사용자 정의 Nodes
이미지 추가
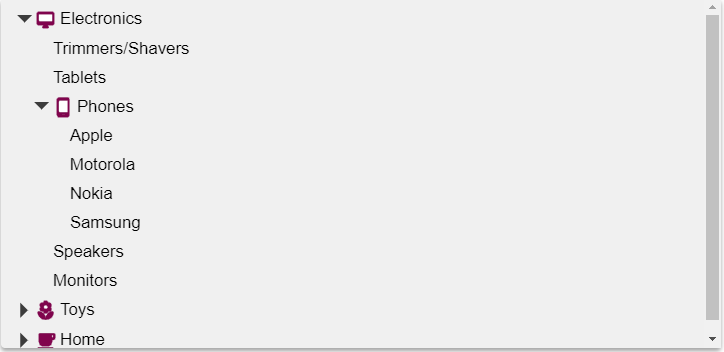
imageMemberPath 속성을 사용하여 데이터 항목에 포함된 이미지 URL이 있는 속성의 이름을 지정함으로써 노드에 이미지를 추가할 수 있습니다.

예제 : 배열에 "img" 속성이 이미지 URL로 설정된 몇 가지 샘플 항목을 보여줍니다.
HTML
<div id="theTree"></div>Javascript
import * as wjNav from '@mescius/wijmo.nav';
// create the tree
var tree = new wjNav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
imageMemberPath: 'img'
});
// get the tree data
function getData() {
var imgUrl = 'https://demos.wijmo.com/5/PureJS/TreeViewIntro/TreeViewIntro/resources/';
return [
{ header: 'Electronics', img: imgUrl + 'electronics.png', items: [
{ header: 'Trimmers/Shavers' },
{ header: 'Tablets' },
{ header: 'Phones', img: imgUrl + 'phones.png', items: [
{ header: 'Apple' },
{ header: 'Motorola', newItem: true },
{ header: 'Nokia' },
{ header: 'Samsung' }]
},
{ header: 'Speakers', newItem: true },
{ header: 'Monitors' }]
},
{ header: 'Toys', img: imgUrl + '/toys.png', items: [
{ header: 'Shopkins' },
{ header: 'Train Sets' },
{ header: 'Science Kit', newItem: true },
{ header: 'Play-Doh' },
{ header: 'Crayola' }]
},
{ header: 'Home', img: imgUrl + 'home.png', items: [
{ header: 'Coffeee Maker' },
{ header: 'Breadmaker', newItem: true },
{ header: 'Solar Panel', newItem: true },
{ header: 'Work Table' },
{ header: 'Propane Grill' }]
}
];
}체크박스 사용
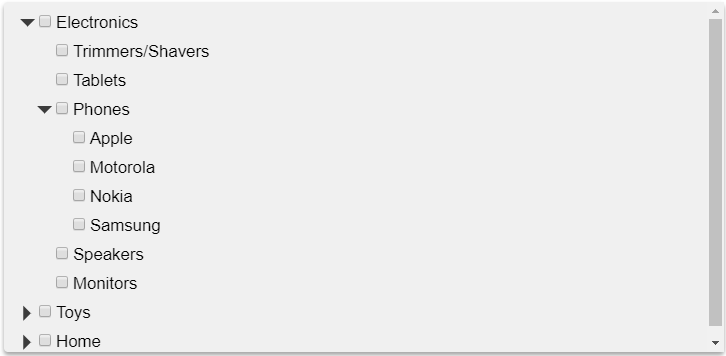
showCheckboxes 속성을 true로 설정하면 TreeView는 각 노드에 체크박스를 추가합니다.
체크박스가 표시되면 TreeView는 그 계층 구조를 관리하여, 체크박스를 선택하거나 해제할 때 해당 값이 모든 자식 노드에 자동으로 적용되고, 부모 노드의 상태에도 반영됩니다. checkAllItems 메서드를 사용하면 트리의 모든 체크박스 상태를 전환할 수 있습니다.
항목이 체크되거나 체크 해제되면 checkedItemsChanged 이벤트가 발생하고, checkedItems 속성은 현재 체크된 항목들의 목록으로 업데이트됩니다.

Javascript
onload = function() {
// create the tree
var tree = new wijmo.nav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
showCheckboxes: true
});
}Node 컨텐츠 사용자 정의
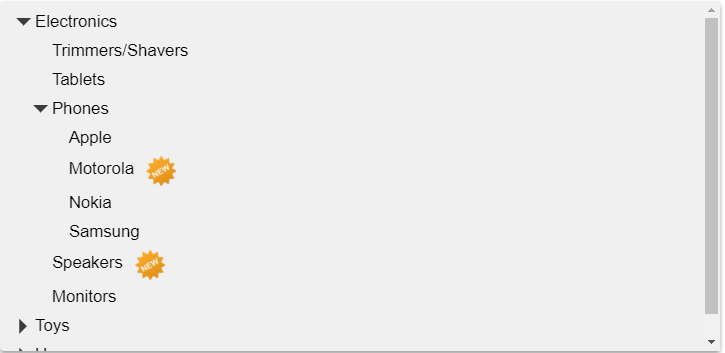
formatItem 이벤트를 사용하여 TreeView 노드의 콘텐츠를 사용자 정의할 수 있습니다. 이벤트 핸들러의 매개변수에는 노드를 나타내는 요소와 렌더링 중인 데이터 항목이 포함됩니다.
예제 : formatItem 이벤트를 사용하여 트리에서 새 항목의 오른쪽에 "새로운" 배지를 추가하는 방법을 보여줍니다.

Javascript
onload = function() {
// create the tree
var tree = new wijmo.nav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
formatItem: function(s, e) {
if (e.dataItem.newItem) {
var imgUrl = 'https://demos.wijmo.com/5/PureJS/TreeViewIntro/TreeViewIntro/resources/new.png';
e.element.innerHTML +=
'<img src="' + imgUrl + '">';
}
}
});

