폭포수 차트
wijmo.chart.analytics 모듈에는 다음과 같이 계열(Series) 클래스를 확장하여 데이터에 대한 추가 정보를 제공하는 클래스가 포함되어 있습니다 : 추세선(trend lines),이동 평균(moving averages), 오차 막대(error bars), 상자 및 폭포 플롯(box and waterfall plots), 함수 플롯(plots).
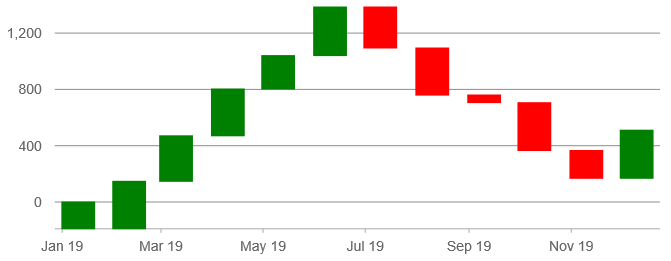
폭포 차트(Waterfall Charts)는 순차적으로 도입된 양수 또는 음수 값의 누적 효과를 이해하는 데 도움이 됩니다. 이는 일련의 변화를 통해 시작 위치가 어떻게 증가하거나 감소하는지 보여줍니다. 폭포 차트는 기둥이 공중에 떠 있는 것처럼 보이기 때문에 "플라잉 브릭(flying bricks)" 차트 또는 마리오 차트(Mario chart)라고도 합니다.

아래 단계에 따라 차트에 폭포 차트를 추가할 수 있습니다:
폭포(Waterfall) 계열(Series) 객체를 생성합니다.
이름 및 바인딩 속성을 설정하여 폭포(Waterfall) 계열(Series)을 구성합니다.
시작, 합계, 하강, 상승과 같은 폭포 요소에 대해 다양한 스타일을 설정합니다.
예시:
import * as chart from '@mescius/wijmo.chart';
import * as analytics from '@mescius/wijmo.chart.analytics';
// create Waterfall series for 'sales' and add it to the chart
var sales = new analytics.Waterfall();
sales.name = 'Sales';
sales.binding = 'sales';
sales.styles = {
start: { fill: 'blue', stroke: 'blue' },
total: { fill: 'yellow', stroke: 'yellow' },
falling: { fill: 'red', stroke: 'red' },
rising: { fill: 'green', stroke: 'green' }
};
myChart.series.push(sales);추가 폭포(Waterfall) 옵션
스타일을 사용자 지정하는 것 외에도, Waterfall 클래스에는 구성할 수 있는 몇 가지 다른 옵션이 있습니다.
connectingLines: 연결선의 표시 여부를 결정합니다.
intermediateTotalLabels: 중간 합계 막대의 레이블을 포함합니다. 배열 또는 문자열이어야 합니다.
intermediateTotalPositions: 중간 합계 막대의 위치에 대한 인덱스를 포함합니다.
relativeData: 주어진 데이터가 절대값 또는 상대값(차이)을 나타내는지 여부를 결정합니다.
showIntermediateTotal: 중간 합계 막대의 표시 여부를 결정합니다.
showTotal: 차트 끝에 전체 막대의 표시 여부를 결정합니다.
start: 시작 막대의 값. 시작이 null이면 시작 막대가 표시되지 않습니다.
startLabel: 시작 막대의 레이블
totalLabel: 전체 막대의 레이블
폭포(Waterfall) 스타일
아래의 스타일이 지원됩니다:
start: 시작 열의 스타일을 지정합니다.
total: 전체 열의 스타일을 지정합니다.
intermediateTotal: 중간 합계 열의 스타일을 지정합니다.
falling: 하강 기둥의 스타일을 지정합니다.
rising: 상승 기둥의 스타일을 지정합니다.
connectorLines: connectorLines의 스타일을 지정합니다.
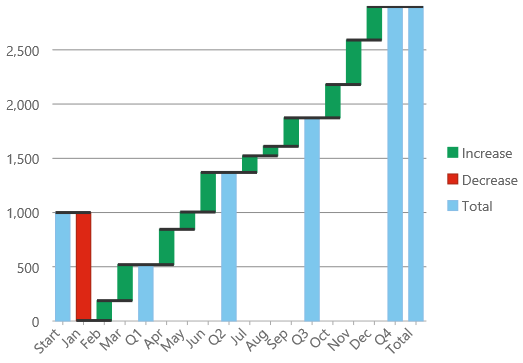
완성된 예시:
import * as chart from '@mescius/wijmo.chart';
import * as analytics from '@mescius/wijmo.chart.analytics';
// create Waterfall series with all options
var waterfall = new analytics.Waterfall({
relativeData: true,
connectorLines: true,
showTotal: true,
start: 1000,
showIntermediateTotal: true,
intermediateTotalPositions: [3, 6, 9, 12],
intermediateTotalLabels: ['Q1', 'Q2', 'Q3', 'Q4'],
name: 'Increase,Decrease,Total',
styles: {
connectorLines: {
stroke: '#333',
strokeWidth: 3
},
start: {
fill: '#7dc7ed'
},
falling: {
fill: '#dd2714',
stroke: '#a52714'
},
rising: {
fill: '#0f9d58',
stroke: '#0f9d58'
},
intermediateTotal: {
fill: '#7dc7ed'
},
total: {
fill: '#7dc7ed'
}
}
});
myChart.series.push(waterfall);
폭포(Waterfall) 계열(Series)의 표시 옵션
폭포(Waterfall) 계열(Series)는 FlexChart의 모든 계열처럼 지원됩니다. 아래 중 visibility 속성을 설정하여 폭포(Waterfall) 계열의 범례 항목 표시 여부를 선택할 수 있습니다:
Visible: 계열(Series)은 플롯과 범례에서 볼 수 있습니다.
Plot: 계열(Series)은 플롯에서만 볼 수 있습니다.
Legend: 계열(Series)은 범례에서만 볼 수 있습니다.
Hidden: 계열(Series)은 숨겨져 있습니다.
범례 텍스트는 폭포(Waterfall) 계열(Series)의 이름 속성을 통해 설정됩니다.


