- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
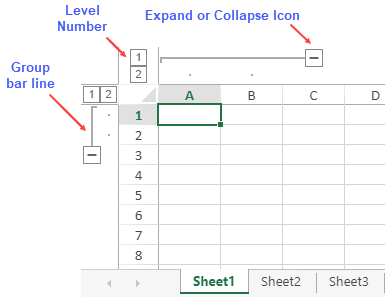
Range Groups
SpreadJS provides the ability to display the rows or columns grouped as an outline according to the headers. This creates a separate area beyond the headers that contains outlines for expanding or collapsing levels of rows or columns.
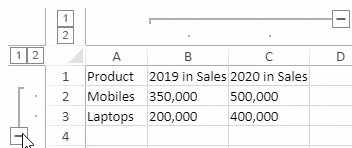
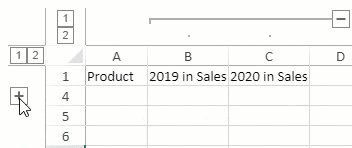
The Level Number button shows the number of levels at which the outline exists. The Level Number buttons or the expand or collapse icon can be used to expand or collapse the group.

The appearance of range groups can be modified by using different CSS classes. For more information, refer to Customize Range Groups.
Create Row or Column Group
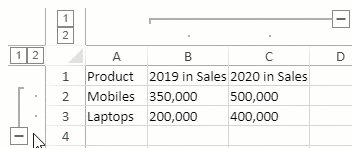
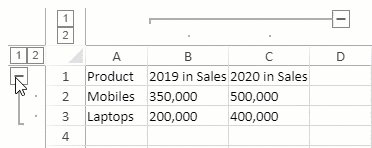
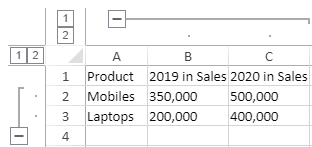
The group method of the Outline class can be used to create a range group while the unGroup method can be used to remove the range group. The following image shows a row and column group.

Refer to the following example code to create a row and column group.
activeSheet.setRowCount(34);
// Set cell values
activeSheet.setValue(0,0,"Product");
activeSheet.setValue(0,1,"2019 in Sales");
activeSheet.setValue(0,2,"2020 in Sales");
activeSheet.setValue(1,0,"Mobiles");
activeSheet.setValue(1,1,"350,000");
activeSheet.setValue(1,2,"500,000");
activeSheet.setValue(2,0,"Laptops");
activeSheet.setValue(2,1,"200,000");
activeSheet.setValue(2,2,"400,000");
// Set row and column groups
activeSheet.rowOutlines.group(1,2);
activeSheet.columnOutlines.group(1,2);
//activeSheet.rowOutlines.expand(0,false);
//activeSheet.columnOutlines.expand(0,false);
spread.invalidateLayout();
spread.repaint();Alternatively, you can specify the command outlineRow or outlineColumn and use the execute method to create row or column groups.
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var activeSheet = spread.getActiveSheet();
spread.commandManager().execute({cmd: "outlineRow", sheetName: activeSheet.name(), index: 4, count: 3}); // Specifying action and using execute methodNote: The outline column feature can also be used to create a tree-like structure in a spreadsheet for better organization of data. For more information, refer to Outline Columns.
Set Group Direction
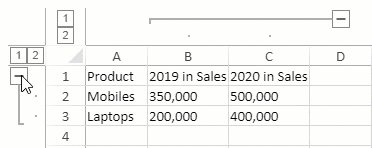
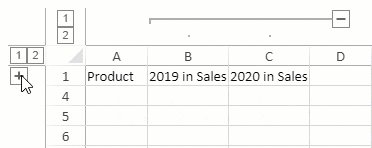
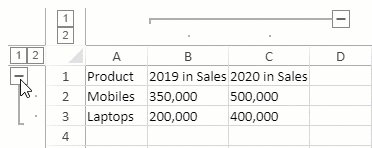
You can specify the direction of the range group as forward or backward using the OutlineDirection enumeration in the direction option.
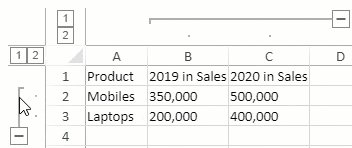
Forward Direction | Backward Direction |
|---|---|
|
|
The following code sample shows how to set the direction of a row and column group.
activeSheet.rowOutlines.group(1,2);
activeSheet.columnOutlines.group(1,2);
activeSheet.rowOutlines.direction(GC.Spread.Sheets.Outlines.OutlineDirection.backward);
activeSheet.columnOutlines.direction(GC.Spread.Sheets.Outlines.OutlineDirection.forward);
spread.invalidateLayout();
spread.repaint();Find and Collapse Groups
You can find and collapse or expand a group by using the OutlineState option.
activeSheet.rowOutlines.group(0,5);
var rgi = activeSheet.rowOutlines.find(1, 0);
rgi.state(GC.Spread.Sheets.Outlines.OutlineState.collapsed); // Find and collapse a group
spread.invalidateLayout();
spread.repaint();Display Outlines in Sheet
You can specify whether to display the row and column outline using the showRowOutline and showColumnOutline methods. These methods return the boolean values to indicate whether the outline is displayed if no value is set.
// Set showRowOutline and showColumnOutline activeSheet.showRowOutline(true);
activeSheet.rowOutlines.group(0, 2);
activeSheet.showColumnOutline(true);
activeSheet.columnOutlines.group(0, 2);
//activeSheet.rowOutlines.ungroup(0, 2);
//activeSheet.columnOutlines.ungroup(0, 2);
spread.invalidateLayout();
spread.repaint();