노드 네비게이션
TreeView 컨트롤의 가장 간단하고 일반적인 용도는 탐색입니다. TreeView의 계층 구조와 자동 검색 기능은 사용자가 관심 있는 항목을 쉽게 찾고 세부 항목으로 내려갈 수 있게 해줍니다. TreeView는 마우스와 키보드로 노드를 탐색하는 기능을 모두 지원합니다.
탐색을 위해 selectedItemChanged 또는 itemClicked 이벤트를 사용할 수 있습니다. 이 두 이벤트의 차이점은, selectedItemChanged는 사용자가 키보드로 선택을 이동할 때 발생하고, itemClicked 는 사용자가 항목을 클릭하거나 Enter 키를 눌렀을 때 발생합니다.
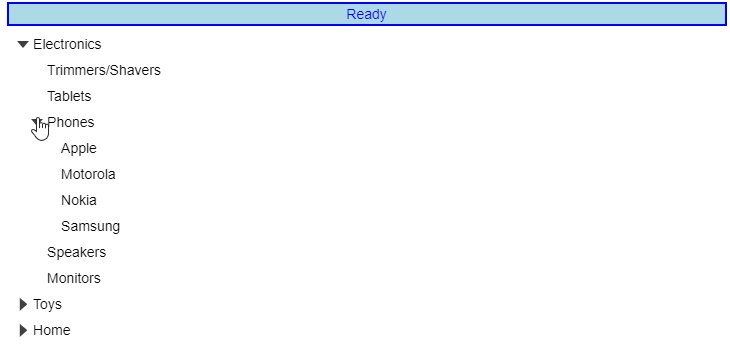
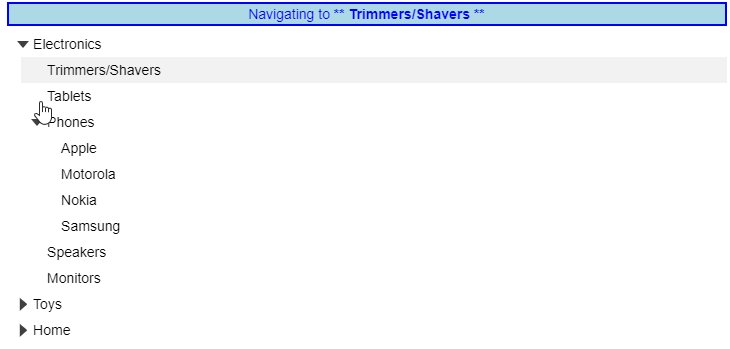
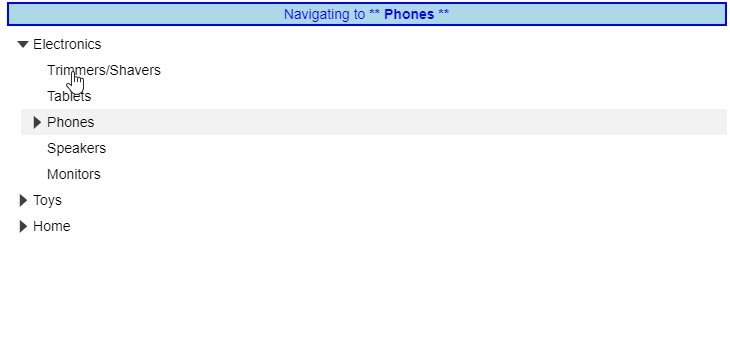
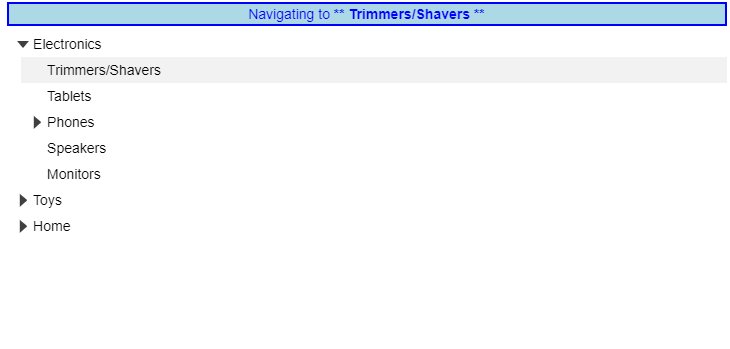
예제: itemClicked 이벤트와 selectedItemChanged 이벤트를 사용하여 현재 탐색 상태를 추적하고 표시하는 방법을 보여줍니다.

HTML
<div class="container">
<div id="msg" class="msg">Ready</div>
<div id="theTree"></div>
</div>CSS
.msg
{
margin-top: 5px;
margin-bottom: 5px;
text-align: center;
color: blue;
border: 2px solid blue;
background: lightblue;
}Javascript
onload = function() {
// create the tree
var tree = new wjNav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
//Display the navigation message on clicking an item
itemClicked: function(s, e) {
msg(s.selectedItem);
},
//Display the navigation message on keyboard navigation
selectedItemChanged: function(s, e) {
msg(s.selectedItem);
}
});
//Generate the navigation message
function msg(item) {
var msg = document.getElementById('msg');
msg.innerHTML = wijmo.format('Navigating to <b>** {header} **</b>', item);
}
// get the tree data
function getData() {
return [{
header: 'Electronics',
img: 'resources/electronics.png',
items: [{
header: 'Trimmers/Shavers'
},
{
header: 'Tablets'
},
{
header: 'Phones',
img: 'resources/phones.png',
items: [{
header: 'Apple'
},
{
header: 'Motorola',
newItem: true
},
{
header: 'Nokia'
},
{
header: 'Samsung'
}
]
},
{
header: 'Speakers',
newItem: true
},
{
header: 'Monitors'
}
]
},
{
header: 'Toys',
img: 'resources/toys.png',
items: [{
header: 'Shopkins'
},
{
header: 'Train Sets'
},
{
header: 'Science Kit',
newItem: true
},
{
header: 'Play-Doh'
},
{
header: 'Crayola'
}
]
},
{
header: 'Home',
img: 'resources/home.png',
items: [{
header: 'Coffeee Maker'
},
{
header: 'Breadmaker',
newItem: true
},
{
header: 'Solar Panel',
newItem: true
},
{
header: 'Work Table'
},
{
header: 'Propane Grill'
}
]
}
];
}
}

