차트 계열 스타일
FlexChart는 palette 속성을 설정하여 재정의할 수 있는 기본 팔레트를 기반으로 각 계열(Series)의 색상을 자동으로 선택합니다. 그러나 계열(Series)의 style 속성을 fill, stroke, strokeThickness 등을 포함한 SVG 스타일 속성을 지정하는 객체로 설정하여 기본 설정을 재정의할 수도 있습니다.
Series.style 속성은 Wijmo의 모든 스타일 지정이 CSS를 통해 수행된다는 일반적인 규칙의 예외입니다. 예외는 많은 차트들이 동적 계열(Series)를 가지고 있어 미리 스타일링하기가 불가능하다는 사실을 반영합니다. 예를 들어, 주식 차트는 어플리케이션을 실행하는 동안 사용자가 선택한 계열(Series)를 표시할 수 있습니다.
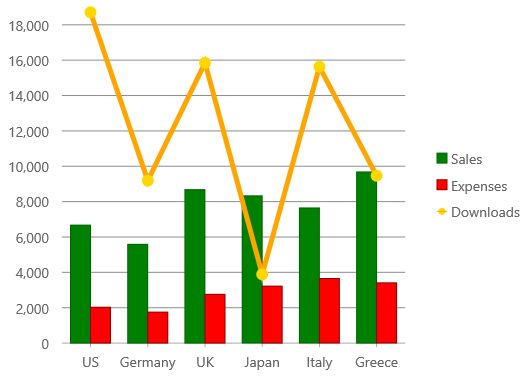
예시에서 차트는 style 및 symbolStyle 속성들을 사용하여 각 계열(Series)에 대한 스타일 특성들을 선택합니다:
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart', {
itemsSource: appData,
bindingX: 'country',
series: [
{
name: 'Sales',
binding: 'sales',
style: {
fill: 'green',
stroke: 'darkgreen',
strokeWidth: 1
}
},
{
name: 'Expenses',
binding: 'expenses',
style: {
fill: 'red',
stroke: 'darkred',
strokeWidth: 1
}
},
{
name: 'Downloads',
binding: 'downloads',
chartType: 'LineSymbols',
style: {
stroke: 'orange',
strokeWidth: 5
},
symbolStyle: {
fill: 'gold',
stroke: 'gold'
}
}
]
});
대체 스타일(Alternate Style)
altStyle(대체 스타일)은 막대, 세로 막대 및 분산형 차트의 음수 값에 사용됩니다; Candlestick, LineBreak, EquiVolume 과 같은 재무 차트 유형의 상승 값에 사용됩니다. 기본적으로 __altStyle__은 null이며 기본 스타일을 사용합니다.
예시:
myChart.series[0].style = {
fill:'green',
stroke:'darkgreen',
strokeWidth: 1};
myChart.series[0].altStyle = {
fill:'red',
stroke:'darkred',
strokeWidth: 1};그라데이션 색상(Gradient Colors)
FlexChart는 그라데이션 색상들을 지원합니다. 그라데이션 설명자는 다음과 같은 형식이 지정된 식입니다.
<type>(<coords>)<colors>[:<offset>[:<opacity>]][-<colors>[:<offset>[:<opacity>]]]-<colors>[:<offset>[:<opacity>]].__type__은 선형 또는 방사형일 수 있습니다. 대문자 L 또는 R은 SVG 표면에서 오프셋된 절대 좌표를 나타냅니다. 소문자 l 또는 r은 그라데이션이 적용된 요소를 기준으로 계산된 좌표를 나타냅니다. 좌표는 x1, y1, x2, y2인 선형 그라데이션 벡터나 반지름 방향의 그라데이션인 cx, cy, r와 원의 중심에서 벗어난 초점을 지정하는 선택적 fx, fy, fr를 지정하는 세, 네 개의 숫자로 구성된 집합입니다. 대시로 구분된 CSS 색상 값 목록으로 __colors__를 지정합니다. 각 색상은 콜론 문자로 구분된 사용자 정의 오프셋과 불투명값에 따라 나타납니다.
선형 그라데이션 포맷 예시:
'l(0,0,1,0)#ff0000-#00ff00-#0000ff', 'L(0,0,300,300)#ff0000:0.2:0.2-00ff00:0.8'
방사형 그라데이션 포맷 예시:
'r(0.5,0.5,1)#ff0000-#0000ff', 'R(100,100,100,200,200,200)#ff0000-#0000ff'
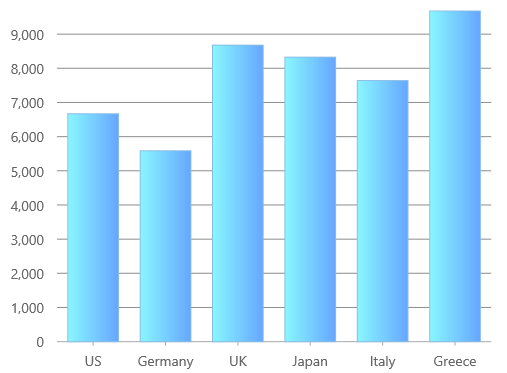
스타일을 그라데이션으로 설정하는 JavaScript 예시:
// light blue gradient
myChart.series[0].style = {
fill: 'l(0,0,1,0)#89f7fe-#66a6ff'
};
myChart.refresh(true);
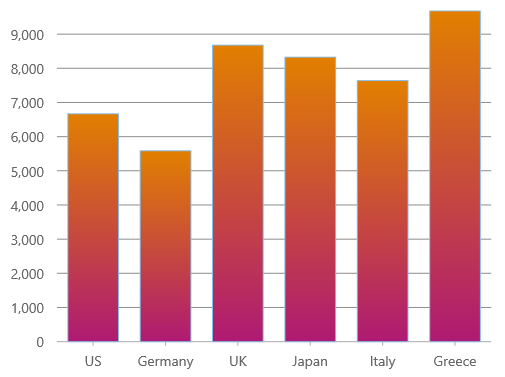
// orange gradient
myChart.series[0].style = {
fill: 'l(0,0,0,1)#e27f00-#ae1a73'
};
myChart.refresh(true);