- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
-
Sparklines
- Column, Line, and Winloss Sparklines with Methods
- Markers and Points
- Horizontal and Vertical Axes
- Column, Line, and Winloss Sparklines with Formulas
- Area Sparkline
- Pie Sparkline
- Scatter Sparkline
- Bullet Sparkline
- Spread Sparkline
- Stacked Sparkline
- Hbar Sparkline
- Vbar Sparkline
- Box Plot Sparkline
- Vari Sparkline
- Cascade Sparkline
- Pareto Sparkline
- Month Sparkline
- Year Sparkline
- Custom Sparkline
- Rangeblock Sparkline
- Image Sparkline
- Histogram Sparkline
- Gauge KPI Sparkline
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Horizontal and Vertical Axes
You can display a horizontal axis or vertical orientation with line, column, and winloss sparklines.
You can display the horizontal axis with the options.displayXAxis property when adding the sparkline with a method. You can specify horizontal or vertical orientation with the dataOrientation method when adding the sparkline with a method. You can specify a data range or a date axis range. The line, column, and winloss formulas have options for setting the axis or orientation.
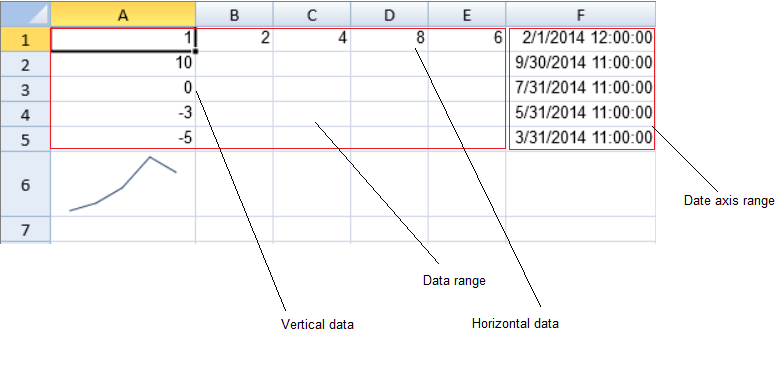
The following image displays a data range with horizontal and vertical data and a date axis range. The horizontal date range is similar to the horizontal data range.

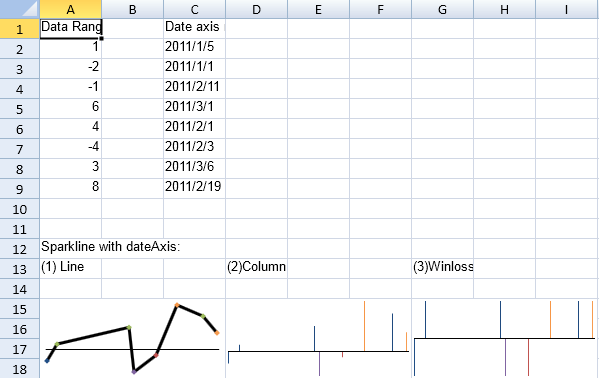
The following code sample displays a date axis as described in the image below.

activeSheet.setValue(0, 0, "Data Range is A2-A9");
activeSheet.setValue(1, 0, 1);
activeSheet.setValue(2, 0, -2);
activeSheet.setValue(3, 0, -1);
activeSheet.setValue(4, 0, 6);
activeSheet.setValue(5, 0, 4);
activeSheet.setValue(6, 0, -4);
activeSheet.setValue(7, 0, 3);
activeSheet.setValue(8, 0, 8);
activeSheet.setValue(0, 2, "Date axis range is C2-C9");
activeSheet.setValue(1, 2, '2011/1/5');
activeSheet.setValue(2, 2, '2011/1/1');
activeSheet.setValue(3, 2, '2011/2/11');
activeSheet.setValue(4, 2, '2011/3/1');
activeSheet.setValue(5, 2, '2011/2/1');
activeSheet.setValue(6, 2, '2011/2/3');
activeSheet.setValue(7, 2, '2011/3/6');
activeSheet.setValue(8, 2, '2011/2/19');
var data = new GC.Spread.Sheets.Range(1, 0, 8, 1);
var dateAxis = new GC.Spread.Sheets.Range(1, 2, 8, 1);
var setting = new GC.Spread.Sheets.Sparklines.SparklineSetting();
setting.options.showMarkers = true;
setting.options.lineWeight = 3;
setting.options.displayXAxis = true;
setting.options.showFirst = true;
setting.options.showLast = true;
setting.options.showLow = true;
setting.options.showHigh = true;
setting.options.showNegative = true;
setting.options.seriesColor = "Text 2 1";
setting.options.firstMarkerColor = "Text 2 3";
setting.options.negativeColor = "Accent 2 1";
setting.options.markersColor = "Accent 3 1";
setting.options.lowMarkerColor = "Accent 4 1";
setting.options.highMarkerColor = "Accent 6 1";
setting.options.lastMarkerColor = "Accent 6 6";
setting.options.axisColor = "Text 1 1";
activeSheet.addSpan(11, 0, 1, 3, null)
activeSheet.setText(11, 0, "Sparkline with dateAxis:", null);
activeSheet.setText(12, 0, "(1) Line", null);
activeSheet.setText(12, 3, "(2)Column", null);
activeSheet.setText(12, 6, "(3)Winloss", null);
//line
activeSheet.addSpan(14, 0, 4, 3, null);
activeSheet.setSparkline(14, 0, data
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
, GC.Spread.Sheets.Sparklines.SparklineType.line
, setting
, dateAxis
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
);
//column
activeSheet.addSpan(14, 3, 4, 3, null);
activeSheet.setSparkline(14, 3, data
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
, GC.Spread.Sheets.Sparklines.SparklineType.column
, setting
, dateAxis
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
);
//winloss
activeSheet.addSpan(14, 6, 4, 3, null);
activeSheet.setSparkline(14, 6, data
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
, GC.Spread.Sheets.Sparklines.SparklineType.winloss
, setting
, dateAxis
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
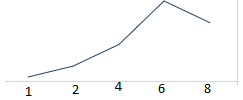
);The following code sample creates a sparkline that uses horizontal data (1,2,4,8,6) from the data range. The numbers below the image were added for illustration.

