라인 표식
LineMarker 클래스를 통해 차트에 마우스 기반 커서를 추가할 수 있습니다.
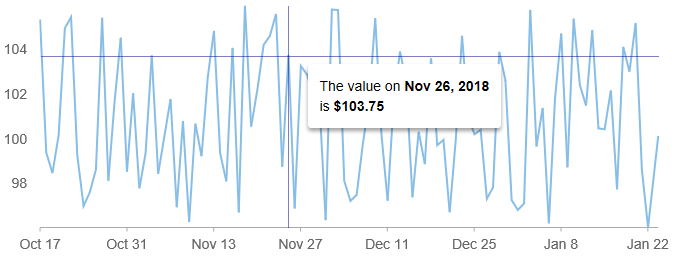
커서는 마우스 아래에 있는 지점에 대한 정보를 표시하는 데 사용되는 텍스트 요소와 마우스의 정확한 위치를 나타내는 선택적 줄(십자선)로 구성됩니다.

content, interaction 과 __lines__를 포함한 속성을 통해 LineMarker 동작에 대해 사용자 정의할 수 있습니다.
interaction 속성은 사용자가 라인 마커를 다루는 방법을 결정합니다. 고정이거나(interaction = 없음), 마우스 또는 터치 위치를 따라 움직이거나(interaction = 이동), 사용자가 선을 끌 때 이동(interaction = 드래그) 할 수 있습니다.
예시:
import * as chart from '@mescius/wijmo.chart';
// create an interactive marker with a horizontal line and y-value
var lineMarker = new chart.LineMarker($myChart, {
lines: wijmo.chart.LineMarkerLines.Horizontal,
interaction: wijmo.chart.LineMarkerInteraction.Move,
alignment : wijmo.chart.LineMarkerAlignment.Top
});
lineMarker.content = function (ht) {
// show y-value
return ht.y.toFixed(2);
}wijmo.format 메서드를 사용하여 라인 마커 내의 다양한 서식의 콘텐츠를 표시합니다.
lineMarker.content = function (ht) {
return ht.item ? wijmo.format('The value on <b>{date:MMM d, yyyy}</b><br/>is <b>{value:c}</b>', ht.item) : 'No items here...';
}
});CSS를 사용하여 __LineMarker__의 모양을 사용자 정의할 수 있습니다.
.wj-flexchart .wj-chart-linemarker {
background: transparent;
}
.wj-chart-linemarker-content {
padding: 12px;
margin: 6px;
background: white;
border-radius: 3px;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
}
.wj-flexchart .wj-chart-linemarker .wj-chart-linemarker-hline,
.wj-flexchart .wj-chart-linemarker .wj-chart-linemarker-vline {
height: 1px;
width: 1px;
opacity: .5;
background: navy;
}

