- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Create TableSheet
This topic explains the creation of a tablesheet in a spreadsheet by taking a use case scenario, as explained below.
Use Case Scenario
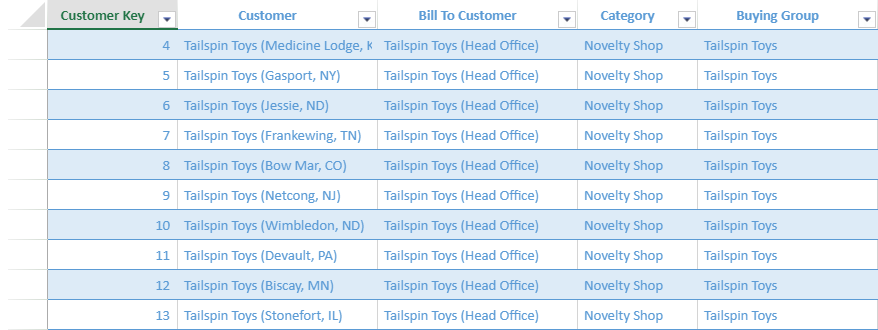
Consider a scenario where a goods importer and distributor company wants to handle a large amount of data relating to customer information from their backend database. A tablesheet helps display and manage the vast amount of data and enables the user to perform analytics on their data through sorting, filtering, and grouping.

In order to create a tablesheet, follow the below steps:
Initialize a tablesheet by adding a sheet of SheetType "tableSheet" using the Workbook.addSheetTab method.
//init a tablesheet var sheet = spread.addSheetTab(0, "TableSheet1", GC.Spread.Sheets.SheetType.tableSheet);Initialize the data manager using the DataManager method.
//init a data manager var dataManager = spread.dataManager();Add a table in the Data Manager using the addTable method. This method accepts the table name as a string and the IDataSourceOption interface options.
The IDataSourceOption interface lets you set up two types of data sources:
data - Local data source which could be an object array for JSON, a string for CSV, or XML.
remote - Remote data source which supports REST API, OData, GraphQL.
//add table in data manager var myTable = dataManager.addTable("myTable", { remote: { read: { url: 'https://demodata.grapecity.com/wwi/api/v1/customers' } } });You can know more about the data operations in the "Data Operations" topic.
Add a view to the table of the Data Manager using the addView method and define column info.
By default, the view has all default columns. Refer to TableSheet Views to know more about column properties and other view options.
var view = myTable.addView("myView"); //the View has all default columns of the TableFetch using the fetch method of the Data Manager table and then bind the fetched view to the tablesheet using the setDataView method.
The fetch method can be performed on table and view to return their respective data.
//bind a view to the tablesheet myTable.fetch().then(function () { var view = myTable.addView("myView"); sheet.setDataView(view); });


