- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Scroll
You can scroll the Gantt chart timescale along with the viewport area by pixels, by one tick, by specified unit or, by specified date.
You can enable scrolling in horizontal or vertical directions by using scroll method of timescale class. Along with this method, you can use the following properties which affect the scrolling behavior in the following ways.
Scroll Timescale by Pixel
You can use scroll(pixels) method to scroll the timescale in pixels. The timescale will scroll to the nearest tick. Positive pixels will scroll forward, negative pixels will scroll backward.
The following code sample shows how to enable pixel scrolling in the timescale.
// Scroll timescale by pixel.
// To scroll forward.
var pixels = 50;
ganttSheet.project.timescale.scroll(pixels);
// To scroll backward.
var pixels = -50;ganttSheet.project.timescale.scroll(pixels);Scroll Timescale by One Tick
You can use scrollOneTick() method to scroll the timescale by one tick. Setting the value to ‘true’ will scroll the timescale forward and ‘false’ will scroll backward.
The following code sample shows how to enable one tick scrolling in the timescale.
// Scroll timescale by One Tick.
// To scroll forward.
ganttSheet.project.timescale.scrollOneTick(true);
// To scroll backward.
ganttSheet.project.timescale.scrollOneTick();Scroll Timescale by Specified Unit
You can use scrollBy(count, unit) method to scroll the timescale by the specified count of units. The scroll unit is the GC.Spread.Sheets.GanttSheet.TimescaleUnit type parameter, which contains years, halfYears, quarters, months, thirdsOfMonth, weeks, days, hours, and minutes.
