조건부 서식
FlexChart의 itemFormatter 속성을 사용하면 차트 항목이 렌더링될 때 호출되는 콜백 함수를 지정할 수 있습니다. 콜백은 차트 엔진의 속성과 메서드를 사용하여 항목을 사용자 정의하거나 새 항목을 추가할 수 있습니다. 이렇게 하면 차트 항목(예: 데이터 포인트)을 조건부로 포맷할 수 있습니다.
함수는 세 개의 매개변수를 사용합니다:
차트의 렌더링 요소를 담당하는 차트의 IRenderEngine
렌더링되는 요소를 설명하는 HitTestInfo 매개 변수
항목에 대한 기본 렌더링을 제공하는 함수. 대부분의 경우 차트의 defaultRenderer 메서드가 사용됩니다.
조건부 서식 예시
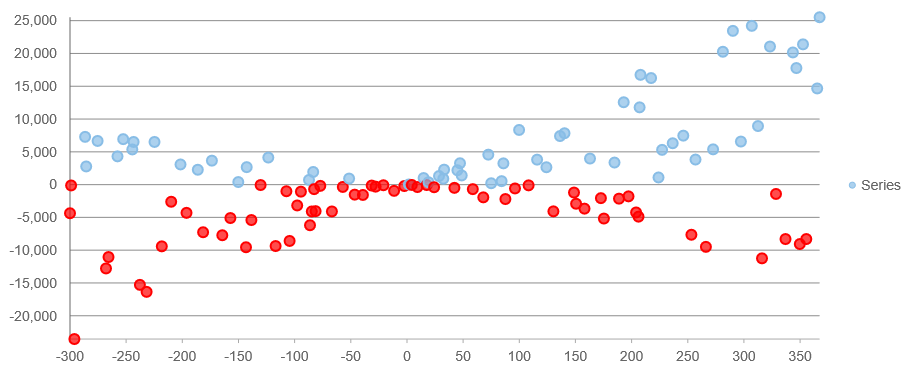
다음 itemFormatter 예시는 0보다 작은 모든 데이터 포인트에 다른 채우기 색상을 적용합니다.
import * as wjChart from '@mescius/wijmo.chart';
// create the chart
let myChart = new wjChart.FlexChart('#myChart', {
itemFormatter: (engine, hitTestInfo, defaultRenderer) => {
var ht = hitTestInfo;
if (ht.y < 0) {
engine.stroke = 'red';
engine.fill = 'rgba(255,0,0,0.7)';
}
defaultRenderer();
}
});
사용자 정의 도면 예시
__itemFormatter__는 기존 차트 요소의 모양을 수정하는 것 외에도 사용될 수 있습니다. 렌더 엔진을 호출하여 차트에 추가 사용자 정의 요소를 그릴 수 있습니다.
이 예시에서는 이전 데이터 포인트를 현재 데이터 포인트와 비교하고 상승 또는 하락 추세를 나타내는 선을 그립니다.
itemFormatter: function (engine, hitTestInfo, defaultRenderer) {
var ht = hitTestInfo,
binding = 'downloads';
// check that this is the right series/element
if (ht.series.binding == binding && ht.pointIndex > 0 &&
ht.chartElement == wijmo.chart.ChartElement.SeriesSymbol) {
// get current and previous values
var chart = ht.series.chart,
items = chart.collectionView.items,
valNow = items[ht.pointIndex][binding],
valPrev = items[ht.pointIndex - 1][binding];
// add line if value is increasing
if (valNow > valPrev) {
var pt1 = chart.dataToPoint(ht.pointIndex, valNow),
pt2 = chart.dataToPoint(ht.pointIndex - 1, valPrev);
engine.drawLine(pt1.x, pt1.y, pt2.x, pt2.y, null, {
stroke: 'gold',
strokeWidth: 6
});
}
}
// render element as usual
defaultRenderer();
}

