- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
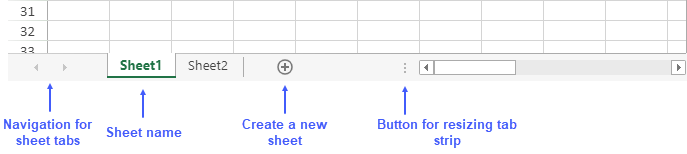
Tab Strip
SpreadJS provides plenty of options to control the behavior of the tab strip and its elements. You can perform various operations such as changing the sheet name, setting sheet color, arranging sheets, setting the position and width of tab strip, etc. by using the properties of the Workbook.options field.

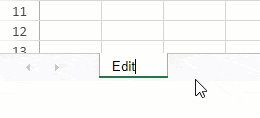
Change Sheet Name
You can change the name of a sheet by double-clicking on it to edit. Click out of the tab or use the Esc or Enter key to confirm the changes.

You can enable or disable the ability to edit sheet names by using options.tabEditable property. The default value of this property is true.
spread.options.tabEditable = false; // false: disable, true: enableArrange Sheet Tabs
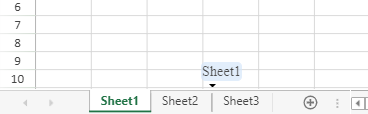
You can arrange sheet names in the tab strip by selecting the sheet tab and dragging it between any two sheets. An indicator is displayed while dragging the sheet, as shown in the below image. Release the mouse to move the sheet.

You can enable the ability to re-order the sheet tabs by setting the options.allowSheetReorder property to true.
spread.options.allowSheetReorder = true; // true: enable, false: disableThe SheetMoving and SheetMoved events occur before and after the sheet is dragged and moved respectively. In order to cancel the movement of sheet, you can set the cancel parameter of SheetMoving class to true.
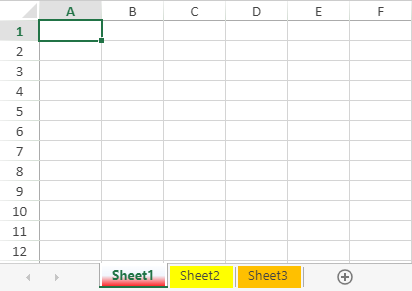
Set Sheet Tab Color
You can set the sheet tab color using options.sheetTabColor property. Also, you can choose to display any sheet as the start sheet using startSheetIndex method.

spread.setSheetCount(3);
spread.startSheetIndex(0);
spread.getSheet(0).options.sheetTabColor = "red";
spread.getSheet(1).options.sheetTabColor = "#FFFF00";
spread.getSheet(2).options.sheetTabColor = "Accent 4";Display New Tab Button
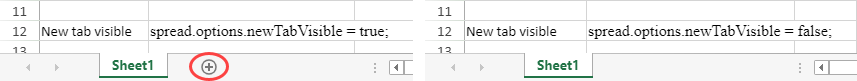
You can choose to show or hide the New Tab button by using options.newTabVisible property. This button is visible by default.

spread.options.newTabVisible = true; // false: hide, true: showDisplay Navigation Buttons
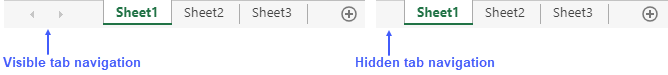
You can specify whether to show the navigation buttons in the workbook by using options.tabNavigationVisible property.

spread.options.tabNavigationVisible = false; // false: hide, true: showDisplay Tab Strip
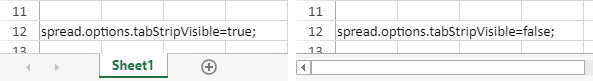
You can hide the entire tab strip by using options.tabStripVisible property.

spread.options.tabStripVisible = true; // true: show, false: hide
spread.options.tabStripRatio = 0.5; // percentage value that specifies the horizontal space allocated to the tab stripSet Position and Width
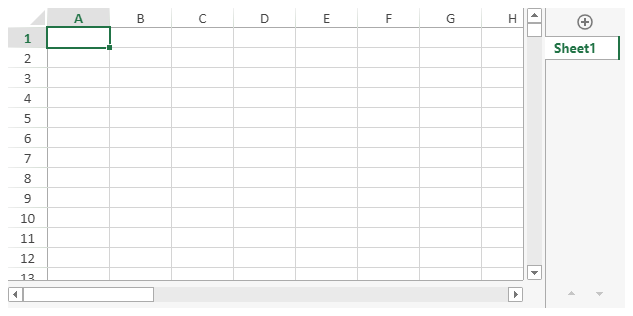
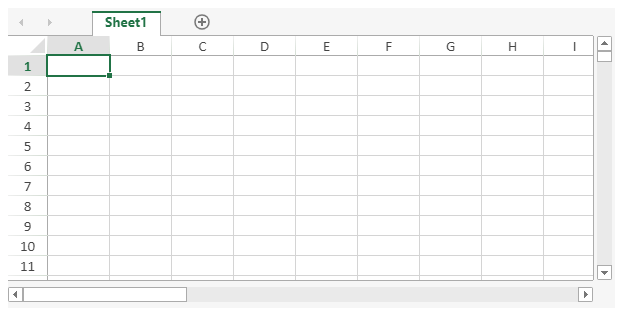
You can set the position of the tab strip relative to the workbook using the tabstripPosition workbook option. These positions are supported on touch devices as well as in all SpreadJS themes. The tab strip gets separated from the scrollbar if the position is set to left, right, or top.
Position | Image |
|---|---|
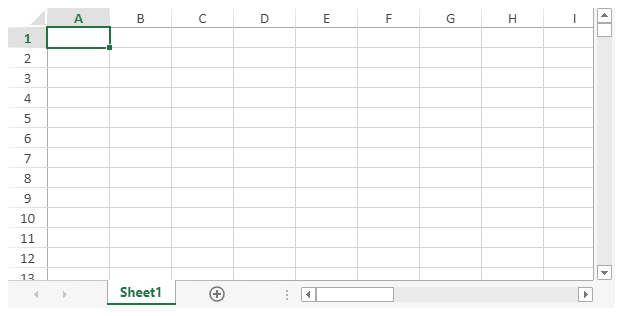
Bottom (default) |
|
Left |
|
Right |
|
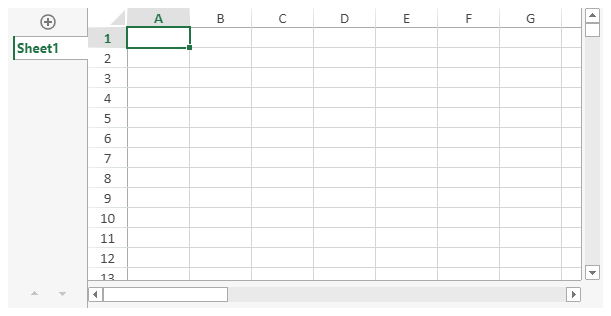
Top |
|
Note: The resize horizontal bar button is visible only when the position of the tab strip is set to the bottom. The tabStripRatio property is also ignored when the top, left or right position is set.
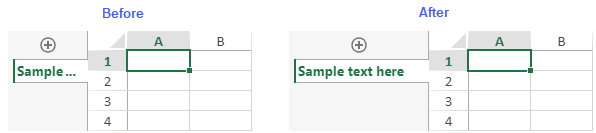
If the sheet position is set to the left or right and the sheet name is too long to be displayed, it is clipped and indicated by an ellipsis. However, you can change the width of the tab strip to show the complete sheet name by using options.tabStripWidth property. The default and minimum value of this property is 80px.
Note: The options.tabStripWidth property is ignored if the tab strip position is not set to the left or right of the workbook.

The following example code sets tab strip position and width.
// Change tab strip position when creating workbook
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {tabStripPosition: GC.Spread.Sheets.TabStripPosition.top});
// Or change tab strip position by workbook options
spread.options.tabStripPosition = GC.Spread.Sheets.TabStripPosition.top;
// Change tab strip width when creating workbook
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {tabStripWidth: 200});
// Or change tab strip width by workbook options
spread.options.tabStripWidth = 200; The “All Sheets” button
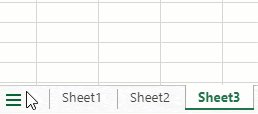
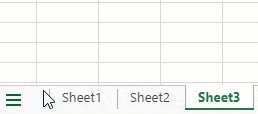
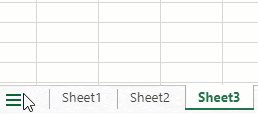
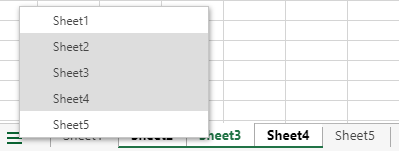
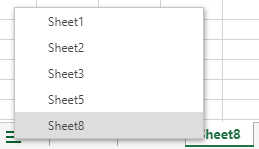
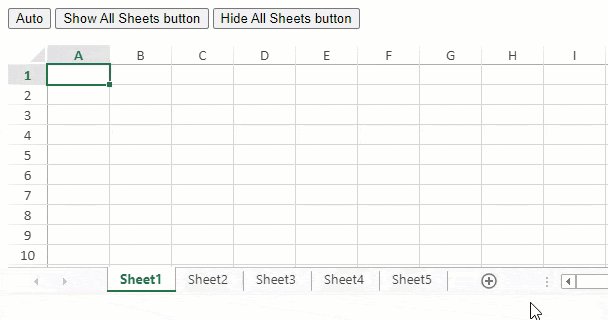
SpreadJS provides an “All Sheets” hamburger button in the tab strip that helps navigate to specific sheet(s) in a workbook more quickly. The button opens a drop-down list consisting of the available sheet(s).
The “All Sheets” button automatically appears when all the sheets cannot be displayed completely in the tab strip. It can also be displayed by resizing the bar to hide sheets.

You can choose whether to display the hamburger button by setting the allSheetsListVisible option using the AllSheetsListVisibility
enumeration values such as “hide”, “show”, and “auto” (default).
// Automatically show or hide the "All Sheets" button - Default
function AutoButton(spread) {
spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.auto;
}
// Always show the "All Sheets" button
function ShowButton(spread) {
spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.show;
}
// Hide the "All Sheets" button
function HideButton(spread) {
spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.hide;
}Note: The position of the “All Sheets” hamburger button is retained irrespective of the set value in the allSheetsListVisible option.
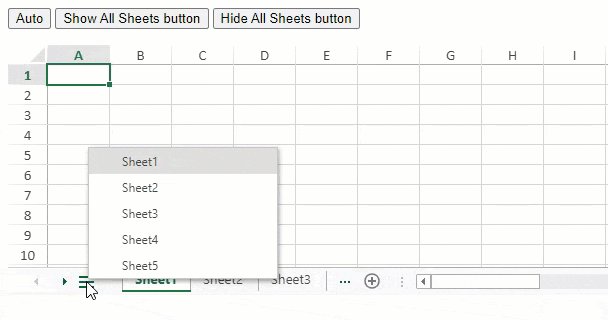
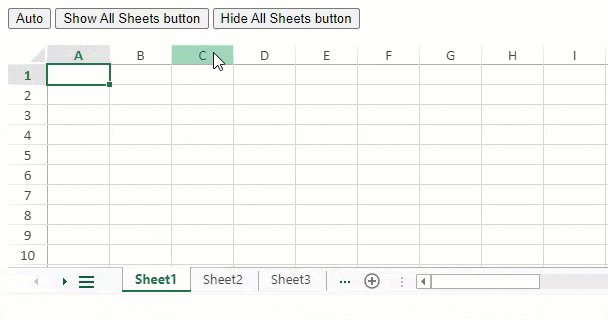
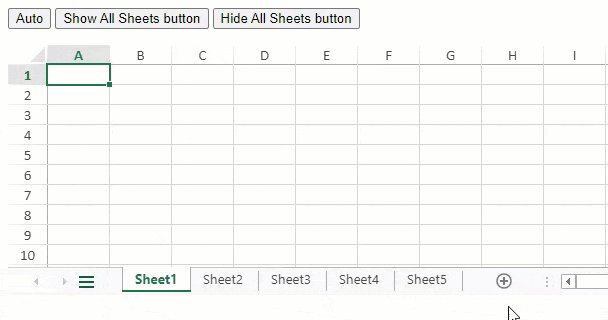
The below table depicts different scenarios associated with the “All Sheets” hamburger button.
Scenario | Example |
|---|---|
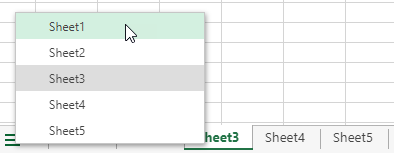
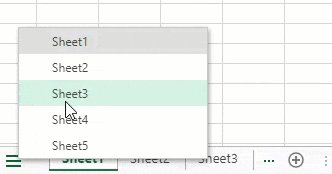
The “All Sheets” dialog highlights the active sheet and the hovered sheet. |
|
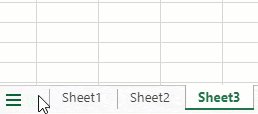
The “All Sheets” button changes color on the hover. |
|
The “All sheets” dialog highlights all the selected active sheets. |
|
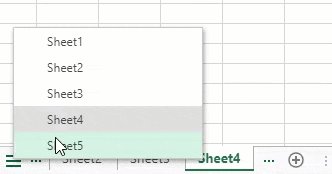
The tab strip will display the selected sheet from the “All Sheets” dialog if it is not in the currently displayed area. |
|
The “All Sheets” dialog does not show hidden sheets. For example, Sheet4, Sheet6, and Sheet7 are hidden sheets in the example image. |
|
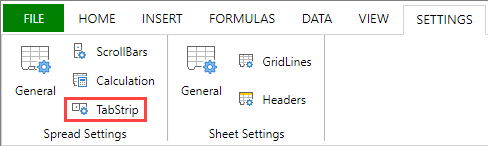
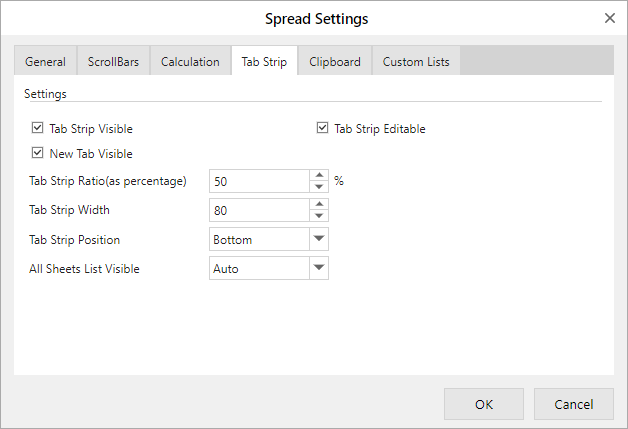
Using SpreadJS Designer
You can also set the tab strip options using SpreadJS Designer by accessing the TabStrip settings in the "SETTINGS" ribbon tab as shown below: