- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Pivot View Manager
Pivot View Manager can be used to manage the views of a pivot table. It allows you to quickly access any saved view of the pivot table at a certain point in time. You can add, delete and modify the views in the pivot view manager by using PivotTableViewManager class.
You can use add and save methods to add and save views. A unique name is required while adding a new view to a pivot table.
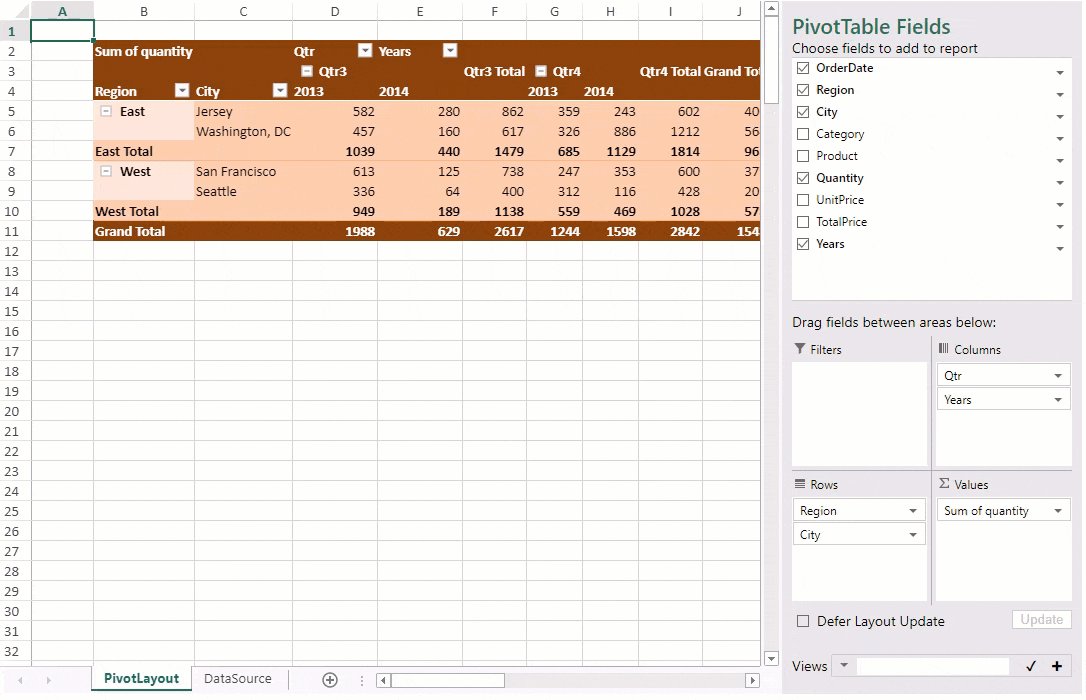
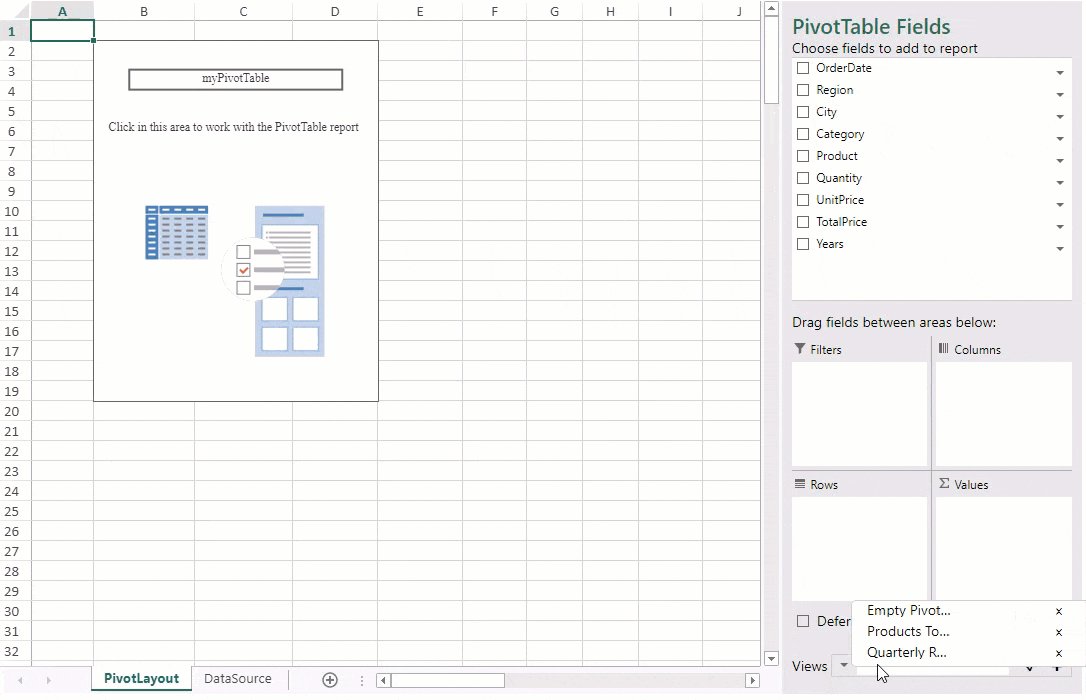
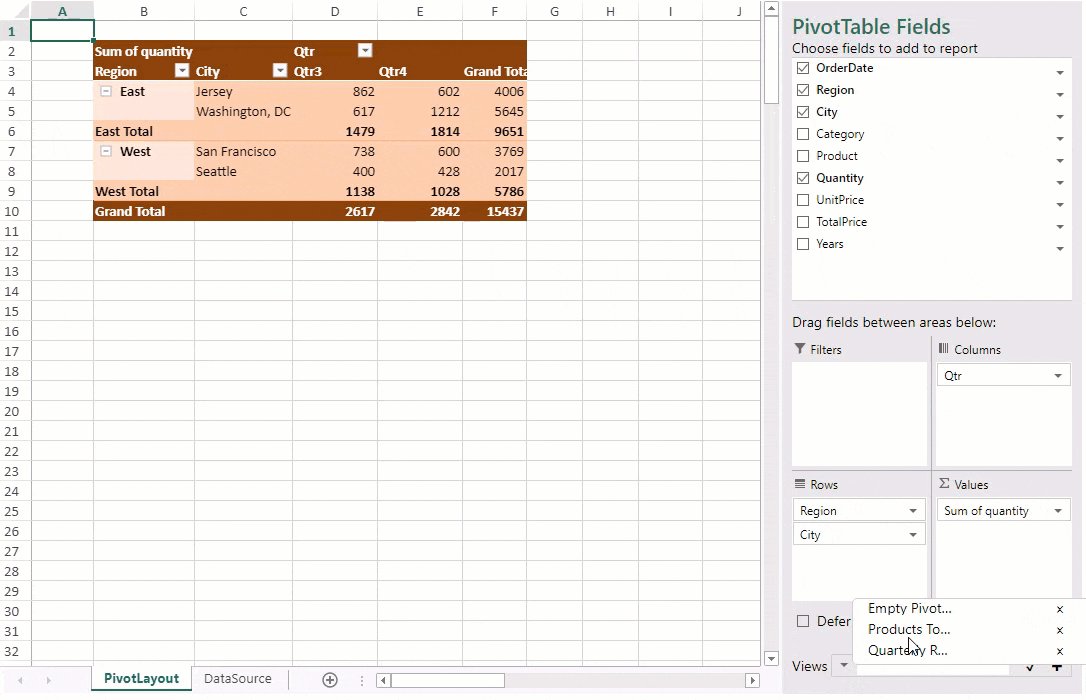
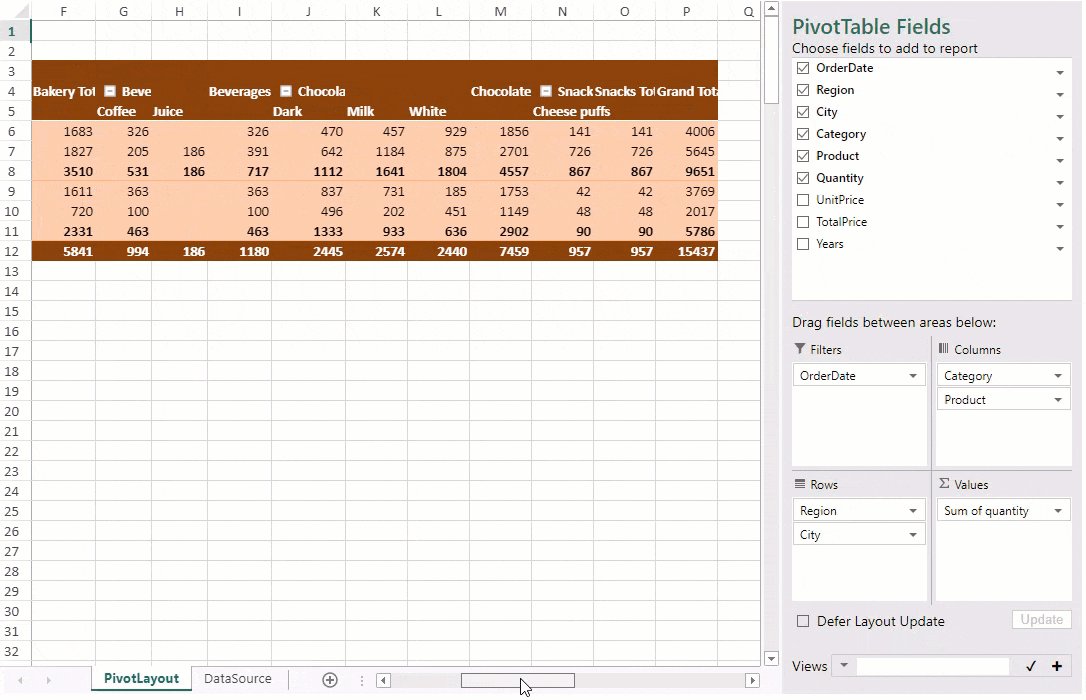
The following gif shows the multiple views saved in the pivot view manager.

The following code sample shows how to save multiple views in the pivot view manager.
function initPivotTable(sheet) {
// add pivottable
myPivotTable = sheet.pivotTables.add("myPivotTable", "tableSales", 1, 1, GC.Spread.Pivot.PivotTableLayoutType.tabular, GC.Spread.Pivot.PivotTableThemes.dark3);
myPivotTable.suspendLayout();
var emptyPT = "Empty Pivot Table";
