- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Display Preview Lines
Usually, before printing any report data, users tend to preview how the document will look after the printing job is executed. This is done using the Print Preview dialog that helps to identify, view, and fix any potential page layout glitches. But, unfortunately, the Print Preview dialog can only generate a preview of the entire worksheet and doesn't allow users to preview and print specific data.
SpreadJS allows users to display preview lines for printing so that only the desired data is printed as per their custom requirements. This feature is useful especially when you're working with large worksheets but you want to print only specific chunks of data (or cell ranges) on different pages.
Users can use the isPrintLineVisible method of the Worksheet class to get or set whether to display preview lines in the worksheet.
Example
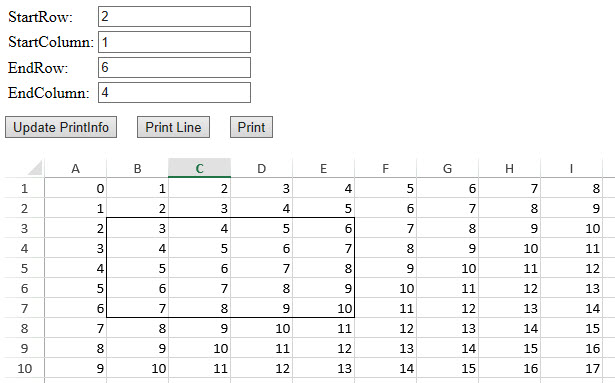
For instance, let's assume that you're working on a marketing application containing product sales information and other statistical figures from different regions. Now, you want to print the sales data of different regions on different pages. In such a scenario, it becomes important to check and preview whether the data selected for printing will print on the correct page. By displaying preview lines for printing, users can correctly print desired data on specific pages.
An example image displaying preview lines for printing is shown below. When users set the starting row as 2, starting column as 1, end row as 6, and end column as 4; preview lines will be displayed to indicate the printing area as B3:E7.

The following code sample shows how to display preview lines for printing.
$(document).ready(function ()
{
// Initialize spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'),
{ sheetCount: 1 });
spread.suspendPaint();
// Fetch the ActiveSheet
var sheet = spread.getActiveSheet();
sheet.setRowCount(600);
sheet.setColumnCount(80);
// Set value
for (var r = 0, rc = sheet.getRowCount() + 150; r < rc; r++) {
for (var c = 0, cc = sheet.getColumnCount() + 20; c < cc; c++) {
sheet.setValue(r, c, r + c);
}
}
// Set print info
var printInfo = sheet.printInfo();
spread.resumePaint();
$("#print").click(function () {
spread.print();
});
$("#printLine").click(function () {
var activeSheet = spread.getActiveSheet();
var isDisplayPrintLine = activeSheet.isPrintLineVisible();
activeSheet.isPrintLineVisible(!isDisplayPrintLine);
});
$("#updatePrintInfo").click(function () {
var activeSheet = spread.getActiveSheet();
var printInfo = activeSheet.printInfo();
var startRow = parseInt(document.getElementById("startRow").value);
var endRow = parseInt(document.getElementById("endRow").value);
var startColumn = parseInt(document.getElementById("startColumn").value);
var endColumn = parseInt(document.getElementById("endColumn").value);
printInfo.rowStart(startRow);
printInfo.rowEnd(endRow)
printInfo.columnStart(startColumn);
printInfo.columnEnd(endColumn);
});
});

