- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Resize Columns and Rows
You can allow the user to resize columns and rows or specific columns or rows. Multiple selected columns or rows can also be resized.
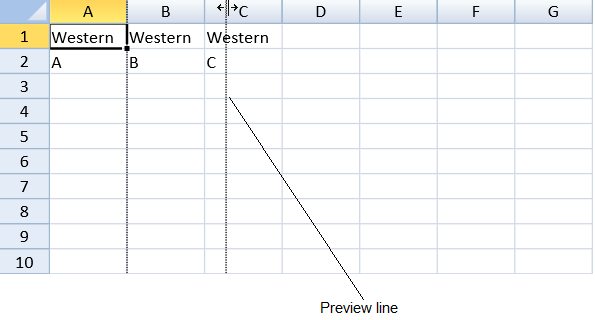
Move the pointer over the border between the column or row header. The pointer will change to a double arrow. Click and drag to the right or left to resize the column and row and release the mouse to change the column width or row height. A preview line is displayed when dragging.

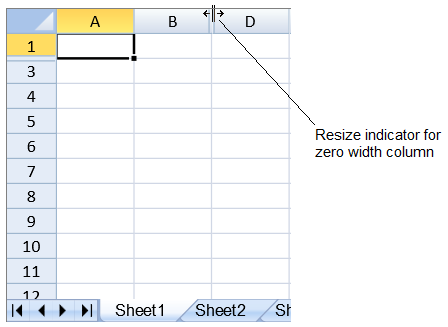
You can still resize a row or column with zero height or width if the options.resizeZeroIndicator property is set to Enhanced .

Using Code
This example specifies whether the column and row are resizable.
activeSheet.setRowCount(10);
activeSheet.setColumnCount(7);
activeSheet.setValue(0, 0,"Western");
activeSheet.setValue(0, 1,"Western");
activeSheet.setValue(0, 2,"Western");
activeSheet.setValue(1, 0,"A");
activeSheet.setValue(1, 1,"B");
activeSheet.setValue(1, 2,"C");
activeSheet.setColumnResizable(0,true, GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setRowResizable(0,true, GC.Spread.Sheets.SheetArea.rowHeader);
alert(activeSheet.getColumnResizable(0));
alert(activeSheet.getRowResizable(0, GC.Spread.Sheets.SheetArea.rowHeader));
This example prevents resizing of rows and columns.
$(document).ready(function ()
{
var spread =
new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var sheet = spread.getActiveSheet();
// Prohibit resizing of Column 2.
sheet.setColumnResizable(1, false);
// Prohibit resizing of Row 2 to Row 3.
sheet.setRowResizable(1, false);
sheet.setRowResizable(2, false);
});