//1) Empty Report View
myPivotTable.views.save(emptyPT);
// 2) Products Total Report View
// show rowHeader and columnHeader for PivotTable
myPivotTable.options.showRowHeader = true;
myPivotTable.options.showColumnHeader = true;
// add column fields
myPivotTable.add("Category", "Category", GC.Spread.Pivot.PivotTableFieldType.columnField);
myPivotTable.add("Product", "Product", GC.Spread.Pivot.PivotTableFieldType.columnField);
// add row fields
myPivotTable.add("Region", "Region", GC.Spread.Pivot.PivotTableFieldType.rowField);
myPivotTable.add("City", "City", GC.Spread.Pivot.PivotTableFieldType.rowField);
// add value field with SubtotalType Sum
myPivotTable.add("Quantity", "Sum of quantity", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
// add filter field
myPivotTable.add("OrderDate", "OrderDate", GC.Spread.Pivot.PivotTableFieldType.filterField);
myPivotTable.autoFitColumn();
myPivotTable.views.save("Products Total Report View");
myPivotTable.views.apply(emptyPT);
// 3) Quarterly Report View
// show rowHeader and columnHeader for PivotTable
myPivotTable.options.showRowHeader = true;
myPivotTable.options.showColumnHeader = true;
// add row fields
myPivotTable.add("Region", "Region", GC.Spread.Pivot.PivotTableFieldType.rowField);
myPivotTable.add("City", "City", GC.Spread.Pivot.PivotTableFieldType.rowField);
// add column fields
let groupInfo = { originFieldName: "OrderDate", dateGroups: [{ by: GC.Pivot.DateGroupType.quarters }, { by: GC.Pivot.DateGroupType.years }] };
myPivotTable.group(groupInfo);
myPivotTable.add("OrderDate", "Qtr", GC.Spread.Pivot.PivotTableFieldType.columnField);
myPivotTable.add("Years", "Years", GC.Spread.Pivot.PivotTableFieldType.columnField);
// add value field with SubtotalType Sum
myPivotTable.add("Quantity", "Sum of quantity", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
myPivotTable.autoFitColumn();
myPivotTable.views.save("Quarterly Report View");
var panel = new GC.Spread.Pivot.PivotPanel("myPivotPanel", myPivotTable, document.getElementById("panel"));
myPivotTable.resumeLayout();
return myPivotTable;
}

