- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
-
Formulas
- Built-In Formulas
- Allow Users to Enter Formulas
- Allow Invalid Formulas
- Set Formulas
- Calculation Mode
- Show Cell Formulas
- Create Custom Names
- Create Custom Formulas
- Formula Text Box
- Use Formula Text Box as a Control
- Formula Editor Panel
- Formula Auditing
- Array Formulas
- Dynamic Array Formulas
- Asynchronous Functions
- Language Package
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Available CalcEngine Language Packages For SpreadJS
SpreadJS provides users with 18+ language packages in order to support globalization and localization for CalcEngine function names, table function names, special function logic, CalcError names and boolean value resources. Using a language package of your choice, you can work in your preferred local language without bothering about the translations.
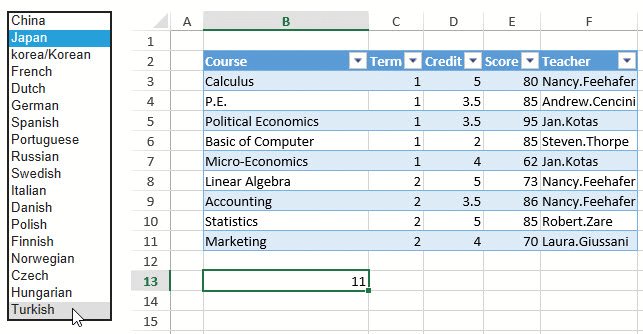
The default language package in SpreadJS is "en" (English). For allowing users to work in other languages, the following language packages are available in SpreadJS along with their language codes in brackets.
1. China/Chinese ('zh') | 7. French/français ('fr') | 13. Dutch/Nederlands ('nl') |
2. Japan/Japanese ('ja') | 8. German/Deutsch ('de') | 14. Spanish/español ('es') |
3. korea/Korean ('ko') | 9. Portuguese/português ('pt') | 15. Russian/русский ('ru') |
4. Swedish/svenska ('sv') | 10. Italian/italiano ('it') | 16. Danish/dansk ('da') |
5. Polish/polski ('pl') | 11. Finnish/suomi ('fi') | 17. Norwegian Bokmål/norsk bokmål ('no') |
6. Czech/cestina ('cs') | 12. Hungarian/magyar ('hu') | 18. Turkish/Türkçe ('tr') |
Users can use the languagePackages method of the LanguagePackages class to switch from one language to another. In case you want to create and use your own custom language package, refer to Creating and Using a Custom Language Package.
Examples
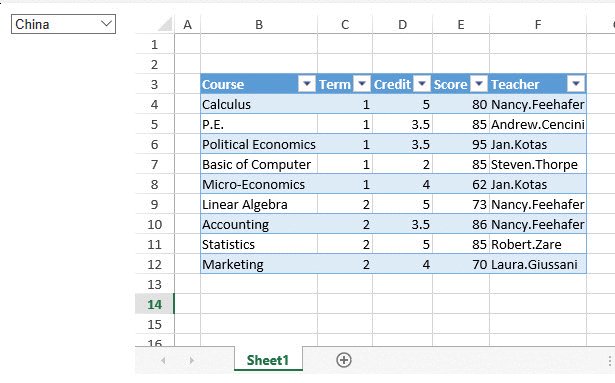
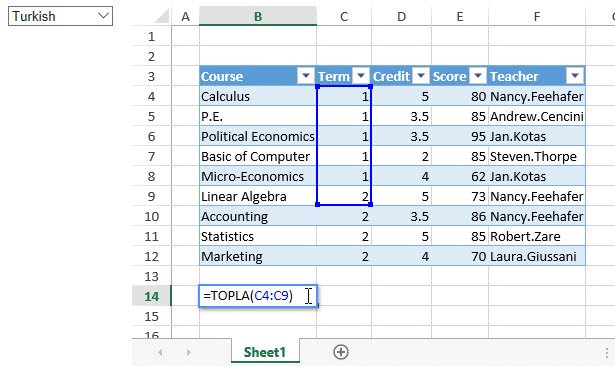
An example image illustrating localized function names for different language packages is shown below

An example image illustrating localized table function names for different language packages is shown below.

