- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
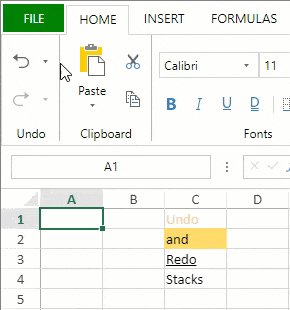
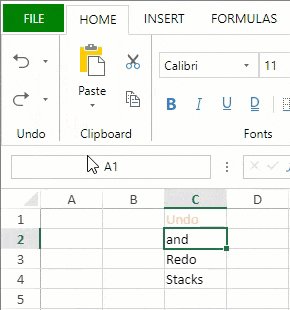
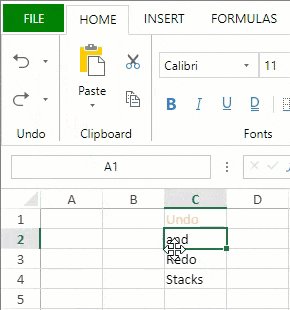
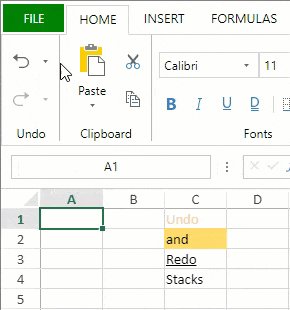
Undo and Redo
You can use Ctrl + Z to undo an action in the widget. You can then use Ctrl + Y to redo the action you canceled.
You can undo the following types of actions:
Editing text
Autofit when double-clicking
Resizing headers
Dragging columns or rows with the mouse
Expanding or collapsing groups with the group button
Editing the sheet tab name by double-clicking on the tab strip
Using Ctrl + V to paste
Using the Commands class to execute an action
Context menu operations are executed in the viewport area.
The following actions do not respond to Ctrl + Z:
Sorting or filtering with the drop-down button
Selecting a range
Navigating to a specific cell
Scrolling
Resizing the tab strip resize box
Clicking the new tab option on the tab strip
Context menu operations executed in the sheet tab area.
Invoking the Workbook fromJSON method or the Worksheet fromJSON method in the CommandManager execute class method.
Invoking the UndoManager Undo and Redo class methods in the CommandManager execute class method.
You can prevent or allow the undo action in code with the options.allowUndo property.
After setting the allowUndo property to true, you can undo or redo an action by using the startTransaction method, undoTransaction and the endTransaction methods.
Using Code
This example sets the options.allowUndo property and specifies an action.
spread.options.allowUndo = true;
spread.commandManager().execute({cmd: "outlineRow", sheetName: activeSheet.name(), index: 3, count: 5});This example changes the background color of a cell using the startTransaction method, undoTransaction and the endTransaction methods.
var command = { canUndo: true, execute: function (context, options, isUndo)
{
var Commands = GC.Spread.Sheets.Commands;
if (isUndo)
{
Commands.undoTransaction(context, options);
return true;
}
else
{
Commands.startTransaction(context, options);
var sheet = context.getSheetFromName(options.sheetName);
var cell = sheet.getCell(options.row, options.col);
cell.backColor(options.backColor);
Commands.endTransaction(context, options);
return true;
}
}
};
var spread = GC.Spread.Sheets.findControl(document.getElementById("sampleDiv"));
var commandManager = spread.commandManager();
commandManager.register("changeBackColor", command);
commandManager.execute({ cmd: "changeBackColor", sheetName: spread.getSheet(0).name(), row: 1, col: 2, backColor: "red" });
Limit the Number of Undo and Redo Operations
You can set a limit on the number of undo and redo operations by controlling the undo and redo stack size. The maxSize method in undoManager class can be used to do the same. This helps in increasing the application performance by reducing memory consumption.
Note: If an invalid value is passed to the maxSize method, undoManager is returned.
var spread = GC.Spread.Sheets.findControl(document.getElementById('ss'));
let undoManager = spread.undoManager();
undoManager.maxSize(20); // set max size.
let maxSize = undoManager.maxSize(); // get max size.
Get Undo and Redo Stack
You can use getUndoStack and getRedoStack functions to retrieve the undo and redo stacks. These functions return the stacks as objects including the string values for sheet names and commands.
function getUndoStackFunction() {
console.log(spread.undoManager().getUndoStack());
}
function getRedoStackFunction() {
console.log(spread.undoManager().getRedoStack());
}You can also use these functions to create custom menus and display the list of undo and redo operations in the spreadsheet.
<body>
<input type="button" value="Get Undo Stack" onclick="getUndoStackFunction()">
<input type="button" value="Get Redo Stack" onclick="getRedoStackFunction()">
</body>The SpreadJS Designer displays the undo and redo stacks as the list of operations in a dropdown list. You can select any operation to navigate the spreadsheet at that specific point.