- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Custom Sorting
There can be several scenarios where sorting alone in simple ascending or descending order is not enough. For example, to sort a list of clothes according to different sizes like XXS, XS, S, M, L, XL, XXL, etc. you may need to first compare the items and then sort them.
To implement this type of sorting, also known as customized sorting, SpreadJS provides Events.RangeSorting and compareFunction in the event info.
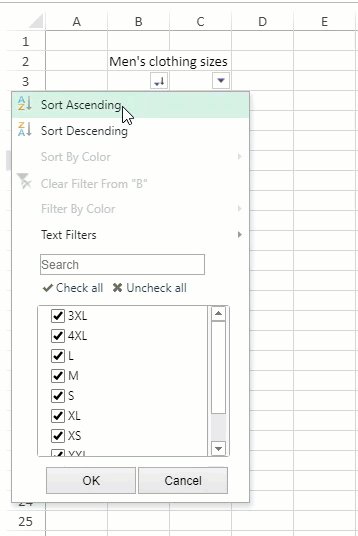
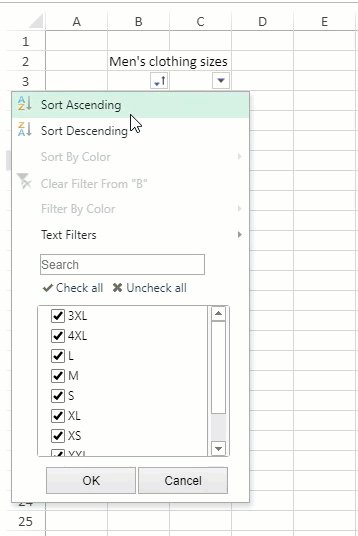
The following gif depicts customized sorting performed on clothing sizes.

The following code sample sorts a list of men's clothing according to sizes.
// initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// get the activeSheet
var activeSheet = spread.getActiveSheet();
// Set Data
activeSheet.setArray(1, 1, [
["Men's clothing sizes"], [],
["XXS", "166–170"],
["XS", "168–173"],
["S", "171–176"],
["M", "174–179"],
["L", "177–182"],
["XL", "180–184"],
["XXL", "182–186"],
["3XL", "184–188"],
["4XL", "187–190"]]);
// Here we are sorting size of clothes from XXS size to 7XL size.
// function to compare items and sort them
function compareList(obj1, obj2) {
var list = ["XXS", "XS", "S", "M", "L", "XL", "XXL", "3XL", "4XL", "5XL", "6XL", "7XL"];
var index1 = list.indexOf(obj1), index2 = list.indexOf(obj2);
if (index1 > index2) {
return 1;
} else if (index1 < index2) {
return -1;
} else {
return 0;
}
}
activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(3, 1, 9, 2)));
activeSheet.bind(GC.Spread.Sheets.Events.RangeSorting, function (e, info) {
info.compareFunction = compareList;
});Note: In custom UI sorting, sorting for color (Style) is not supported.