activeSheet.setValue(1, 0, 10);
activeSheet.setValue(2, 0, 0);
activeSheet.setValue(3, 0, -3);
activeSheet.setValue(4, 0, -5);
activeSheet.setValue(0, 0, 1);
activeSheet.setValue(0, 1, 2);
activeSheet.setValue(0, 2, 4);
activeSheet.setValue(0, 3, 8);
activeSheet.setValue(0, 4, 6);
activeSheet.setValue(0, 5, new Date(2014, 1, 1));
activeSheet.setValue(1, 5, new Date(2014, 9, 1));
activeSheet.setValue(2, 5, new Date(2014, 7, 1));
activeSheet.setValue(3, 5, new Date(2014, 5, 1));
activeSheet.setValue(4, 5, new Date(2014, 3, 1));
var sparkline = activeSheet.setSparkline(5, 0, new GC.Spread.Sheets.Range(0, 0, 5, 5), GC.Spread.Sheets.Sparklines.DataOrientation.Horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, new GC.Spread.Sheets.Sparklines.SparklineSetting(), new GC.Spread.Sheets.Range(0, 5, 5, 1), GC.Spread.Sheets.Sparklines.DataOrientation.Vertical);
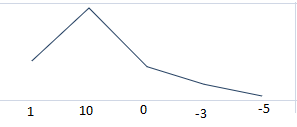
sparkline.displayDateAxis(false);The following code sample creates a sparkline that uses vertical data (1,10,0,-3,-5) from the data range. The numbers below the image were added for illustration.

activeSheet.setValue(1, 0, 10);
activeSheet.setValue(2, 0, 0);
activeSheet.setValue(3, 0, -3);
activeSheet.setValue(4, 0, -5);
activeSheet.setValue(0, 0, 1);
activeSheet.setValue(0, 1, 2);
activeSheet.setValue(0, 2, 4);
activeSheet.setValue(0, 3, 8);
activeSheet.setValue(0, 4, 6);
activeSheet.setValue(0, 5, new Date(2014, 1, 1));
activeSheet.setValue(1, 5, new Date(2014, 9, 1));
activeSheet.setValue(2, 5, new Date(2014, 7, 1));
activeSheet.setValue(3, 5, new Date(2014, 5, 1));
activeSheet.setValue(4, 5, new Date(2014, 3, 1));
var sparkline = activeSheet.setSparkline(5, 0, new GC.Spread.Sheets.Range(0, 0, 5, 5), GC.Spread.Sheets.Sparklines.DataOrientation.Horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, new GC.Spread.Sheets.Sparklines.SparklineSetting(), new GC.Spread.Sheets.Range(0, 5, 5, 1), GC.Spread.Sheets.Sparklines.DataOrientation.Vertical);
sparkline.displayDateAxis(false);
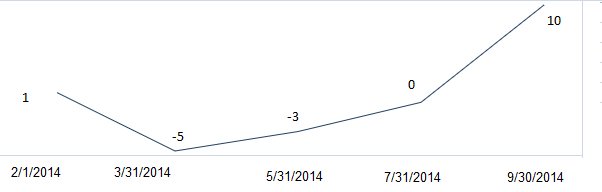
sparkline.dataOrientation(GC.Spread.Sheets.Sparklines.DataOrientation.Vertical);The following code sample creates a sparkline that uses vertical data (1,10,0,-3,-5) with the date range. The numbers in the image were added for illustration.

activeSheet.setValue(1, 0, 10);
activeSheet.setValue(2, 0, 0);
activeSheet.setValue(3, 0, -3);
activeSheet.setValue(4, 0, -5);
activeSheet.setValue(0, 0, 1);
activeSheet.setValue(0, 1, 2);
activeSheet.setValue(0, 2, 4);
activeSheet.setValue(0, 3, 8);
activeSheet.setValue(0, 4, 6);
activeSheet.setValue(0, 5, new Date(2014, 1, 1));
activeSheet.setValue(1, 5, new Date(2014, 9, 1));
activeSheet.setValue(2, 5, new Date(2014, 7, 1));
activeSheet.setValue(3, 5, new Date(2014, 5, 1));
activeSheet.setValue(4, 5, new Date(2014, 3, 1));
var sparkline = activeSheet.setSparkline(5, 0, new GC.Spread.Sheets.Range(0, 0, 5, 5), GC.Spread.Sheets.Sparklines.DataOrientation.Horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, new GC.Spread.Sheets.Sparklines.SparklineSetting(), new GC.Spread.Sheets.Range(0, 5, 5, 1), GC.Spread.Sheets.Sparklines.DataOrientation.Vertical);
sparkline.dataOrientation(GC.Spread.Sheets.Sparklines.DataOrientation.Vertical);
sparkline.displayDateAxis(true);

