- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
- Features
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
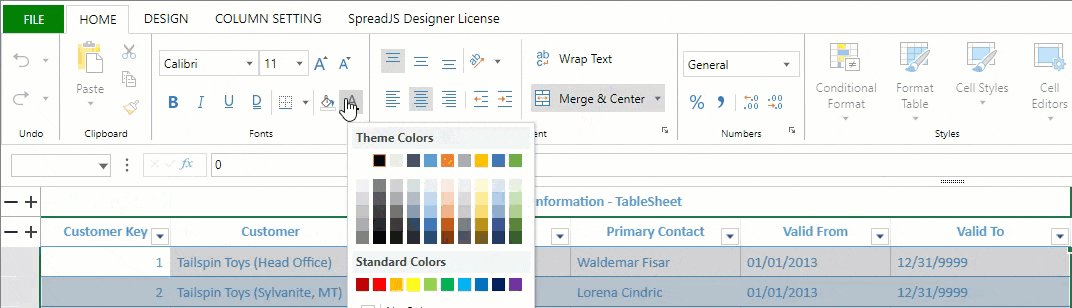
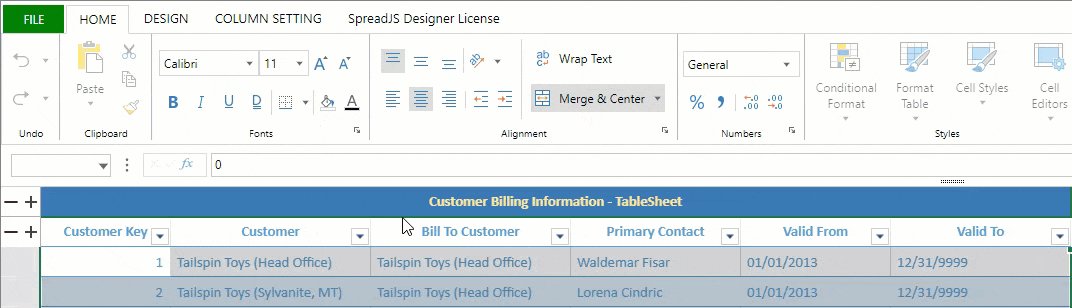
TableSheet Design Mode
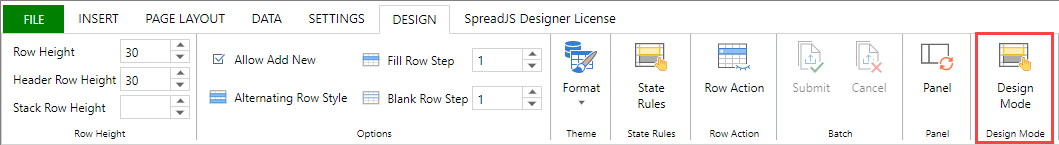
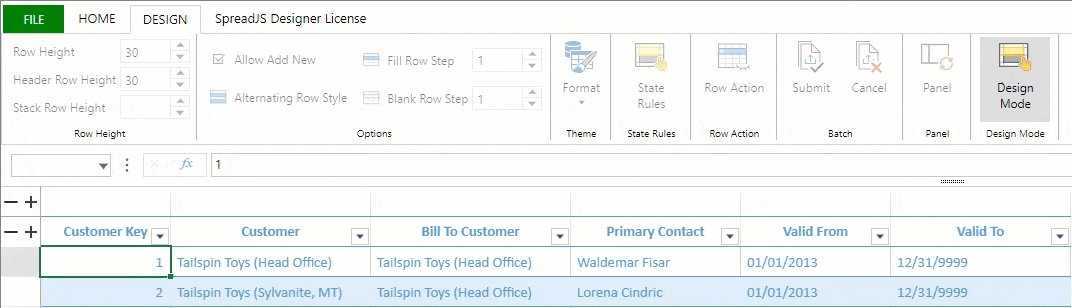
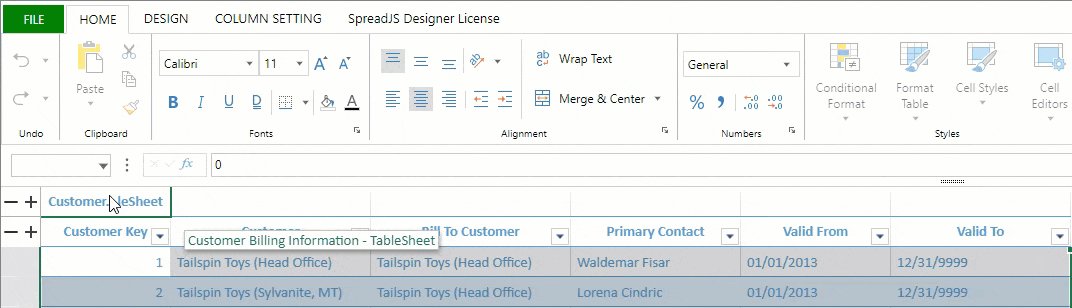
SpreadJS provides a design mode to create and edit the free header area and multiple headers in a tablesheet view. You can enter the design mode by accessing the “Design Mode” ribbon button from the TableSheet's Design tab.