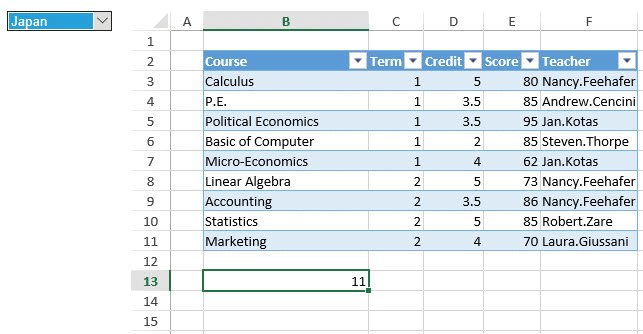
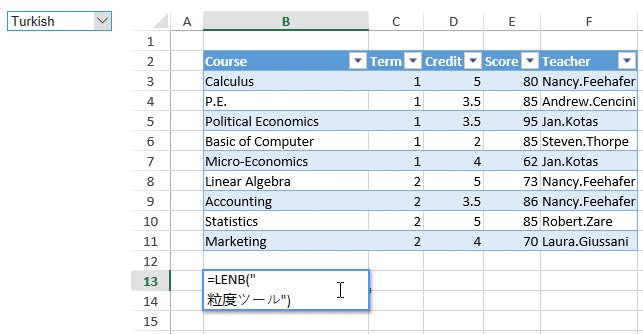
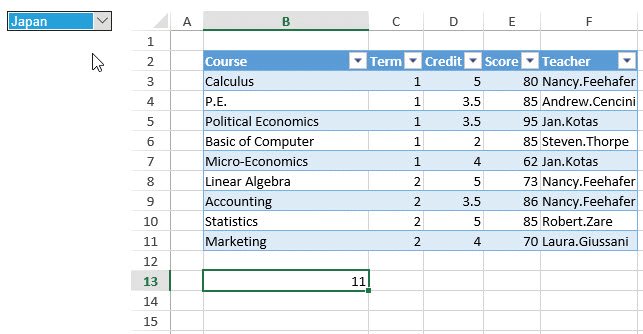
An example image illustrating special function logic (example - LENB function) for different language packages is shown below.

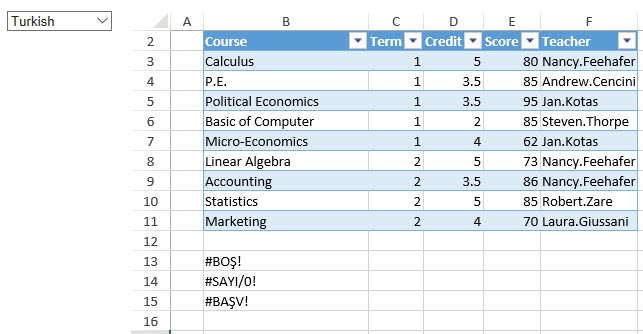
An example image illustrating CalcError names for different language packages is shown below.

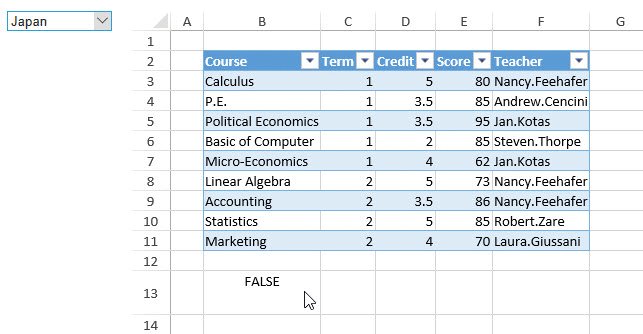
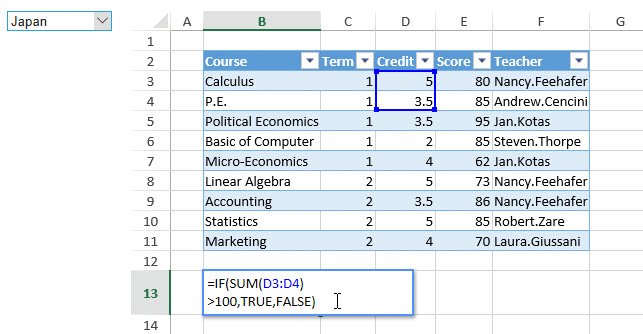
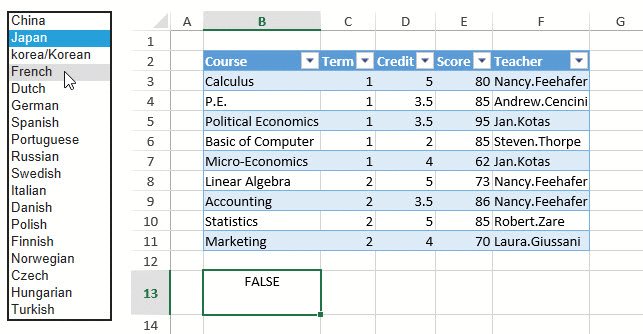
An example image illustrating boolean value resources for different language packages is shown below.

