Lazy Loading
지연 로딩(lazy loading)은 대규모 계층형 데이터 소스를 처리할 때 유용하며, 한 번에 전체 데이터를 로드하는 데 드는 지연을 피할 수 있습니다.
TreeView 컨트롤은 지연 로딩을 매우 쉽게 구현할 수 있으며 이를 위해 두 가지 단계만 필요합니다:
부모 노드 데이터 항목에서 items 속성을 빈 배열로 설정합니다.
TreeView의 lazyLoadFunction 속성을 사용자가 노드를 확장할 때 호출될 함수로 설정합니다. 이 함수는 두 개의 파라미터를 받습니다: 부모 노드와 데이터가 준비되었을 때 호출될 콜백 함수입니다.
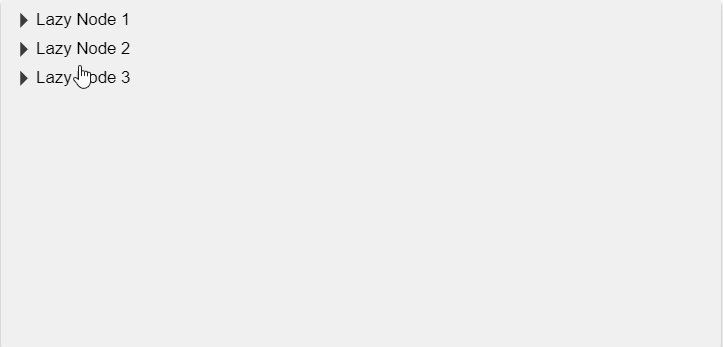
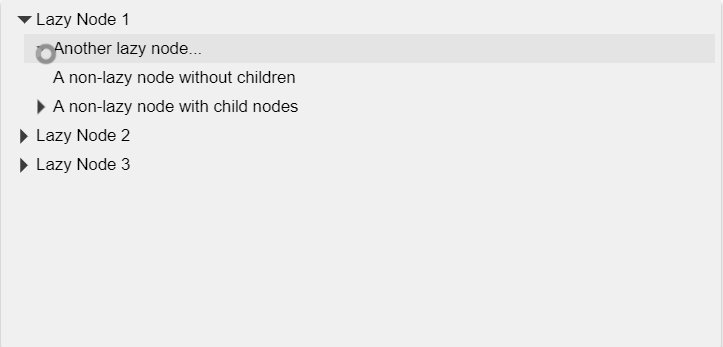
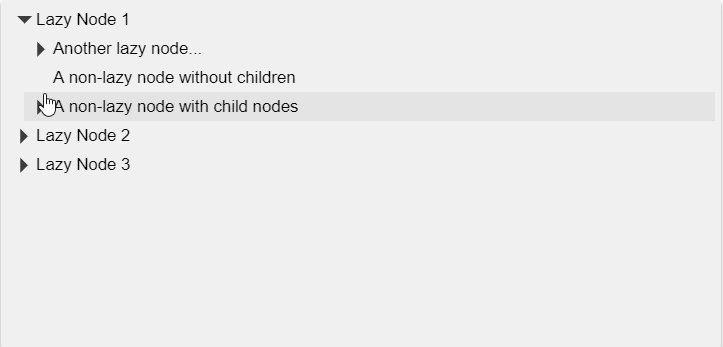
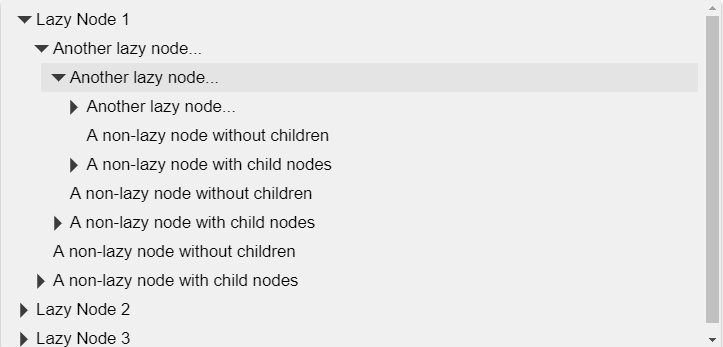
아래 예제에서 트리는 세 개의 지연 로딩된 노드로 시작합니다. 이들을 확장하면 lazyLoadFunction이 호출됩니다. 이 함수는 타임 아웃을 사용하여 HTTP 지연을 시뮬레이션하고, 세 개의 자식 노드에 대한 데이터를 반환합니다. 그 중 하나는 지연 로딩된 노드입니다.

HTML
<div id="theTree"></div>Javascript
import * as wjNav from '@mescius/wijmo.nav';
// create the tree
var tree = new wjNav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
lazyLoadFunction: lazyLoadFunction
});
// start with three lazy-loaded nodes
function getData() {
return [
{ header: 'Lazy Node 1', items: [] },
{ header: 'Lazy Node 2', items: [] },
{ header: 'Lazy Node 3', items: [] }
];
}
// function used to lazy-load node content
function lazyLoadFunction(node, callback) {
setTimeout(function () { // simulate http delay
var result = [ // simulate result
{ header: 'Another lazy node...', items: [] },
{ header: 'A non-lazy node without children' },
{ header: 'A non-lazy node with child nodes', items: [
{ header: 'hello' },
{ header: 'world' }]
}];
callback(result); // return result to control
}, 2500); // 2.5sec http delay
}지연 재로딩(Lazy Re-Loading)
기본적으로 지연 로딩된 노드는 한 번만 데이터를 로드하며, 이는 노드를 처음 확장할 때 발생합니다. 선택한 노드에 대해 이 동작을 변경하여, 노드를 확장할 때마다 데이터를 다시 로드하도록 할 수 있습니다. 이는 비동기적으로 데이터를 로드하는 경우 성능을 개선하는 데 유용할 수 있습니다.
이를 위해서는 다음과 같은 작업이 필요합니다:
노드가 접힐 때 해당 노드의 지연 로딩된 데이터를 지웁니다.
트리를 다시 바인딩하여 이전 노드를 제거합니다.


