- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
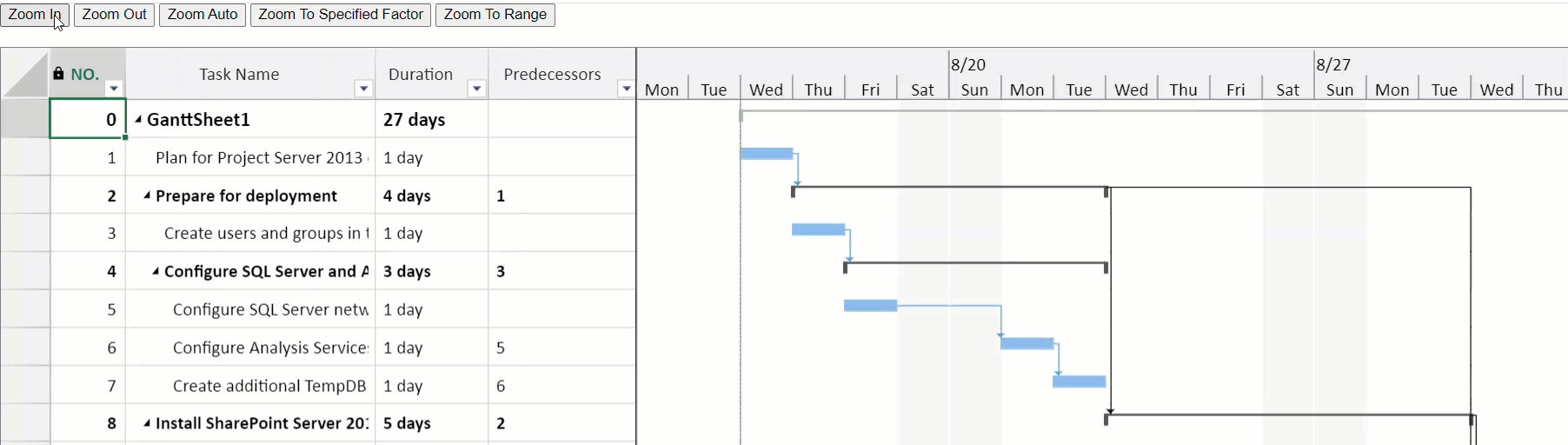
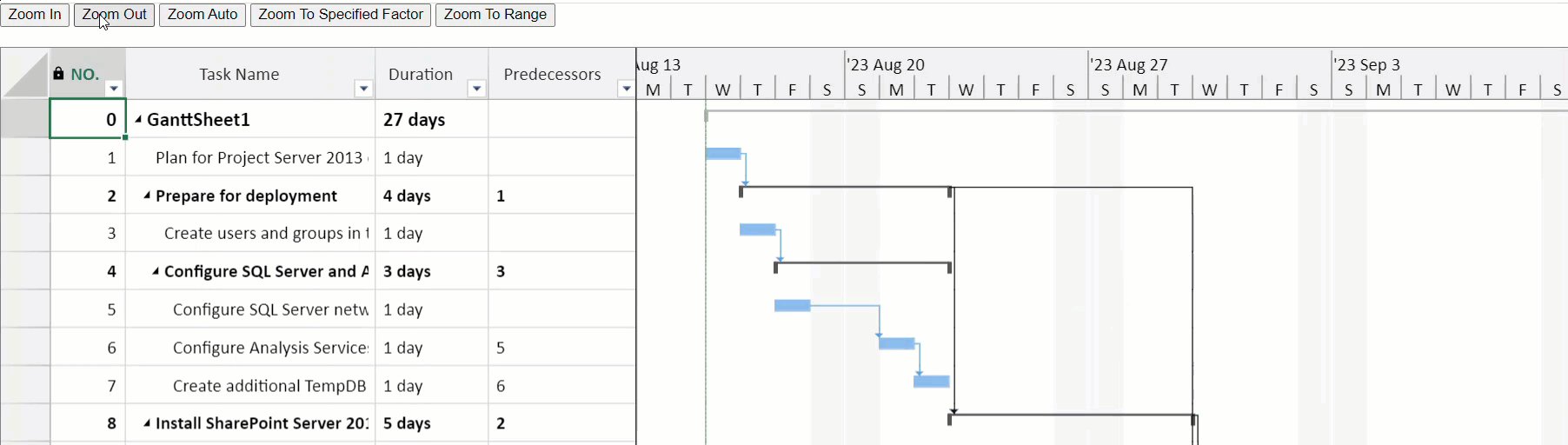
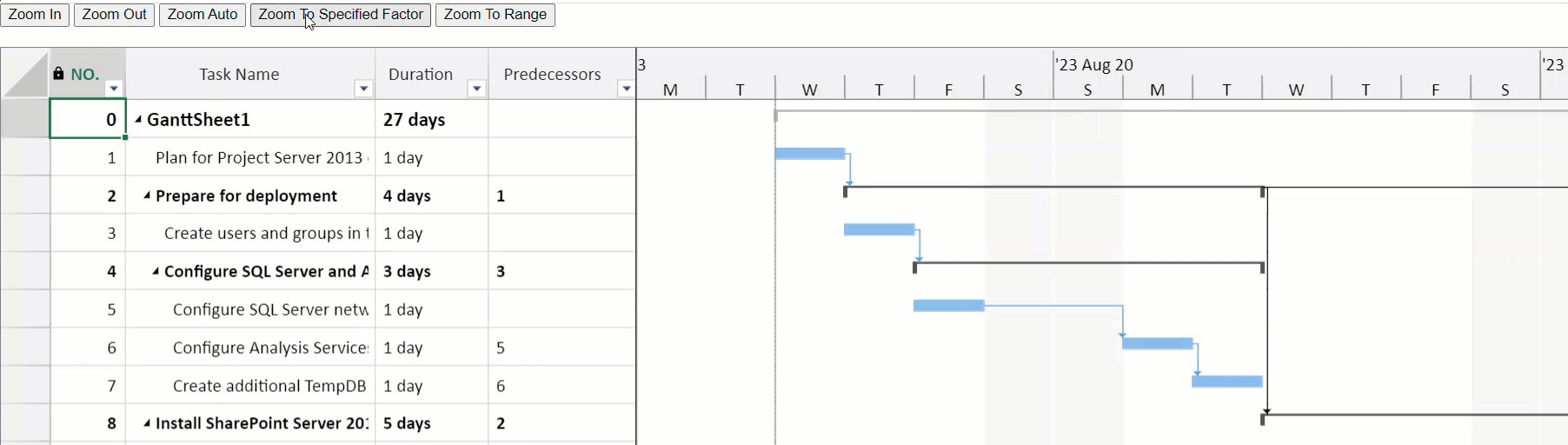
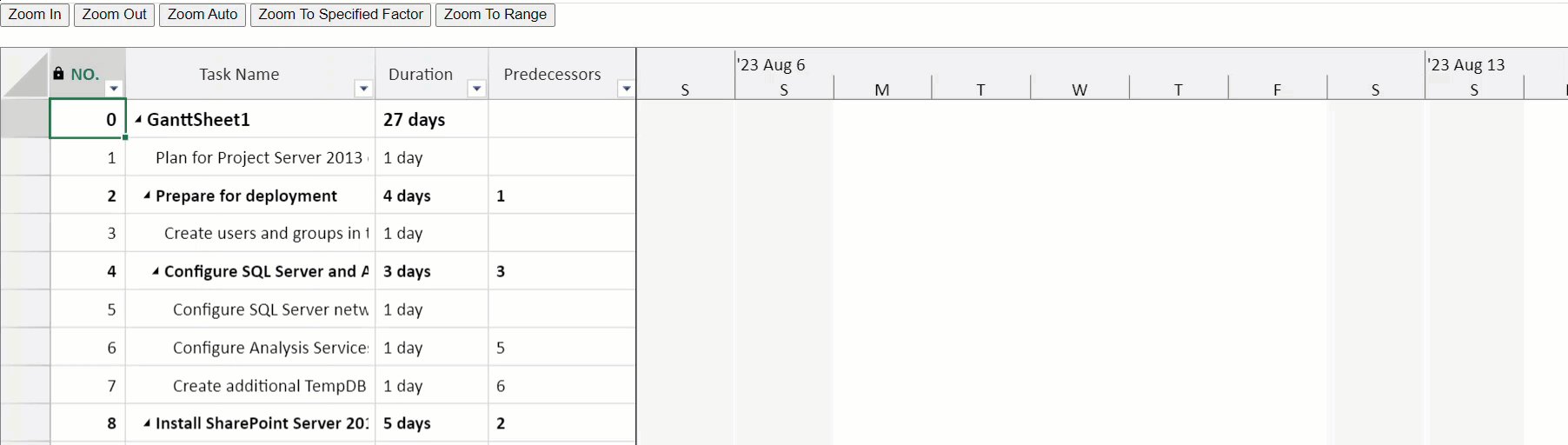
Zoom
You can resize the Gantt chart to focus on a specific task or the whole project. To do this, you need to use the following methods of the timescale class to perform various zoom operations.
zoomFactor: Gets or sets the zoom factor for timescales.zoomIn(): Zooms in the timescale to the next level.zoomOut(): Zooms out the timescale to the next level.zoomAuto(): Zooms the timescale automatically to suitable factor as per the labels of ticks on each tier.zoomTo(): Zooms the timescale to the specified factor.zoomToRange(): Zooms the timescale to display the target date range in the viewport area.
The following sample codes show the various zooming operations for the timescale.
// Get the zoom factor.
var timescale = ganttSheet.project.timescale;
console.log(timescale.zoomFactor);
// Zoom in the timescale.
var timescale = ganttSheet.project.timescale;
timescale.zoomIn();
// Zoom out the timescale.
var timescale = ganttSheet.project.timescale;
timescale.zoomOut();
// Auto zoom the timescale.
var timescale = ganttSheet.project.timescale;
timescale.zoomAuto();
// Zoom the timescale to the specified factor.
var timescale = ganttSheet.project.timescale;
var zoomFactor = 2; timescale.zoomTo(zoomFactor);
// Zoom the timescale to the specified range.
var timescale = ganttSheet.project.timescale;
var startDate = new Date(2023, 7, 6);
console.log(startDate);
var endDate = new Date(2023, 7, 13);
console.log(endDate);
timescale.zoomToRange(startDate, endDate);The Gif below demonstrates different zoom operations in the Gantt chart.