- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Spread Transformation
A tablesheet creates a view with default columns in which the fields object is displayed as one object column. SpreadJS allows you to build a view that displays the fields object as multiple columns. Fetch the JSON file from a server and update the data source schema by specifying an object column to spread.
You can flatten the hierarchical data by spreading the columns as first level properties using the spread property in the schema’s column definition of the tablesheet code. This ability to spread nested objects into plain objects makes it easier and more convenient for users to read the tablesheet.
The following code shows the defined data source.
{
"records": [{
"customerKey": 0,
"customer": "Unknown",
"fields": {
"billToCustomer": "N/A",
"category": "N/A",
"buyingGroup": "N/A",
"primaryContact": "N/A",
"postalCode": "N/A",
"validFrom": "2013-01-01T00:00:00",
"validTo": "9999-12-31T23:59:59.9999999"
}
}, {
"customerKey": 1,
"customer": "Tailspin Toys (Head Office)",
"fields": {
"billToCustomer": "Tailspin Toys (Head Office)",
"category": "Novelty Shop",
"buyingGroup": "Tailspin Toys",
"primaryContact": "Waldemar Fisar",
"postalCode": "90410",
"validFrom": "2013-01-01T00:00:00",
"validTo": "9999-12-31T23:59:59.9999999"
}
}, // more itemsThe following code sample shows how to set the spread property to true for column fields while defining the schema’s column.
// data source schema
schema:
{
dataPath: 'records',
columns:
{
fields: { spread: true }
}
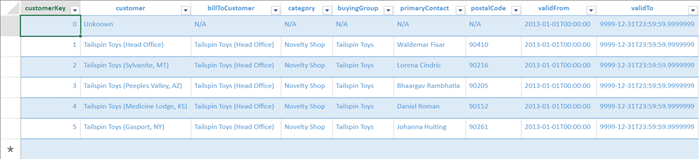
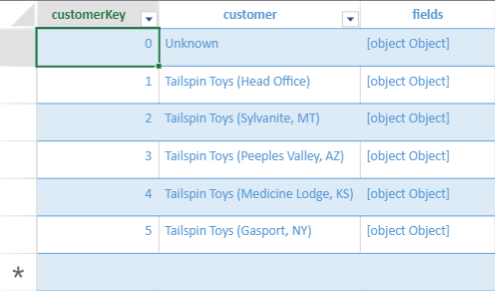
} The following images display the tableSheet view with spread property.
Description | Images |
|---|---|
When spread property is set to true. |
|
When spread property is set to false. |
|
Using Dot Delimiter
In SpreadJS, you can also use the dot delimiter as an alternative for the spread property. Dot delimiters can be used while binding the view to the tablesheet.
The following code sample shows how to use the dot delimiter to bind a view to the tablesheet.
//bind a view to the table sheet
customerTable.fetch().then(function (data)
{
var view = customerTable.addView("myView",
[
"customerKey",
"customer",
"fields.billToCustomer",
"fields.category",
"fields.postalCode",
"fields.validTo"
],
undefined,
{
defaultColumnWidth: "*"
});
//the View has all default columns of the Table
sheet.setDataView(view);
});