플롯 영역
기본적으로 각 FlexChart에는 두 개의 축과 하나의 플롯 영역이 있습니다.
추가 플롯 영역을 만들고 수직 또는 수평으로 쌓을 수 있습니다. 수직으로 쌓인 플롯 영역들에서는 일반적으로 자체 Y축과 공유된 X축이 있습니다. 범례는 모든 플롯 영역에서 공유됩니다.
다음 단계를 통해, 두 개의 개별 플롯 영역에 두 개의 계열(Series)들로 차트를 생성할 수 있습니다:
다중 계열(Series)로 FlexChart를 만듭니다.
각 플롯 영역을 정의하고 차트의 plotAreas 컬렉션에 추가합니다.
plotArea 특성을 설정하여 필요한 추가 축들을 정의하고 이를 두 번째 플롯 영역에 할당합니다.
축Y 또는 축X 특성을 #3 단계에서 정의된 축에 설정하여, 두 번째 플롯 영역에 하나 이상의 계열(Series)을 할당합니다.
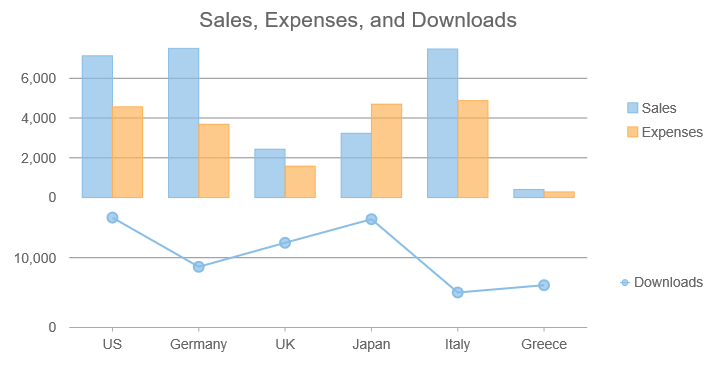
예를 들어, 아래 조각은 두 개의 플롯 영역들을 만듭니다. 첫 번째에는 두 개의 계열(Series)들이 포함되어 있으며 Y축에 양들이 표시됩니다. 두 번째에는 단일 계열(Series)이 포함되어 있으며 Y축에 수량이 표시됩니다.
import * as chart from '@mescius/wijmo.chart';
// create the chart
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'country',
series: [
{ binding: 'sales', name: 'Sales' },
{ binding: 'expenses', name: 'Expenses' },
{ binding: 'downloads', name: 'Downloads', chartType: 'LineSymbols' }
]
});
// define first plot area, add to chart
var p = new chart.PlotArea();
p.row = 0;
p.name = 'amounts';
p.height = '2*';
myChart.plotAreas.push(p)
// define second plot area
p = new chart.PlotArea();
p.row = 1;
p.name = 'quantities';
p.height = '*';
// define second y axis
var axisY2 = new chart.Axis(wijmo.chart.Position.Left);
// assign 2nd Y axis to 2nd plot area
axisY2.plotArea = p;
// assign 3rd series 'downloads' to the 2nd Y axis
myChart.series[2].axisY = axisY2;
myChart.plotAreas.push(p);계열(Series)이 플롯되는 플롯 영역은, 플롯이 반대되는 X축이나 Y축의 계열(Series)에 따라 결정됩니다. 따라서 축을 다른 플롯 영역으로 이동하면 계열(Series)도 함께 이동합니다.
플롯 영역 레이아웃 이해
플롯 영역 레이아웃은 그리드 레이아웃의 행들과 열들을 기반으로 합니다. 예를 들어, 3개의 수직으로 쌓인 플롯 영역을 생성하려면 각 영역에 대한 row 속성을 각각 0, 1 및 2로 설정합니다.
가로로 쌓인 플롯 영역 3개를 생성하려면 각 영역에 대한 column 속성을 각각 0, 1 및 2로 설정합니다. 행과 열을 모두 사용하여 2 x 2 레이아웃을 만들 수도 있습니다.
각 플롯 영역의 width 와 height 속성을 설정하여 면적의 크기를 컨트롤할 수 있습니다. 플롯 영역들 사이에 여분의 공간을 추가하려면 스페이서 역할을 할 빈 공간을 추가하세요.
// create a spacer plot area
p = new chart.PlotArea();
p.row = theChart.plotAreas.length;
p.name = 'spacer';
p.height = 25;
theChart.plotAreas.push(p)플롯 여백을 통해 다수의 차트 쌓기
차트 쌓기 컨트롤들은 다수의 플롯 영역들과 단일 차트 만들기를 대체 할 수 있습니다. plotMargin 속성을 사용하여 차트 라인이 올바르게 정렬될 수 있습니다.
예를 들어, 이 수직으로 쌓인 두 차트들은, 모두 plotMargin 속성들을 왼쪽 값 ‘120’으로 설정하여 Y축들을 정렬합니다.
myChart1.plotMargin = 'NaN 120 10 60'; // top, right, bottom, left
myChart2.plotMargin = '10 120 NaN 60'; // top, right, bottom, left