Note: The following points must be kept in mind while working with language packages in SpreadJS:
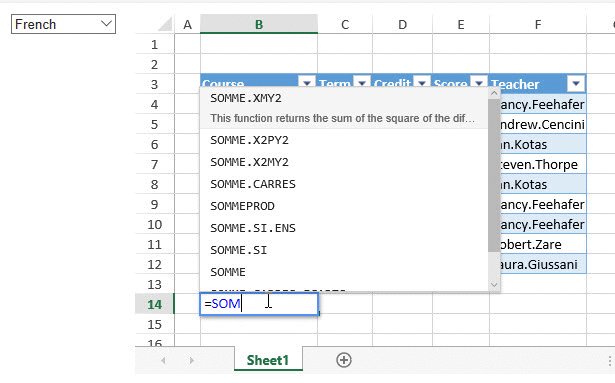
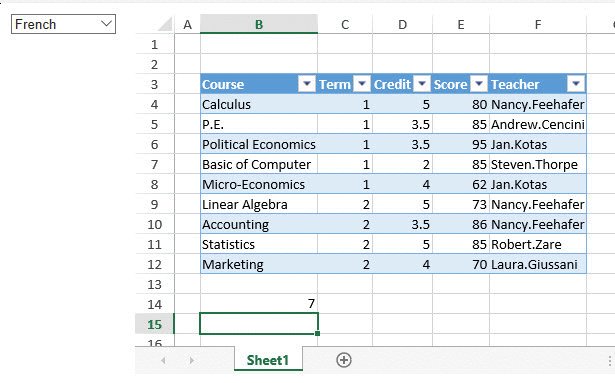
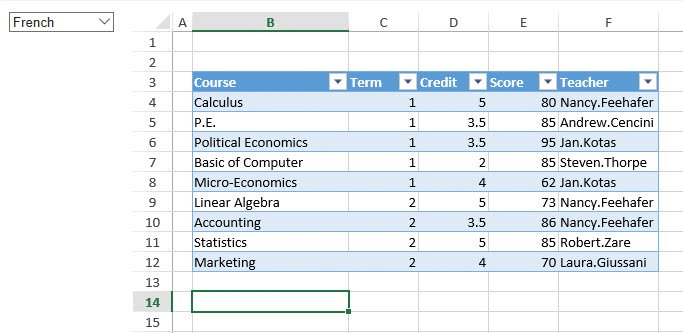
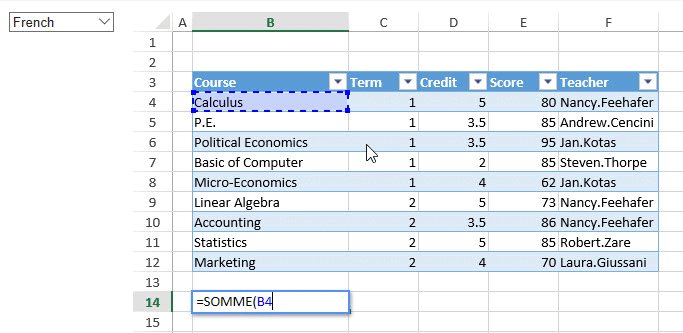
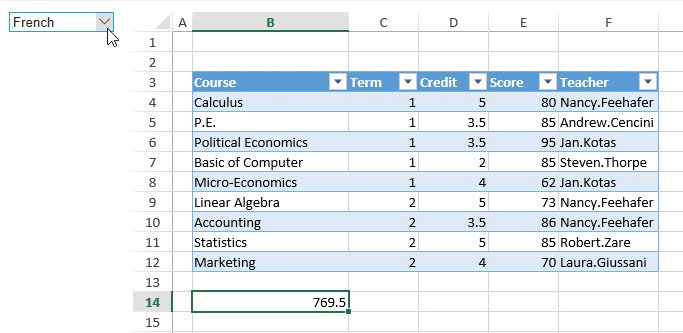
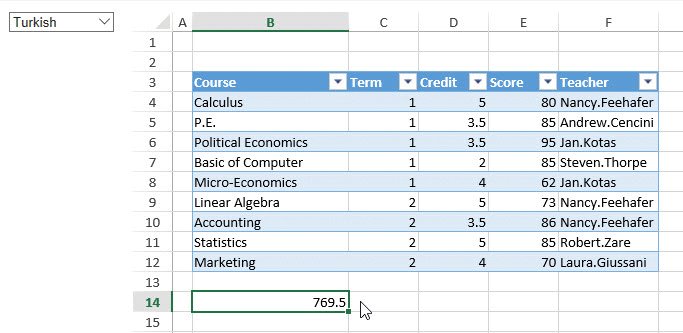
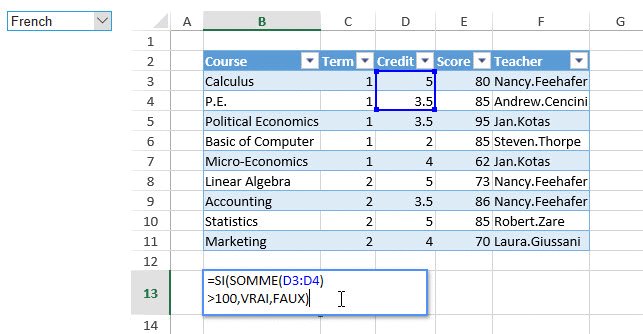
When changing language packages, users can enter function names in both the default language (i.e. English) and the new language. However, the result will only be displayed to the user using the new language. For example, let's say you want to switch from the English language package to French. Now, you can input the SUM function using either English - "SUM()" or French - "SOMME()". The function name will always be displayed using the new language, in this case, "SOMME()".
