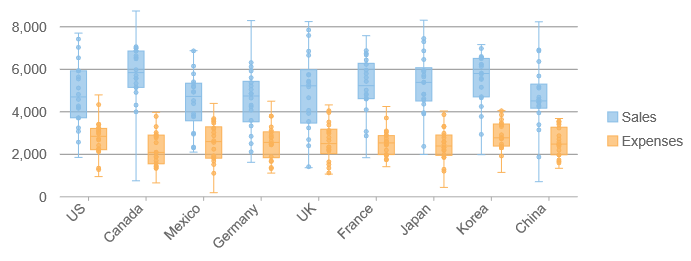
상자 수염 그림
wijmo.chart.analytics 모듈에는 Series 클래스를 확장하여 데이터에 대한 추가 정보를 제공하는 클래스가 포함되어 있습니다: trend lines, moving averages, error bars, box and waterfall plots, and function plots.
Box & Whisker 차트(AKA 상자 그림)는 일반적으로 서로 다른 숫자 데이터 세트 간의 분포를 비교하는 데 사용됩니다. 상자(Box)와 수염(Whisker)은 사분위수를 통해 숫자 데이터 그룹을 보여 줍니다. 상자(Box)(수염(Whiskers))에서 수직으로 연장된 선이 있어 상위 및 하위 사분위수 외부의 변동성을 나타냅니다.
아래 단계에 따라 상자 수염 차트(Box and Whisker chart)를 만들 수 있습니다:
하나 이상의 BoxWhisker 계열(Series) 객체를 만듭니다.
이름 및 바인드 속성을 설정하여 BoxWhisker 시리즈를 구성합니다.(숫자 배열을 포함하는 속성에 바인딩해야 합니다)
디스플레이를 미세하게 조정하려면 groupWidth 및 __gapWidth__와 같은 추가 속성을 설정합니다.
import * as chart from '@mescius/wijmo.chart';
import * as analytics from '@mescius/wijmo.chart.analytics';
// create BoxWhisker series for 'sales' and add it to the chart
var sales = new analytics.BoxWhisker();
sales.name = 'Sales';
sales.binding = 'sales';
sales.groupWidth = .7;
sales.gapWidth = .2;
sales.showInnerPoints = true,
myChart.series.push(sales);
추가 상자 & 수염 옵션 (Box & Whisker)
이러한 추가 속성을 설정하여 디스플레이를 미세 조정합니다.
gapWidth: 백분율로 표시되는 그룹 간 간격의 너비입니다. 기본값은 0.1입니다. 최소값은 0이고 최대값은 1입니다.
groupWidth: 상자 그룹 너비를 백분율로 나타냅니다. 이 속성의 기본값은 0.8입니다. 최소값은 0이고 최대값은 1입니다.
QuartileCalculation: 사분위수 계산 메서드를 지정합니다. 옵션에는 사분위수를 계산할 때 중앙값을 포함하거나 제외하는 InclusiveMedian 및 ExclusiveMedian이 있습니다.
showMeanLine: 평균선 표시 여부를 정합니다.
showMeanMarker: 평균 마커 표시 여부를 정합니다.
showOutliers: 아웃라이어(Outliers) 표시 여부를 정합니다. 아웃라이어(Outliers)는 1사분위수와 3사분위수 사이의 범위를 벗어난 내부 포인트입니다.
상자 수염 그림(Box & Whisker) 계열(Series) 스타일
상자 수염(BoxWhisker) 계열(Series)은 FlexChart의 다른 시리즈와 동일한 스타일 옵션을 지원합니다.
스타일 외에도 BoxWhisker에는 평균 라인과 마커에 대한 몇 가지 특별한 스타일 속성이 포함되어 있습니다.
import * as chart from '@mescius/wijmo.chart';
import * as analytics from '@mescius/wijmo.chart.analytics';
var sales = new analytics.BoxWhisker();
sales.name = 'Sales';
sales.binding = 'sales';
sales.meanLineStyle = {
stroke:'darkgreen',
strokeWidth: 1};
sales.meanMarkerStyle = {
fill:'red',
stroke:'darkred',
strokeWidth: 1};
myChart.series.push(sales);

