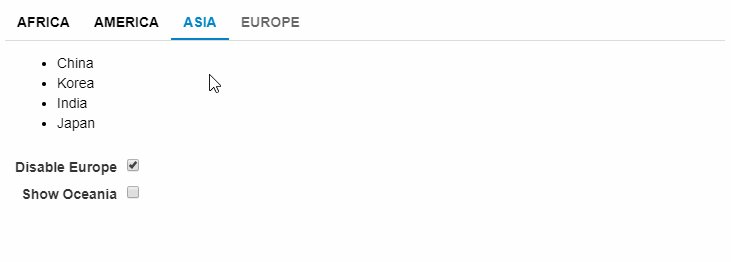
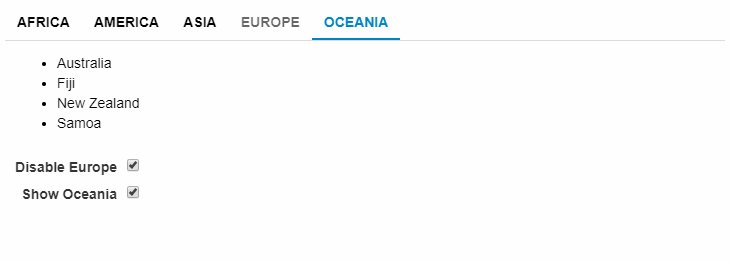
아래 코드 예제는 체크박스 선택에 따라 Europe 탭을 활성화/비활성화하고, Oceania 탭을 숨기거나 표시하는 방법을 보여줍니다. 이는 위 이미지에서 설명된 대로 작동합니다.
HTML
<div id="theTabPanel">
<div>
<a>Africa</a>
<div>
<ul>
<li>Algeria</li>
<li>Angola</li>
<li>Benin</li>
<li>Botswana</li>
</ul>
</div>
</div>
<div>
<a>America</a>
<div>
<ul>
<li>Canada</li>
<li>Chile</li>
<li>Mexico</li>
<li>United States</li>
</ul>
</div>
</div>
<div>
<a>Asia</a>
<div>
<ul>
<li>China</li>
<li>Korea</li>
<li>India</li>
<li>Japan</li>
</ul>
</div>
</div>
<div>
<a id="tab-europe" class="wj-state-disabled">Europe</a>
<div>
<ul>
<li>Austria</li>
<li>England</li>
<li>France</li>
<li>Germany</li>
<li>Netherlands</li>
<li>Switzerland</li>
</ul>
</div>
</div>
<div>
<a id="tab-oceania">Oceania</a>
<div>
<ul>
<li>Australia</li>
<li>Fiji</li>
<li>New Zealand</li>
<li>Samoa</li>
</ul>
</div>
</div>
</div>
<div>
<label for="disableEurope">
Disable Europe
</label>
<input id="disableEurope" type="checkbox" checked>
</div>
<div>
<label for="showOceania">
Show Oceania
</label>
<input id="showOceania" type="checkbox" checked>
</div>Javascript
import * as wjNav from '@mescius/wijmo.nav';
function init() {
var theTabPanel = new wjNav.TabPanel('#theTabPanel');
// toggle Europe's disabled state
document.getElementById('disableEurope').addEventListener('click', function (e) {
theTabPanel.getTab('tab-europe').isDisabled = e.target.checked;
});
// toggle Oceania's visibility
document.getElementById('showOceania').addEventListener('click', function (e) {
theTabPanel.getTab('tab-oceania').isVisible = e.target.checked;
});
}