When using Chinese, Japanese and Korean languages, some functions may process different calculation logic. This is the standard Excel behavior for functions that have locale dependencies such as Unicode strings. For example, one of these functions is LENB - Excel would return the length in double-bytes when using DBCS language such as CJK, but in other languages, it behaves like the LEN function which returns single characters. These function names include FINDB, LEFTB, RIGHTB, MIDB, LENB, REPLACEB, and SEARCHB. This is a documented behavior of Excel.
Import/Export - Excel and SpreadJS internally store formulas using their English names. The language-specific names (using the language pack) are automatically displayed based on the user locale and the existence of the language package. This behavior is the same as in Excel.
Changing the formula language requires a call to “spread.calculate()”. This will update the internal formula tables and parsing to the new function names.
The following code sample shows how to switch your language package from one language to another.
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<link href="css/gc.spread.sheets.excel2013white.x.x.x.css" rel="stylesheet" />
<script src="scripts/gc.spread.sheets.all.x.x.x.min.js"></script>
<script src="scripts/gc.spread.sheets.print.x.x.x.min.js"></script>
<script src="scripts/gc.spread.calcengine.languagepackages.x.x.x.min.js"></script>
<script>
$(document).ready(function ()
{
// Initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
spread.suspendPaint();
// Fetch ActiveSheet
activeSheet = spread.getSheet(0);
activeSheet.setColumnWidth(1, 130);
activeSheet.setColumnWidth(2, 70);
activeSheet.setColumnWidth(3, 70);
activeSheet.setColumnWidth(4, 70);
activeSheet.setColumnWidth(5, 100);
var source =
[
{ Course: "Calculus", Term: 1, Credit: 5, Score: 80, Teacher: "Nancy.Feehafer" },
{ Course: "P.E.", Term: 1, Credit: 3.5, Score: 85, Teacher: "Andrew.Cencini" },
{ Course: "Political Economics", Term: 1, Credit: 3.5, Score: 95, Teacher: "Jan.Kotas" },
{ Course: "Basic of Computer", Term: 1, Credit: 2, Score: 85, Teacher: "Steven.Thorpe" },
{ Course: "Micro-Economics", Term: 1, Credit: 4, Score: 62, Teacher: "Jan.Kotas" },
{ Course: "Linear Algebra", Term: 2, Credit: 5, Score: 73, Teacher: "Nancy.Feehafer" },
{ Course: "Accounting", Term: 2, Credit: 3.5, Score: 86, Teacher: "Nancy.Feehafer" },
{ Course: "Statistics", Term: 2, Credit: 5, Score: 85, Teacher: "Robert.Zare" },
{ Course: "Marketing", Term: 2, Credit: 4, Score: 70, Teacher: "Laura.Giussani" }
];
var table = activeSheet.tables.addFromDataSource("Table1", 2, 1, source,GC.Spread.Sheets.Tables.TableThemes.medium2);
spread.resumePaint();
var select = document.getElementById('languageSelect');
select.onchange = function ()
{
var languageName = this.value;
GC.Spread.CalcEngine.LanguagePackages.languagePackages(languageName);
spread.calculate();
}
});
</script>
</head>
<body>
<table style="width:100%">
<tr>
<td valign="top">
<select id="languageSelect">
<option value="zh">China</option>
<option value="ja">Japan</option>
<option value="ko">korea/Korean </option>
<option value="fr">French</option>
<option value="nl">Dutch</option>
<option value="de">German</option>
<option value="es">Spanish</option>
<option value="pt">Portuguese</option>
<option value="ru">Russian</option>
<option value="sv">Swedish</option>
<option value="it">Italian</option>
<option value="da">Danish</option>
<option value="pl">Polish</option>
<option value="fi">Finnish</option>
<option value="no">Norwegian</option>
<option value="cs">Czech </option>
<option value="hu">Hungarian</option>
<option value="tr">Turkish</option>
</select>
</td>
<td><div id="ss" style="height:360px;width:1000px; margin-left:1px"></div></td>
</tr>
</table>
</body>
</html> 

