데이터 레이블
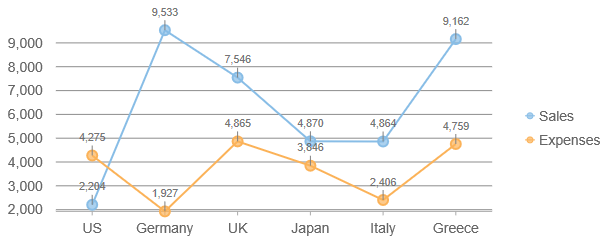
dataLabels 속성을 통해 차트의 각 데이터 포인트 옆에 레이블을 표시할 수 있습니다.
dataLabels 객체에 다음 속성을 설정하여 이를 사용하실 수 있습니다:
content: 툴팁 콘텐츠를 정의하는 데 사용되는, 문자열과 유사한 속성 홀더가 있는 문자열 템플릿입니다. 예,'{value:n0}'.
position: 데이터 포인트를 기준으로 레이블을 배치할 위치를 결정하는 LabelPosition 값입니다.
connectingLine: 레이블과 해당 데이터 포인트를 연결하는 선을 그릴 여부입니다.
border: 레이블 주위에 테두리를 그릴 여부입니다.
offset: 데이터 포인트로부터의 포인트 오프셋 거리. 일반적으로 연결 선과 함께 사용됩니다.
FlexChart 예시:
import * as wjChart from '@mescius/wijmo.chart';
var myChart = new wjChart.FlexChart('#myChart');
myChart.dataLabel.content = '{value:n0}';
myChart.dataLabel.position = 'Top'; // Top, Left, Right, Center, Bottom, None
myChart.dataLabel.connectingLine = true;
myChart.dataLabel.border = true;
myChart.dataLabel.offset = 10;
데이터 레이블 콘텐츠
레이블 콘텐츠가 문자열인 경우 다음 플레이스홀더(Placeholders)를 포함할 수 있습니다:
seriesName: 데이터 포인트를 포함하는 계열(Series)의 이름(FlexChart만 해당).
pointIndex: 데이터 포인트의 인덱스.
value: 데이터 포인트의 값.
x: 데이터 포인트의 x 값(FlexChart만 해당).
y: 데이터 포인트의 y 값(FlexChart만 해당).
name: 데이터 포인트의 이름.
propertyName: 데이터 객체의 모든 속성.
매개변수는 중괄호로 묶어야 합니다(예: 'x={x}, y={y}'). 또한 바인딩된 필드 이름은 '{country}' 와 '{item.otherData}'와 같이 포함될 수 있습니다.
예시:
// Create a chart and show y data in labels positioned above the data point.
var myChart = new wjChart.FlexChart('#myChart');
myChart.initialize({
itemsSource: data,
bindingX: 'country',
series: [
{ name: 'Sales', binding: 'sales' },
{ name: 'Expenses', binding: 'expenses' },
{ name: 'Downloads', binding: 'downloads' }],
});
myChart.dataLabel.position = 'Top';
myChart.dataLabel.content = '{country} {seriesName}:{y}';혼합 포맷팅을 포함할 수 있는, 보다 복잡한 데이터 레이블 레이아웃의 경우, 콘텐츠 내에서 추가 tspan 요소를 사용하십시오. 다음 예시는 일부 텍스트와 값의 변경된 색상을 굵게 적용합니다.
myChart.dataLabel.content =
'<tspan font-weight="bold">{country}</tspan>' +
'<tspan fill="red">:{value:n0}</tspan>';콘텐츠는 HitTestInfo 객체를 매개변수로 사용하는 함수로 지정할 수도 있습니다. 다음 예제에서는 함수를 사용하여 데이터 레이블 콘텐츠의 설정 방법을 보여 줍니다.
// Set the data label content
myChart.dataLabel.content = function (ht) {
return ht.name + ":" + ht.value.toFixed();
}FlexPie 데이터 레이블
데이터 레이블은 FlexPie에서 FlexChart과 FlexRadar와 동일하게 작동하지만, 가능한 위치는 방사형 원형 차트 뿐 입니다.
FlexPie 데이터 레이블 위치:
Inside: 레이블이 원형 슬라이스 안에 나타납니다.
Outside: 레이블이 원형 슬라이스 외부에 나타납니다.
Center: 레이블이 원형 슬라이스 중앙에 나타납니다.
Radial: 레이블은 원형 슬라이스 안에 나타나며 각도에 따라 달라집니다.
Circular: 레이블은 원형 방향으로, 원형 슬라이스 안에 나타납니다.
None: 데이터 레이블 가시성을 전환하는 빠른 방법입니다.
FlexPie 데이터 레이블 예시 :
var myChart = new wjChart.FlexPie('#myChart');
myChart.dataLabel.content = '{value:n0}';
myChart.dataLabel.position = 'Outside';
myChart.dataLabel.connectingLine = true;
myChart.dataLabel.border = true;
myChart.dataLabel.offset = 10;사용자 정의 데이터 레이블 렌더링
데이터 레이블 콘텐츠는 렌더링 이벤트 내에서 사용자 정의할 수도 있습니다. 데이터 레이블 렌더링 이벤트 args cancel 속성을 사용하여 특정 데이터 포인트의 렌더링을 취소할 수 있으며 text 속성을 사용하여 데이터 레이블 콘텐츠를 조건부로 설정할 수 있습니다.
예시:
// custom render labels only for the "downloads" series
myChart.dataLabel.rendering = function(s, e) {
if (downloadsOnly && e.hitTestInfo.series.binding != 'downloads') {
e.cancel = true;
}
e.text = 'nanana';
}

