차트 툴팁
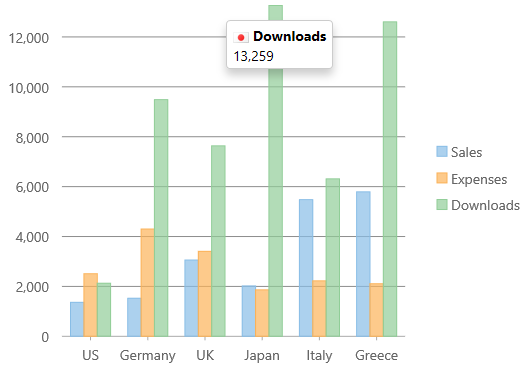
FlexChart에는 툴팁에 대한 지원이 포함되어 있습니다. 기본적으로 컨트롤은 사용자가 데이터 포인트를 터치하거나 마우스를 가져가면 툴팁을 표시합니다.
툴팁 콘텐츠는 템플릿을 사용하여 생성되며, 다음의 매개 변수를 포함할 수 있습니다:
seriesName: 차트 요소를 포함하는 계열(Series)의 이름
pointIndex: 계열(Series) 내 차트 요소의 인덱스
x: 차트 요소의 x 값
y: 차트 요소의 y 값
기본적으로 툴팁 템플릿은 다음과 같이 설정됩니다:
<b>{seriesName}</b><br/>{x} {y}툴팁 콘텐츠 템플릿은 데이터 세트의 바인딩된 필드를 지원합니다.
myChart.tooltip: { content: "<b>{company}</b><br/>{sales:c2}"툴팁 콘텐츠 템플릿은 테이블과 이미지와 같은 HTML을 지원합니다.
myChart.tooltip: { content: "<img src='resources/{x}.png'/> <b>{seriesName}</b><br/>{y}"
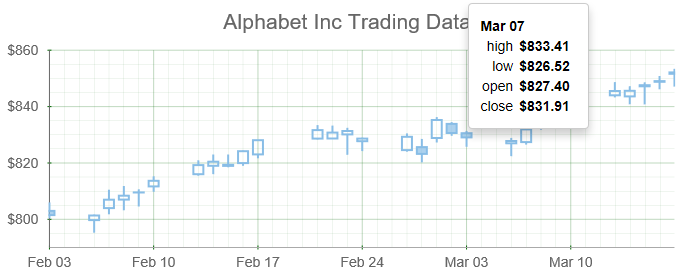
테이블 툴팁 예시:
myChart.tooltip.content = '<b>{date:MMM dd}</b><br/>' +
'<table>' +
'<tr><td>high</td><td>{high:c}</td><tr/>' +
'<tr><td>low</td><td>{low:c}</td><tr/>' +
'<tr><td>open</td><td>{open:c}</td><tr/>' +
'<tr><td>close</td><td>{close:c}</td><tr/>' +
'</table>';
툴팁(Tooltip) 비활성화
템플릿을 빈 문자열로 설정하여 차트 툴팁을 비활성화할 수 있습니다.
myChart.tooltip.content = '';툴팁(Tooltip) 스타일
툴팁 콘텐츠는 다양한 html을 사용하여 스타일을 지정할 수 있습니다. __.wj-tooltip__class에 적용할 수 있는 CSS 스타일을 통해 배경, 테두리, 패딩과 같은 기타 설정을 조정할 수 있습니다.
.wj-tooltip {
padding: 12px;
}

