- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
-
Sparklines
- Column, Line, and Winloss Sparklines with Methods
- Markers and Points
- Horizontal and Vertical Axes
- Column, Line, and Winloss Sparklines with Formulas
- Area Sparkline
- Pie Sparkline
- Scatter Sparkline
- Bullet Sparkline
- Spread Sparkline
- Stacked Sparkline
- Hbar Sparkline
- Vbar Sparkline
- Box Plot Sparkline
- Vari Sparkline
- Cascade Sparkline
- Pareto Sparkline
- Month Sparkline
- Year Sparkline
- Custom Sparkline
- Rangeblock Sparkline
- Image Sparkline
- Histogram Sparkline
- Gauge KPI Sparkline
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Rangeblock Sparkline
You can create a rangeblock sparkline with SpreadJS. This sparkline function binds and returns a rangetemplate.
Syntax
Use the following syntax for the rangeblock sparkline function:
RANGEBLOCKSPARKLINE(template_range, data_expression)
This function has the following arguments:
Argument | Description |
|---|---|
template_range | Refers to the range reference for a range template. |
data_expression | Refers to the object data for the range template. It accepts the cell reference, the value of which is an object or the result of the object function. You can use the OBJECT function to define an object. |
Users may also note that they can use the formatstring function to bind the object from the cell.
RANGEBLOCKSPARKLINE(template-range, @)
Use Case
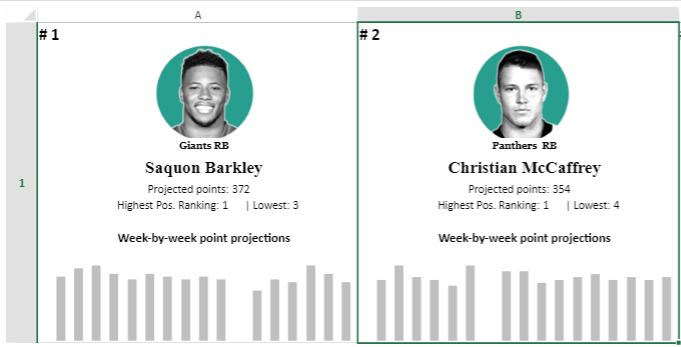
The workbook snapshot below gives an insight into how the RenderSheet uses a range of cells in the TemplateSheet as the template and the OBJECT function to create an object from data in the data sheet.

The following code sample creates Rangeblock sparklines.
<script>
$(document).ready(function () {
// initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 4 });
// get the activesheet
var activeSheet = spread.getActiveSheet();
// enable DynamicArray
spread.options.allowDynamicArray = true;
var renderSheet = spread.getSheet(0);
var templateSheet = spread.getSheet(1);
var dataSheet = spread.getSheet(2);
spread.suspendPaint();
initTemplateSheet(templateSheet);
initDataSheet(dataSheet);
initRenderSheet(renderSheet);
spread.resumePaint();
});
function ImageCellType() {
this.typeName = "ImageCellType";
}
ImageCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
ImageCellType.prototype.paint = function (ctx, value, x, y, w, h, style, context) {
style.backgroundImage = value;
style.backgroundImageLayout = GC.Spread.Sheets.ImageLayout.center;
GC.Spread.Sheets.CellTypes.Text.prototype.paint.apply(this, [ctx, '', x, y, w, h, style, context]);
}
function initRenderSheet(renderSheet) {
renderSheet.name("RenderSheet");
renderSheet.setColumnCount(8);
renderSheet.setRowCount(1);
renderSheet.setRowHeight(0, 400);
for (var i = 0; i < 8; i++) {
renderSheet.setColumnWidth(i, 400);
renderSheet.setFormula(0, i, 'RANGEBLOCKSPARKLINE(TemplateSheet!A2:F11, OBJECT(tblPlayers[#Headers], INDEX(tblPlayers[#Data],COLUMN(),SEQUENCE(COUNTA(tblPlayers[#Headers]),1))))');
}
}
function initTemplateSheet(templateSheet) {
templateSheet.fromJSON(templateJson);
templateSheet.name("TemplateSheet");
var imageCellType = new ImageCellType();
templateSheet.getCell(2, 1).cellType(imageCellType);
}
function initDataSheet(dataSheet) {
dataSheet.fromJSON(dataJson);
}
</script>

