- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
- Features
- SpreadJS Designer
-
SpreadJS Designer Component
- Getting Started
- Quick Start
- JavaScript Frameworks
-
Customizations
- Add a Tab
- Add Button in a Tab
- Create and Customize Page Layout Themes
- Add Context Menu Item
- Add New Dialog
- Set Default Active Ribbon Tab
- Enable or Disable Ribbon Elements
- Bind File Import Events
- Customize Status Bar
- Add a Custom Component
- Customize Designer Localization
- Customize File Menu
- Customize Format Culture Dialog
- Toolbar Ribbon
- API Documentation
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Add New Dialog
You can add a new dialog in the Designer Component and map commands to open and close the dialog.
Open Dialog
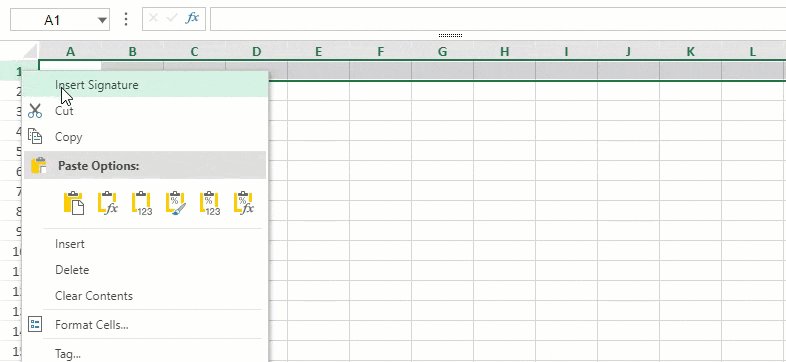
Follow the below steps to add and open a 'Signature Dialog' dialog after selecting the 'Insert Signature' option in the context menu component.
Access the default configuration.
// Configure Workbook and Worksheet var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var activeSheet = spread.getActiveSheet(); // Access the default config var config = GC.Spread.Sheets.Designer.DefaultConfig;Add the "Insert Signature" option in the
contextMenutag and set it into commandMap in your project.// Add context menu item in config context menu if (config && config.contextMenu) { config.contextMenu.unshift("insertSignatureMenu"); } // Create command for the new context menu item config.commandMap = { "insertSignatureMenu": { text: "Insert Signature", commandName: "insertSignatureMenu", visibleContext: "ClickRowHeader", // execute InsertSignature, following just a simple demo code snippet execute: () => { // Add the dialog template name registered in step 4 here. GC.Spread.Sheets.Designer.showDialog("signature"); } } }Initialize the designer instance by passing the
configparameter for customizable configuration.// Initialize the designer instance var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), config, spread);Create and register the
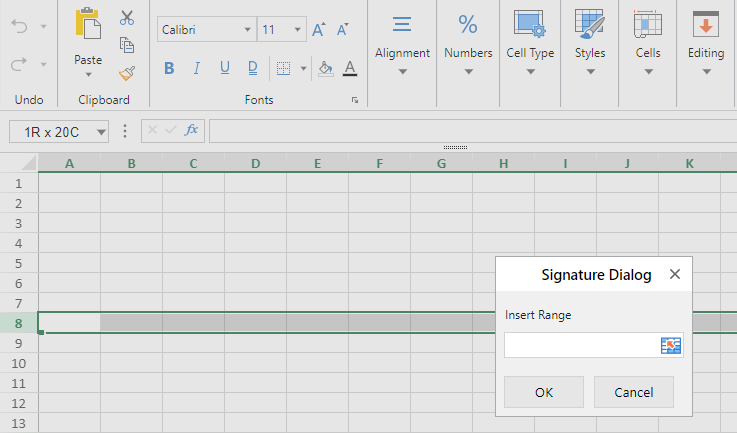
insertSignaturedialog template in your project. The "Insert Signature" option in the context menu opens the "Signature" Dialog.let insertSignature = { templateName: "insertSignature", title: "Signature Dialog", content: [ { type: "FlexContainer", children: [ { type: "TextBlock", margin: "5px -4px", text: "Insert Range" }, { type: "RangeSelect", title: "Select Range", absoluteReference: true, needSheetName: false, margin: "5px -5px" } ] }, ] } // Register dialog template instance using registerTemplate GC.Spread.Sheets.Designer.registerTemplate("signature", insertSignature);
The below output will be generated:

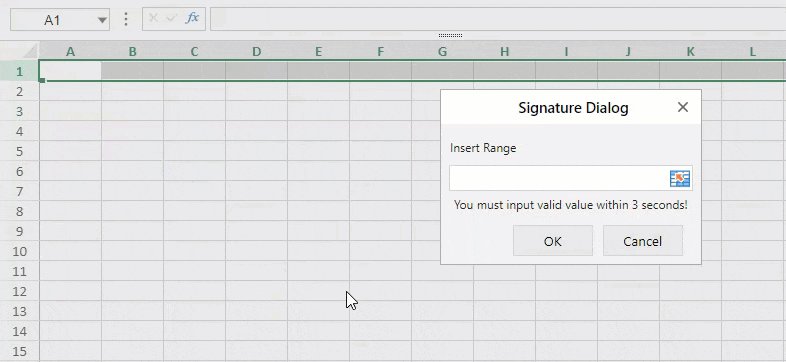
Close Dialog Programmatically
You can close a dialog programmatically by using the Designer.closeDialog method. This method accepts the registered template name and whether to submit the dialog values after closing the dialog.
After following the above steps to open the "Signature Dialog", the following modifications can be made to automatically close the "Signature Dialog".
Modify the code in Step 2 to add the closeDialog method in the existing commandMap.
config.commandMap = { "insertSignatureMenu": { text: "Insert Signature", commandName: "insertSignatureMenu", visibleContext: "ClickRowHeader", // execute_InsertSignature, following just a simple demo code snippet execute: () => { // { Existing code } // Adding execution code for closing dialog var showTips = document.querySelector(".show-tips"); var i = 4; var showTipsInterval = setInterval(() => { showTips.innerText = "You must input valid value within " + i + " seconds!"; i--; if (i === -1) { clearInterval(showTipsInterval); GC.Spread.Sheets.Designer.closeDialog("signature", false); // if time is out, close the dialog. } }, 1000); } } }Modify the code in Step 4 to add a new text block in the dialog template.
let insertSignature = { templateName: "insertSignature", title: "Signature Dialog", content: [ // { Existing code } // Adding a new text block in dialog template { type: "TextBlock", text: "You must input valid value within 5 seconds!", className: "show-tips" }, ] }
The below output will be generated: