- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
-
Formulas
- Built-In Formulas
- Allow Users to Enter Formulas
- Allow Invalid Formulas
- Set Formulas
- Calculation Mode
- Show Cell Formulas
- Create Custom Names
- Create Custom Formulas
- Formula Text Box
- Use Formula Text Box as a Control
- Formula Editor Panel
- Formula Auditing
- Array Formulas
- Dynamic Array Formulas
- Asynchronous Functions
- Language Package
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Use Formula Text Box as a Control
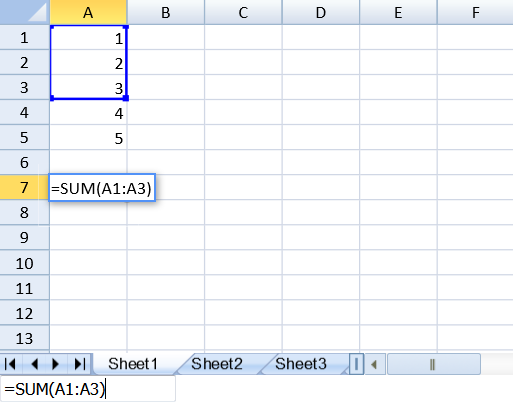
You can use the formula text box as a control on the page.
You can type or view the formula in the formula text box control as illustrated in the following image.

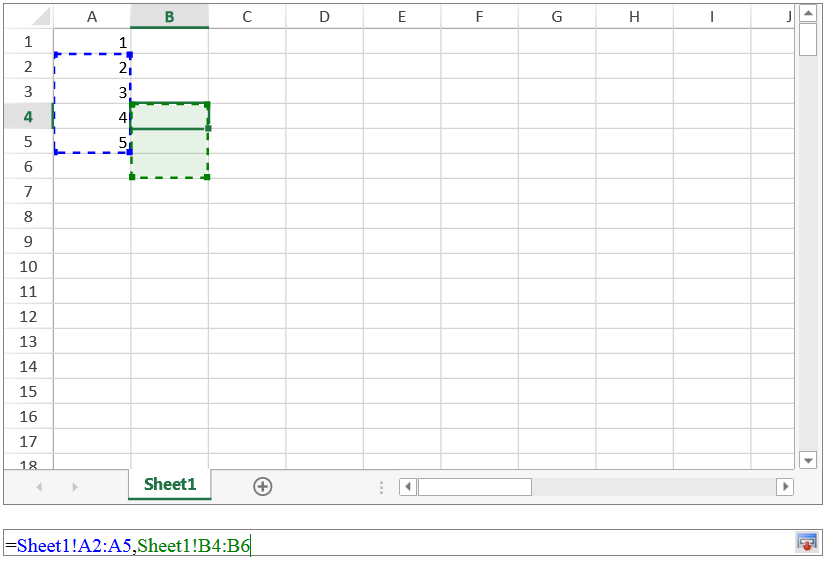
You can also select ranges of cells to add to the formula text box control. Select the formula range icon in the text box and then select multiple ranges by pressing the Ctrl key or by adding a comma (,) to the text box.

The following code sample adds a formula text box control to the page.
<script>
window.onload = function(){
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
activeSheet.setArray(0, 0, [1, 2, 3, 4, 5]);
var fbx = new GC.Spread.Sheets.FormulaTextBox.FormulaTextBox(document.getElementById("formulaTextBox"));
fbx.workbook(spread);
}
</script>
...
<input type="text" id="formulaTextBox" />The following code sample allows you to add selected ranges to the formula text box.
<script type="text/javascript">
window.onload = function(){
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), { sheetCount: 1 });
rangeSelector = new GC.Spread.Sheets.FormulaTextBox.FormulaTextBox(document.getElementById("ftb"), {rangeSelectMode: true});
rangeSelector.workbook(spread);
}
function buttonClick(){
alert(rangeSelector.text());
}
</script>
...
<div id="ss" style="width:50%; height:400px; border:1px solid gray;"></div>
<div id="ftb" style="width:50%;height:20px;border:1px solid gray"></div>
<button onclick="buttonClick()">Get Range Text</button>Change Formula Text Box Layout
SpreadJS also lets you customize the layout of the in-cell formula textbox and their popup elements across the worksheets. You can hide or move the in-cell formula text box while it binds references to multiple worksheets. To do so, edit the CSS properties of the gc-across-sheet-ftb and gc-across-sheet-func-popup classes in the CSS file.
The following sample CSS code explains how to customize the layout of in-cell across the worksheet formula textbox.
// Hide the in-cell across worksheet formula textbox.
<style>
.gc-across-sheet-ftb {
z-index: -1 !important;
}
.gc-across-sheet-func-popup {
z-index: -1 !important;
}
</style>
Or
<style>
.gc-across-sheet-ftb {
width: 0px !important;
height: 0px !important;
border: none !important;
}
.gc-across-sheet-func-popup {
width: 0px !important;
height: 0px !important;
border: none !important;
overflow: hidden;
}
</style>
// Move the in-cell across worksheet formula textbox above the workbook’s host
<style>
.gc-across-sheet-ftb {
top: 10px !important;
}
.gc-across-sheet-func-popup {
max-height: 80px;
overflow-y: scroll;
}
</style>Note: The in-cell across worksheet formula textbox and the popup elements are hidden in SpreadJS Designer.


