범위 선택기
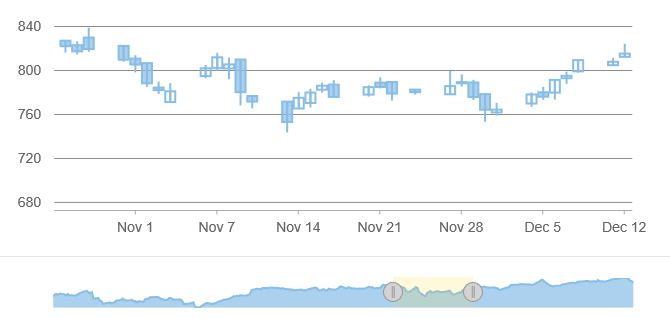
범위 선택기를 통해 보조 차트에서 범위를 선택하여 차트의 선택된 부분을 확대할 수 있습니다. 가장 널리 사용되는 구현은 Google Finance 차트에 있는 것입니다.

wijmo.chart.interaction 모듈의 RangeSelector 클래스를 사용하면 범위 선택기 FlexChart를 쉽게 추가할 수 있습니다:
일반 FlexChart부터 시작합니다.
메인 차트 아래에 두 번째 FlexChart를 추가하고, 두 축을 모두 제거하고 높이를 작은 값(예: 60px)으로 설정합니다.
두 번째 차트를 생성자의 매개 변수로 사용하여 RangeSelector 객체를 만듭니다.
__RangeSelector__의 rangeChanged 이벤트를 받아 메인 차트의 X축 범위를 업데이트합니다.
import * as chart from '@mescius/wijmo.chart';
import * as interaction from '@mescius/wijmo.chart.interaction';
// create the regular chart
var regularChart = new chart.FlexChart('#regularChart', {
plotMargin: 'NaN 60 NaN 60' // top, right, bottom, left
});
// create the second chart for the range selector
var secondChart = new chart.FlexChart('#secondChart', {
plotMargin: 'NaN 60 NaN 60' // top, right, bottom, left
});
// create RangeSelector
var rangeSelector = new interaction.RangeSelector(secondChart, {
max: regularChart.itemsSource[0].date.valueOf(), // now
min: regularChart.itemsSource[30].date.valueOf(), // a month ago
minScale: .05, // restrict selection to between 5% and
maxScale: .75, // 75% of the data
rangeChanged: function(s, e) {
regularChart.axisX.min = s.min;
regularChart.axisX.max = s.max;
}
});