The timescale will scroll to the nearest tick. Positive pixels will scroll forward, negative pixels will scroll backward.
The following code sample shows how to enable unit scrolling specified in the timescale.
// Scroll timescale by specified unit.
// To scroll 3 days forward.
var unit = GC.Spread.Sheets.GanttSheet.TimescaleUnit.days;
var count = 3;
ganttSheet.project.timescale.scrollBy(count, unit);
// To scroll 5 months backward.
var unit = GC.Spread.Sheets.GanttSheet.TimescaleUnit.months;
var count = -5;
ganttSheet.project.timescale.scrollBy(count, unit);Scroll Timescale by Specified Date
You can use scrollTo(date) method to scroll timescale to the specified date. The timescale will scroll to the nearest tick.
The following code sample shows how to enable scroll by specified date in the timescale.
// Scroll timescale by specified date.
var date = new Date("2023/8/20");
ganttSheet.project.timescale.scrollTo(date);You can control the location in percentage of the viewport where the target date needs to scroll. The default percentage is 0, which scrolls to the target date on the left side of the viewport.
The following code sample shows how to enable scroll to the target date at the middle of viewport.
// Scroll to the target date at the middle of viewport.
var date = new Date("2023/8/20");
var percentOfViewport = 0.1;
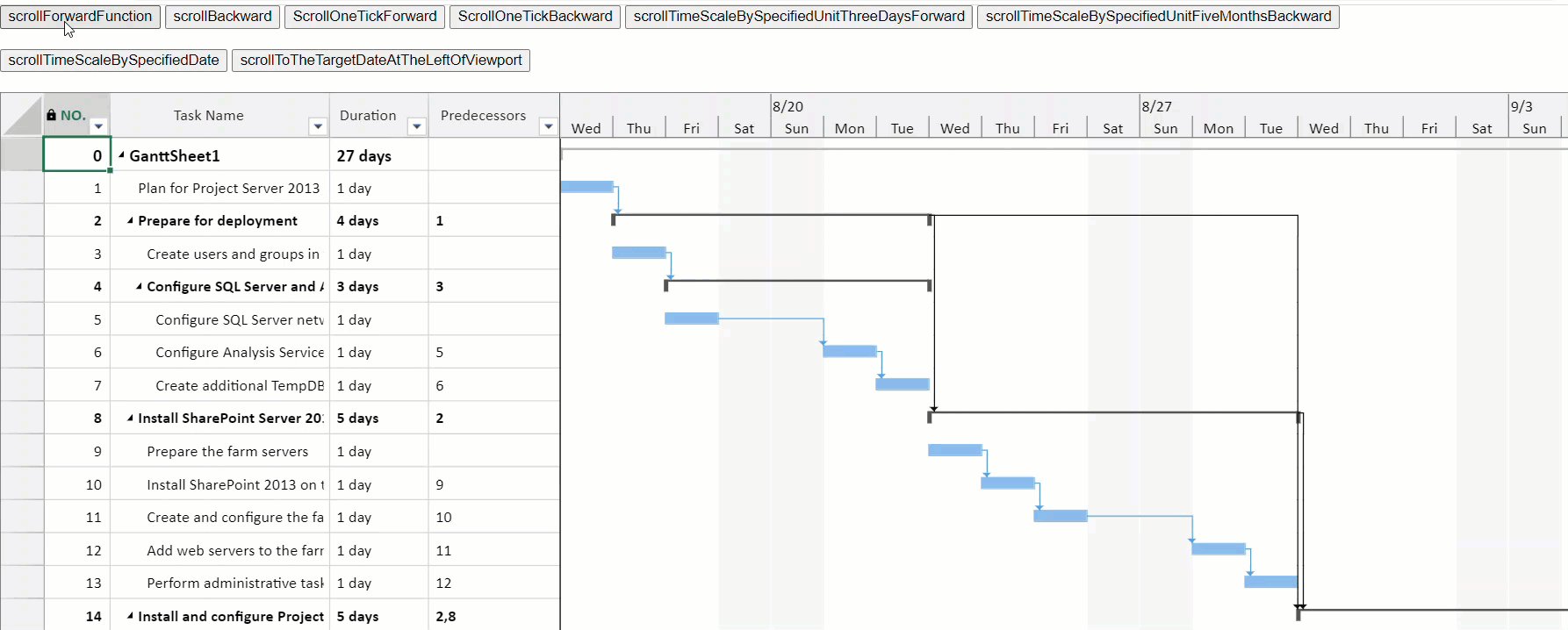
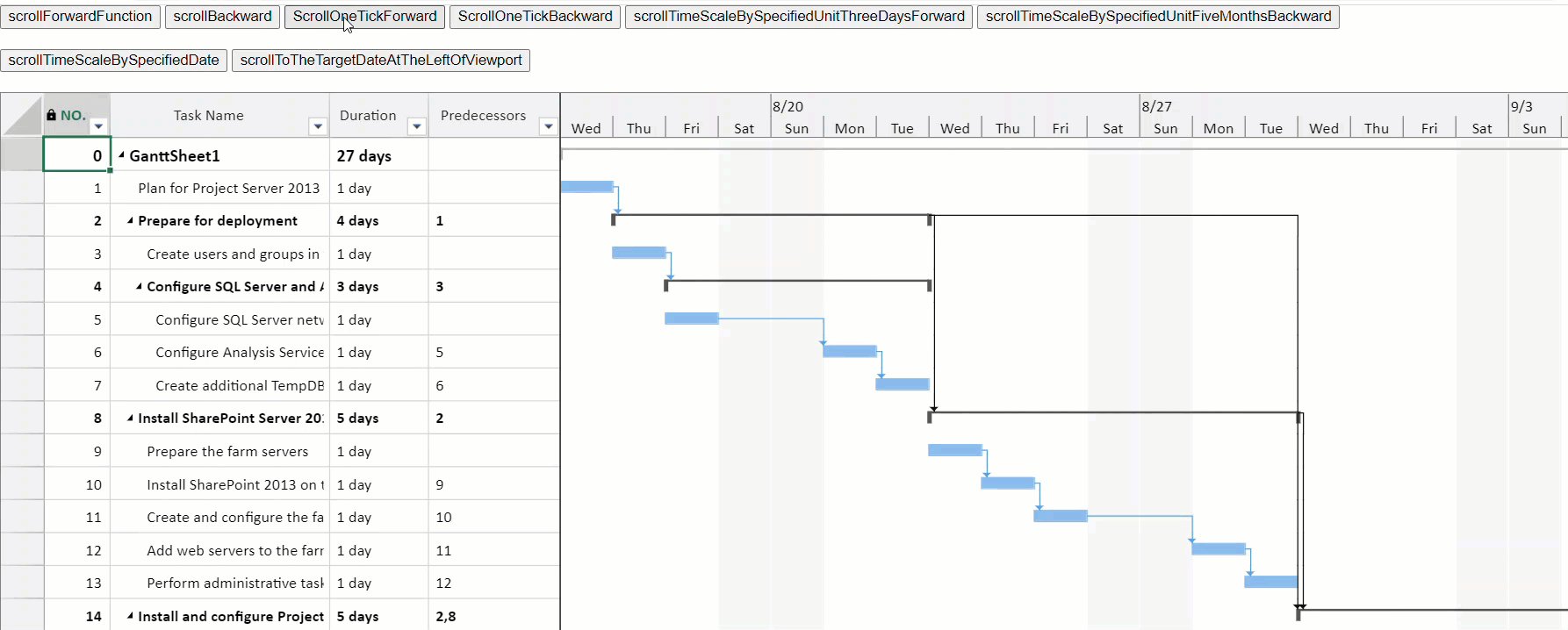
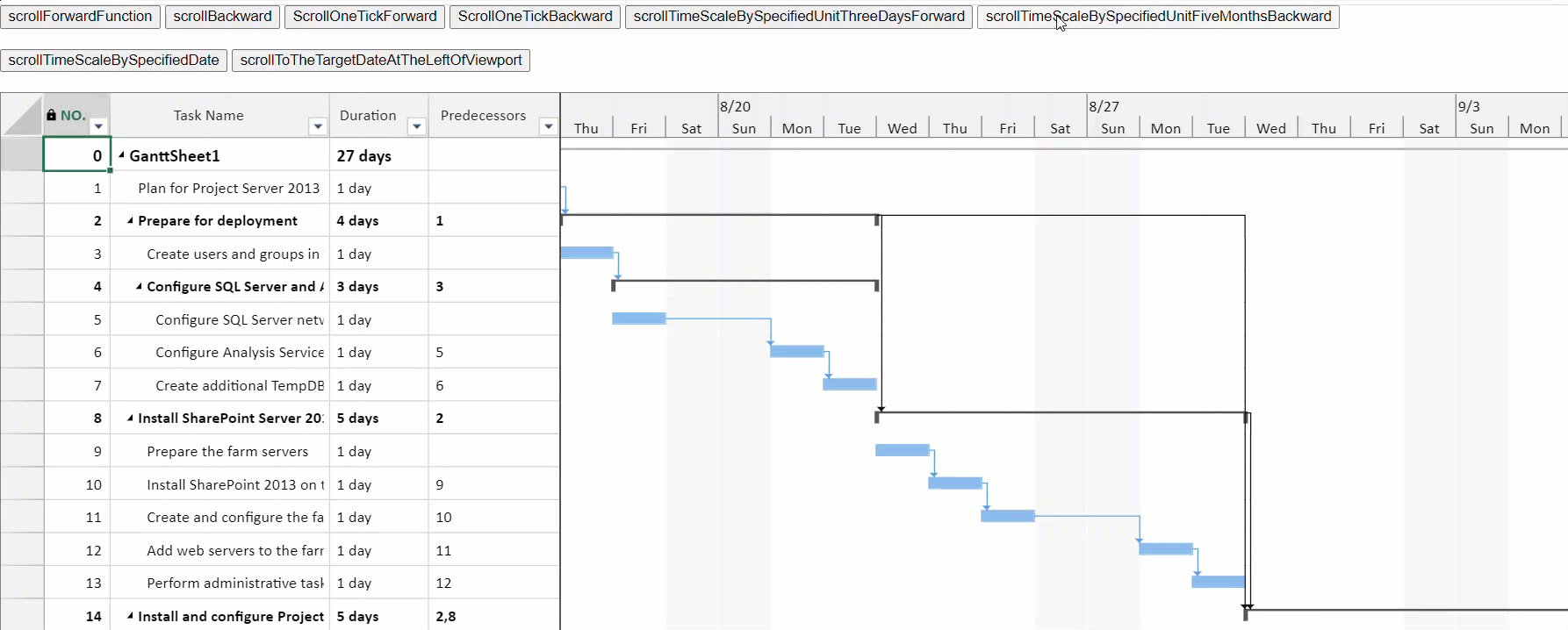
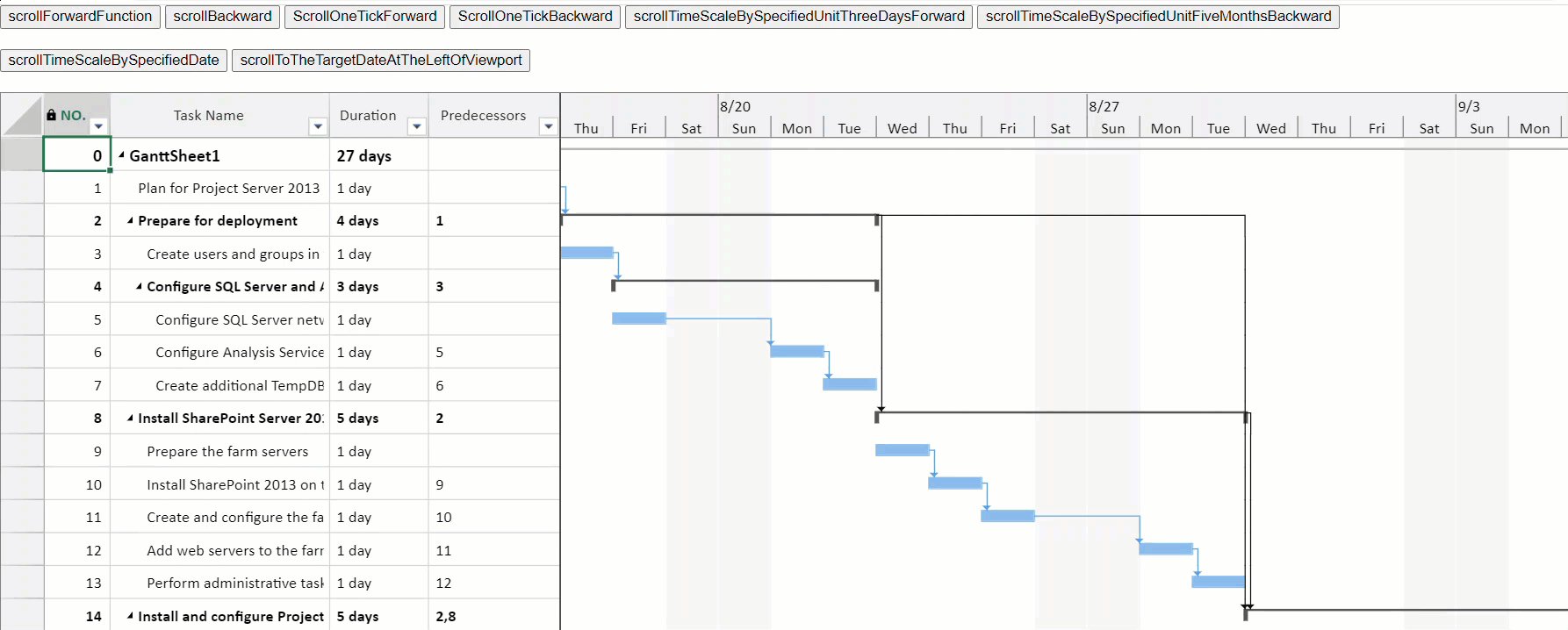
ganttSheet.project.timescale.scrollTo(date, percentOfViewport);The Gif below demonstrates different timescale scrolling behaviors.