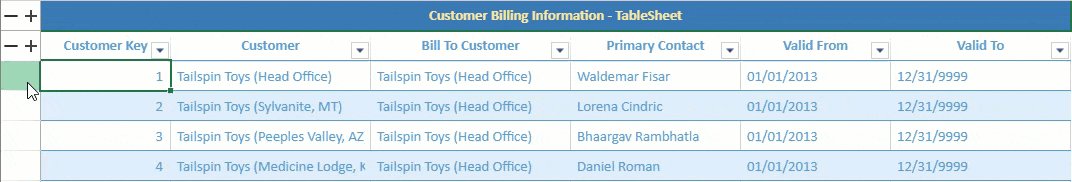
To add new rows before the selected row, click the row header “+” button. Similarly, click the row header “-” button to remove the selected row.

To apply the changes and exit the design mode, click the “Design Mode” ribbon button again.
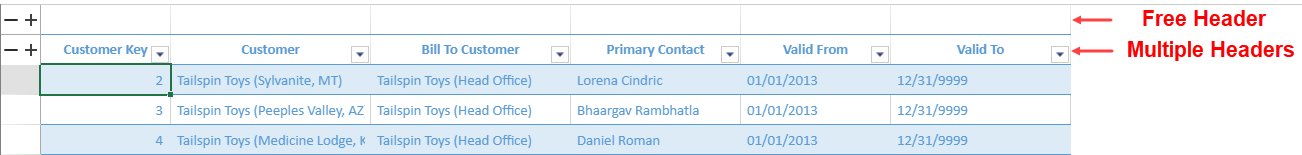
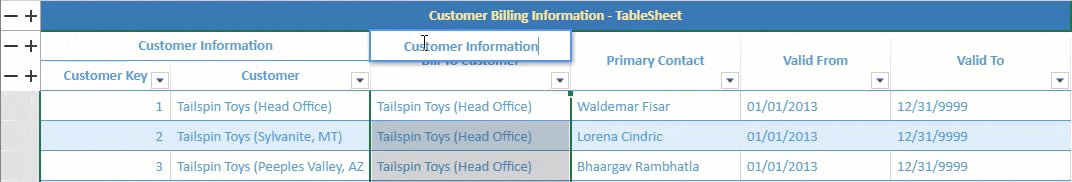
Free Header Area
You can enter the editing state of a free header area by double-clicking the cell. The values can be edited at any time and it supports styling as well as grouping columns.

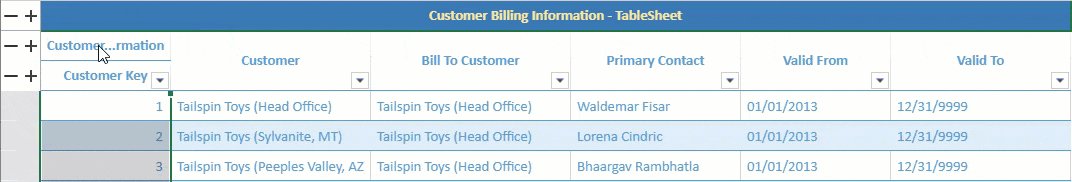
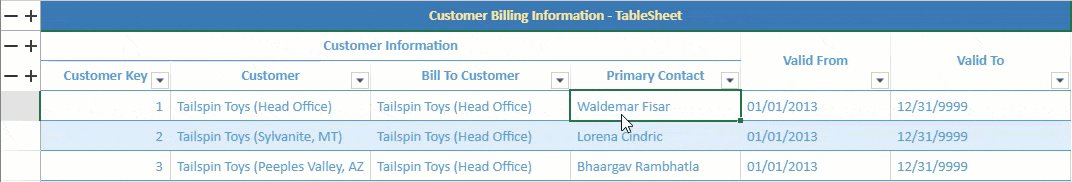
Multiple Column Header
You can add a caption header for multiple columns by inputting the same value in every column cell and triggering auto-merge for the cells. The values can only be edited in the design mode and do not support styles. If the only row in the multiple header section is empty, it will use the default caption.

To know how to apply multiple caption headers and free header areas in runtime, refer to TableSheet Views.


