차트 선택
FlexChart, FlexPie, FlexRadar, Sunburst 컨트롤은 클릭하거나 터치하여 계열(Series)이나 데이터 포인트들을 선택할 수 있습니다. SelectionMode속성을 사용하여 계열(Series)별, 데이터 포인트별 또는 선택하지 않을지를 정합니다(선택은 기본값에 의해 비활성화됩니다).
myChart.selectionMode: 'Series';지원되는 선택 모드:
Point: 사용자가 차트에서 클릭할 때 데이터 포인트를 선택합니다.
Series: 사용자가 차트에서 클릭할 때 전체 계열(Series)을 선택합니다.
None: 사용자가 차트를 클릭할 때 계열(Series)이나 데이터 포인트를 선택하지 않습니다.
주의사항:
선, 공간, 스플라인, SplineArea 차트들은 개별 데이터 포인트들을 렌더링하지 않으므로 포인트 선택 모드를 사용할 때는 아무것도 선택되지 않습니다.
TreeMap 컨트롤에서는 선택 모드가 작동하지 않습니다.
선택 항목 스타일링
SelectionMode 속성을 Series 또는 Point로 설정하면 사용자가 마우스를 클릭할 때 FlexChart가 Selection 속성을 업데이트하고 선택한 차트 요소들에 "wj-state-selected" 클래스를 적용합니다.
.wj-flexchart .wj-state-selected {
stroke: rgba(0,0,0,.5);
stroke-width: 3;
stroke-dasharray: 1;
}선택 항목 작업
차트 선택 메커니즘은 Collection View 클래스를 기반으로 하므로, 동일한 데이터 소스에 다수의 컨트롤이 연결된 경우 선택 항목이 자동으로 동기화됩니다.
Selection 속성은 현재 선택한 계열(Series)들을 반환합니다. 현재 선택한 데이터 포인트를 가져오려면 보여준 예시와 같이 Series.collectionView.currentItem 특성을 사용하여 선택한 계열(Series)들 내에서 현재 선택한 항목을 가져옵니다.
SelectionChanged 이벤트는 선택 항목이 변경된 후 사용자가 차트를 클릭할 때 프로그래밍 방식으로 변경됩니다. 이 기능은, 예를 들어 현재 선택 항목을 표시하는 텍스트 박스에서 세부 정보를 업데이트하려는 경우에 유용합니다.
import * as chart from '@mescius/wijmo.chart';
// create the chart
var theChart = new chart.FlexChart('#theChart', {
selectionMode: 'Point', // enable selection
selectionChanged: function(s, e) {
if (s.selection) {
var point = s.selection.collectionView.currentItem;
// get text value from data point
// var text =
}
}
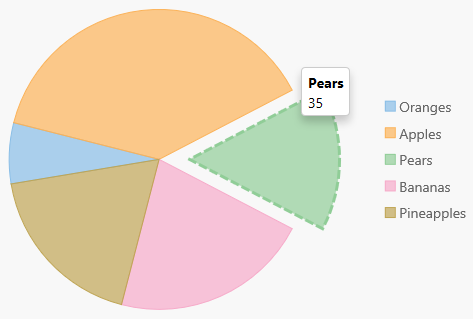
});FlexPie 선택
FlexPie 컨트롤을 사용하면 파이 슬라이스를 클릭하거나 터치하여 데이터 포인트들을 선택할 수 있습니다. 이 선택 동작은 FlexChart와는 약간 다릅니다. FlexChart와 마찬가지로, selectionMode 속성을 사용하여 데이터 포인트별 선택을 허용할지 아니면 아예 선택하지 않을지 지정합니다(기본값).
FlexPie는 선택 항목을 사용자 정의할 수 있는 세 가지 추가 속성을 제공합니다:
selectedItemOffset: 컨트롤 중앙에서 선택한 파이 슬라이스의 오프셋을 지정합니다.
selectedItemPosition: 선택한 파이 슬라이스의 위치를 지정합니다. 사용 가능한 옵션은 상단, 하단, 왼쪽, 오른쪽 및 없음(기본값)입니다.
isAnimated: 선택 항목을 애니메이션화 할지의 여부를 결정합니다.
예시:
myChart.isAnimated = true;
myChart.selectionMode = 'Point';
myChart.selectedItemOffset = 0.2;
myChart.selectedItemPosition = 'Top';